Hit与Click 我们打开一次网页是一次Click,会产生很多Hit,页面东西越多打开一次网页产生的Hit数越多
备注:web项目会有Hit与click数不一致的情况。接口测试一般是没有图片和样式表的,一次click对应一个hit
HPS(Hits per second) :每秒点击数
问:工具比手工在浏览器中打开网页的速度慢是什么原因?
问下用的是什么跑的,比如lr11之前版本跑开的通道2个,之后的版本是6个通道,浏览器开的6个通道, 速度肯定是不一样的。
迅雷下载快开的通道快,lr通道少下载会超时,下载一般不用工具测
首页是非资源请求,图片样式表等是资源类请求。 非资源请求对服务器压力大,资源类主要是下载 消耗网络资源,
不想把服务器压死,人很多,每个业务间加间隔时间, 一分钟内,请求次数少,压力小,用户正常运行,响应时间短,服务器没什么压力
想把服务压死,不要停顿时间,或把图片样式表都去掉。
做性能测试前,web项目,可先评估下前端性能,这个成本最低
可做个前端性能监控平台(通过页面的形式把前端性能展示出来)
yslow工具:前端性能评估 统计一个页面的前端性能情况
YSlow分析的是样式表放的位置对不对。JS放的位置对不对,有没有开启压缩,有没有使用CDN服务器。有没有一些空白的,比如src源码等于空。有没有加过期头。都是一些前端网页设计的优化部分。关心的是客户端前端的设计问题
安装yslow:
火狐浏览器中的插件:火狐浏览器版本12 firefox中=》装firebug--》yslow
(火狐浏览器装好后,把firebug直接拖到浏览器中安装就可以,然后重新打开浏览器吧yslow拖浏览器中)
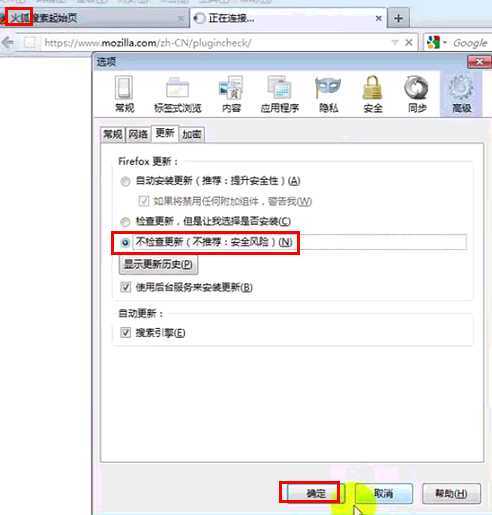
我们安装下Firefox。装好之后最好先去设置一下不让它去检查更新。我装的是版本12

yslow使用:
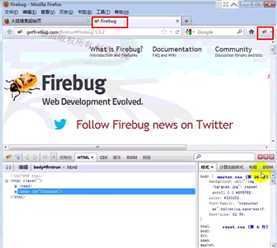
装好之后再次打开火狐浏览器,就是会出现下图这个页面。然后点一下页面中那个小虫子按钮就激活了。

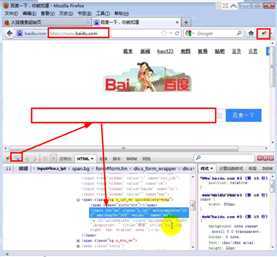
接下来我们输入一个地址,然后点虫子按钮激活。
我们做自动化测试,一般取元素的时候是先点下取元素按钮,然后点下输入框,就可以取到了。也可以取页面中图片元素,如果看的不顺眼,也可以改改。这说做调试用的。

在Firebug里面可以看到YSlow标签。
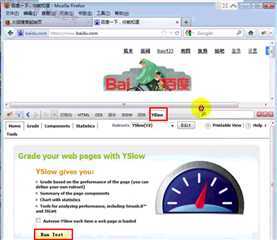
想知道百度这个首页多少分呢,点上图中的Run Test按钮,告诉是A,92分。

