
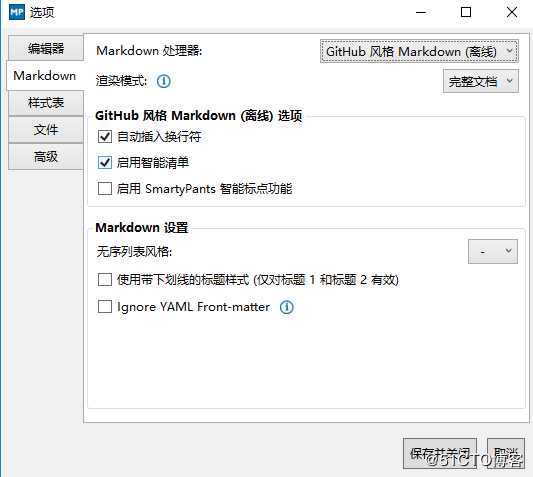
然后进入 高级》HTMLHead编辑器
将如下代码粘贴进去
<link rel="stylesheet" href="https://cdn.bootcss.com/highlight.js/8.0/styles/solarized_dark.min.css">
<script src="https://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>在编辑器中敲击代码在按F6在浏览器中打开,可看到语法高亮
原文:https://blog.51cto.com/foxhound/2482265