一.babel是什么?
babel是转码器,把es6代码转换成es5代码,因为写的代码es6代码,但是es6代码浏览器兼容性很差,rug
使用es5代码浏览器兼容性很好,编写es6代码,把es6代码转换es5运行。
先初始化环境
npm init -y
第一步,安装babel工具,使用命令
npm install --global babel-cli
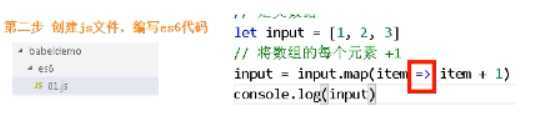
第二步,创建js文件,编写es6代码

第三步,配置 .babelrc 注意这个是文件名是固定的

第四步,安装es2015转码器
npm install --save-dev babel -preset -es2015
npm install babel-preset-es2015 --save-dev
第五步 使用命令进行编码

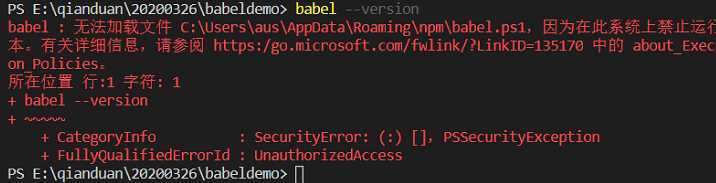
babel --version出问题解决办法:

解决方案:
以管理员身份运行vs code
执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
执行:set-ExecutionPolicy RemoteSigned
这时再执行get-ExecutionPolicy,就显示RemoteSigned
搞定!!!!!!!
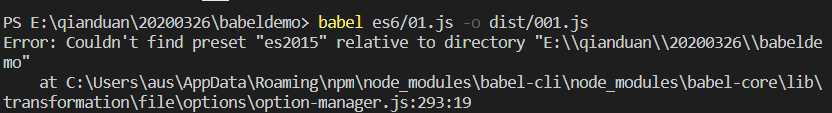
找不到es2015解决办法

执行: npm install babel-preset-es2015 --save-dev //完美解决
原文:https://www.cnblogs.com/liuyi13535496566/p/12589707.html