我们的核心不在于它得多少分,而在于它为什么得这么多分,是基于什么样的标准来评判出来分数的。
它是基于这23个规则来判断的,你不满足就给你扣分。它不是对整个网站评分的,是针对当前页面评分的。你一个网站不同的页面得分肯定是不一样的。
它主要是针对前端进行评分的。它处有一个好就是你拿过公司的网站一评分得了50分,那肯定直接就不过关。最起码要70分以上才行吧。
有一次打开一个公司网站48分,打开一个首页7M数据,你想想如果用手机上网那的多费流量。
一会给大家发一本书,是一个老外写的,专门写着23个规则的。
我们来看看这23个规则。为什么的了76分。

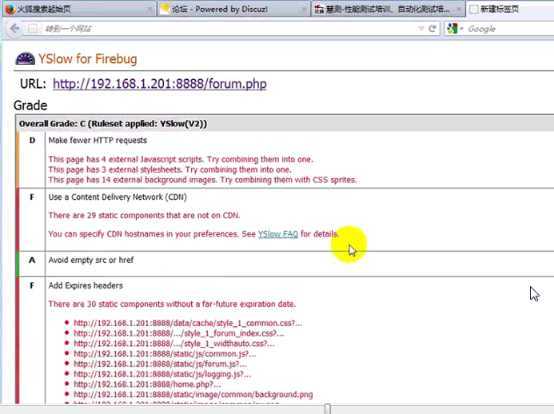
第一个规则:网页得了个D,A是最高的,所有说这个网页没有符合这个规则,
规则的意思是减少http请求。什么意思呢?页面上28个资源,产生28个请求吧,它是说你如果28个请求的话,你还不如有20个请求来的快一些,就是让你减少请求的次数,或者说减少连接的次数。
那我们怎么怎么去减少请求的次数呢?
合并。比如你有多个样式表的话合并成一个。有多个js合并成一个;有多个图片的话做成图片地图。
右侧的规则描述:有4个额外的JavaScript建议尝试去把他合并成一个。
减少页面组件的次数,可以更好的渲染这个页面,更快的去加载。
我们看下慧测官网页面,联系我们中的公司简介、乘车路线等文字描述是一个图片。怎么能让他分别显示到这不同区域的三块呢,这就是图片地图。
第二个规则:第二个规则得了F,最低了。
规则的意思是,你应该使用一个CDN服务器。
一般大型的网站都会用到CDN服务器,像京东,假设京东总站在北京,深圳的用户想去访问这个网站的时候,大家都知道京东的网站上图片最多。如果都从北京下载图片,会撑爆的。所有会在深圳那边放一台服务器用来放图片,这上面的图片和北京这边是一模一样的,当深圳用户访问京东时,首页是从北京下载,图片是从深圳的服务器上下载。页面上的所有静态资源都从离他最近的节点去下载。
深圳的这个服务器就是CDN服务器。CDN是为了解决跨区域的限制。
像这种开发一般没法改。
下面这个规则意思是:避免空的src,应该去加载过期头,什么是过期头呢?
就是说这个资源加上一个过期时间,意思是在这个时间还没到的情况下以后就不再请求了。准备下载,提高性能,你不加的话他会认为这个时间过期了没有啊,他会去检测的。你加过期头,他就不再去检测了。一般加过期头,是针对咱们的静态资源加过期头。
再下一个规则:文件应该被压缩。后面描述说有7个文本文件应该被压缩。
下面还有一些规则,比如把样式表应该放到最上面。
JavaScript应该放到最下面。先渲染后执行。先去执行js会阻塞后面的渲染,页面一片白。
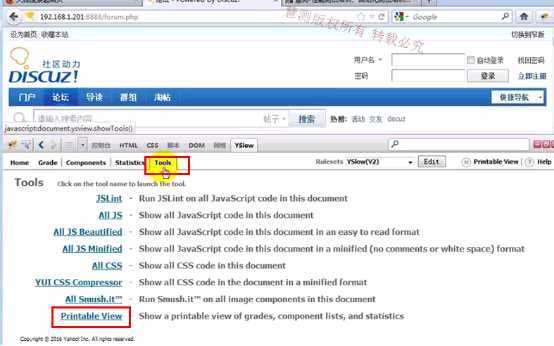
这个规则看不懂没关系,我们到Tools里来。点Printable View(打出报告),如下图:

