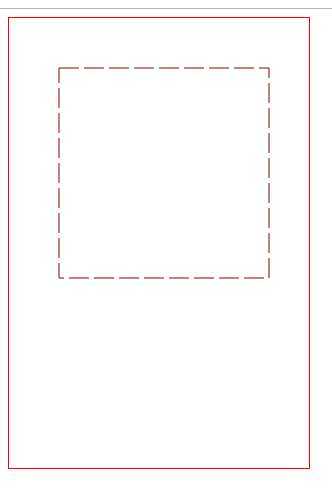
知识点:用setLineDash方法和lineDashOffset属性来制定虚线样式,setLineDash方式接受一个数组,来指定线段与间隙的交替,lineDashOffset属性设置其实偏移量。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>虚线</title>
<style>
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<!-- 知识点:用setLineDash方法和lineDashOffset属性来定制虚线样式,setLineDash方法接受一个数组,来指定线段与间隙的交替;lineDashOffset属性设置起始偏移量 -->
<canvas id="tutorial" width="300px" height="450px"></canvas>
</body>
<script type="text/javascript">
function draw(){
var canvas= document.getElementById("tutorial")
if(!canvas.getContext) return;
var ctx=canvas.getContext("2d")
// 实线的长度,间隙长度
ctx.setLineDash([20,5]);
ctx.lineDashOffset=-0;
ctx.strokeStyle="darkred"
ctx.strokeRect(50,50,210,210)
}
draw()
</script>
</html>

原文:https://www.cnblogs.com/Progress-/p/12582234.html