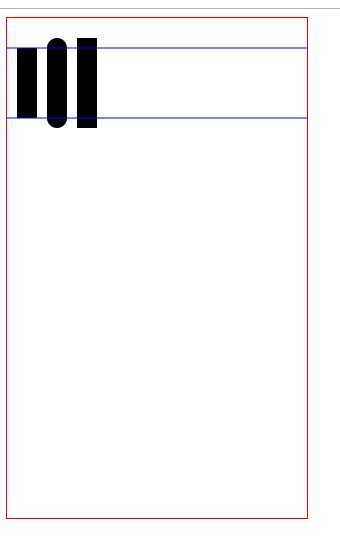
知识点:lineCap=type 共有三个值
1、butt:线段末端以方形结束
2、round:线段末端以圆形结束
3、square:线段末端以方形结束,但是增加一个宽度和线段相同,高度是线段厚度一半的矩形区域
具体demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="radians" width="300" height="500"></canvas>
</body>
<script>
// lineCap = type 线条末端的样式
// 1 butt:线段末端以方形结束
// 2 round:线段末端以原型结束
// 3 square 线段末端以方形结束.但增加了一个宽度和线条形同,高度是线段厚度一半的举行区域
function draw(){
var canvas =document.getElementById("radians")
if(!canvas.getContext) return;
var ctx=canvas.getContext("2d");
var lineCap=["butt","round","square"]
for( var i=0;i<3;i++){
ctx.beginPath()
ctx.moveTo(20+30 * i,30)
ctx.lineTo(20+30*i,100);
ctx.lineWidth=20;
ctx.lineCap=lineCap[i];
ctx.stroke()
}
// 画两条水平线来衡量所画的线
ctx.beginPath()
ctx.moveTo(0,30);
ctx.lineTo(300,30);
ctx.moveTo(0,100);
ctx.lineTo(300,100)
// 设置水平线的颜色
ctx.strokeStyle="blue"
// 设置水平线的宽度
ctx.lineWidth=1;
ctx.stroke()
}
draw()
</script>
</html>

原文:https://www.cnblogs.com/Progress-/p/12581310.html