直接给出报告,然后告诉开发,只要是红字的都去修改吧。红字的代表都是需要去优化和提高的地方。这个报告没法导出来,你可以另存为或直接截图。

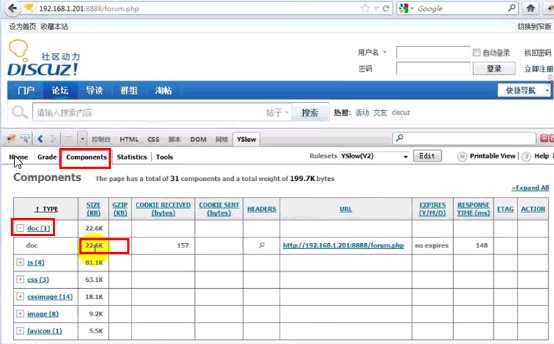
报告下面,页面上一共有31个组件,共199.7k都告诉你了,每个组件的大小都有。
ms是毫秒。148ms=0.148s
你也可以看看YSlow工具,组件这个地方。doc就是首页。 22k,没压缩还是22k

可以看看百度的。如下图,压缩了吧。101.8k压缩到33.9k。百度上很多东西都压缩了。
图片有时候会越压缩越大,因为它的密度本身就很大了,就像一个铁球。
所以我们可以在服务器端设置样式表啊文本文件啊进行压缩。图片不进行压缩。
dynatrace ajax edition工具:前端性能分析
备注:ajax edition版免费,但是还需要注册,注册过期了还不能用,还需要重新注册。可以装到虚拟机里,注册过期了就还原到之前的快照。
安装后怎么打开:IE浏览器——》查看--》工具栏--》点dynatrace ajax 工具
使用:
1)在浏览器中打开要监控的网站,
2)点浏览器中的绿色按钮(connect to AJAX Edition),启动工具,起来后点确定,然后在浏览器上点要监控的网页就行了,点完后关了浏览器就会在dynatrace中自动生成一个报告
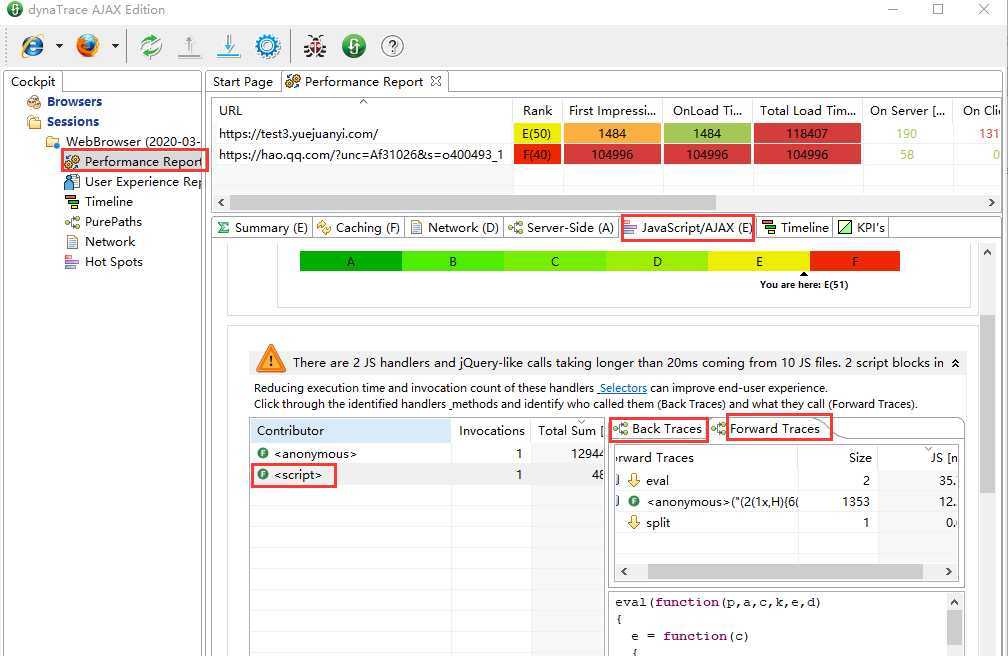
性能报告:会有个得分,可看到调用当前这个花的时间和当前这个调用后面一个花的时间。我们一般看他后面的有意义,比如你花了10s,你花了1s,你下面的函数花了9s,这里可以看到是哪段js花的时间比较长

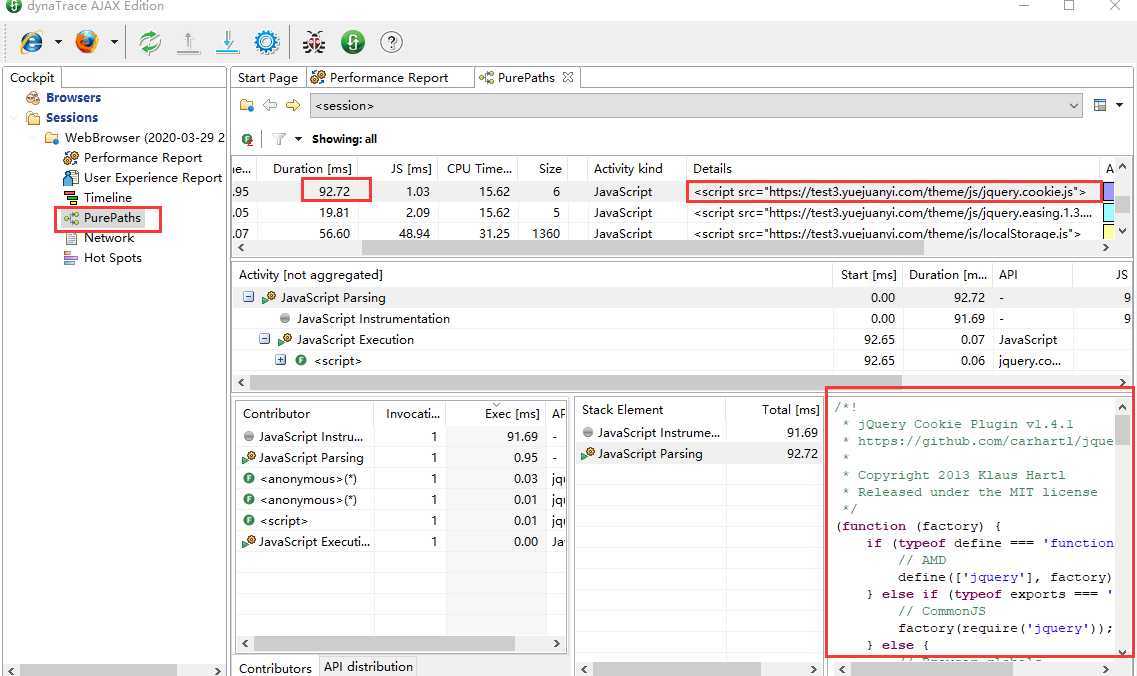
PurePaths:这个是必须要看的,能看到 js花的时间,和这个js对应的源码都能看到
Activity kind 是指什么花的时间,比如网络、js、渲染Rendering
可以截个图告诉开发,是Details这个js文件 ,花的时间是Duration【ms】,对应的源代码

showslow监控平台:基于Linux搭建前端性能监控平台
showslow下安装MySQL数据库,yslow和dynatrace的数据都可以放到这个平台。比如showslow电脑的ip是192.168.8.105,输入http://192.168.8.105/showslow能收集到yslow、pagespeed、dynatrace的数据
shoslow是php写的,所以需要安装apache
安装:
1)下载showslow
放到var/www//html 下,解压缩unzip showslow_1.2.zip
修改文件名mv showslow_1.2 showslow
cd showslow,修改配置文件
查看下配置例子文件:more config.sample.php 里面需要修改数据库信息
复制一份配置文件出来:cp config.sample.php config.php
修改配置文件:vi config.php
库名、用户名root、密码,我的数据库密码是空
备注:如果没有数据库,先建个库,进入mysql:create database showslow;
更新下数据:http://192.168.8.105/showslow/dbupgrade.php
输入访问地址:http://192.168.8.105/showslow/
如果访问不了,查看下日志:/var/log/httpd tail -f error_log
2)打开火狐浏览器,在地址栏中输入about:config,点页面中的 我保证会小心 按钮,然后就能在这里修改一些yslow的配置信息
配置好后,打开yslow 就会把信息自动发送到showslow的数据库中
原文:https://www.cnblogs.com/fanf/p/12591979.html