先看一道题目:谈谈你对CSS盒模型的理解,思考应该如何回答...
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
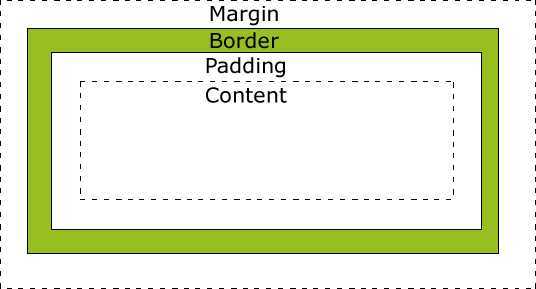
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
盒子在标准流中的定位原则:
margin控制的是盒子与盒子之间的距离,padding存在于盒子的内部它不涉及与其他盒子之间的关系和相互影响问题,因此要精确控制盒子的位置,就必须对margin有更深入的了解。
(1)行内元素之间的水平margin
当两个行内元素紧邻时,它们之间的距离为第一个元素的右margin加上第二元素的左margin。
(2)块级元素之间的竖直margin
两个竖直排列的块级元素,它们之间的垂直距离不是上边的第一个元素的下margin和第二个元素的上margin的总和,而是两者中的较大者。这在实际制作网页的时候要特别注意。
(3)嵌套盒子之间的margin
这时子块的margin以父块的content为参考进行排列。
(4)margin设为负值
会使设为负数的块向相反的方向移动,甚至会覆盖在另外的块上。

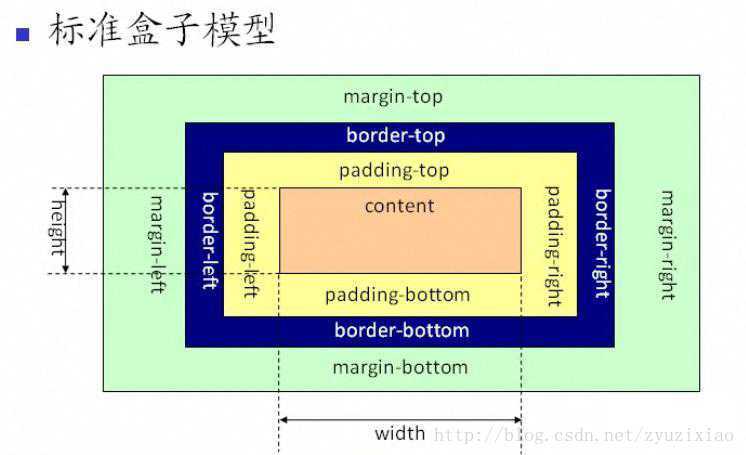
标准盒模型(内容盒子):宽高都指content,不包括padding和border;
box-sizing:content-box;一般在现代浏览器中使用的都是 标准盒模型content-box。

它所说的width一般只包含内容,并且盒子的大小会以内容优先,自动扩展,子元素可以撑开父元素.
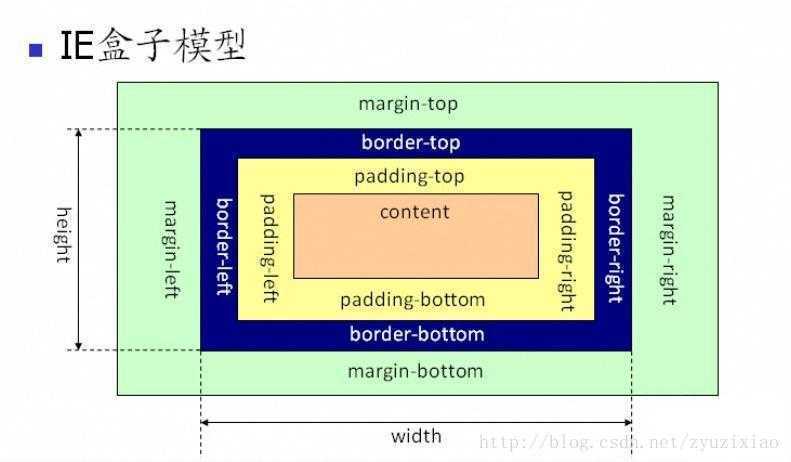
IE盒模型又称怪异盒模型(边框盒子):宽高是指content+padding+border的总的宽高;
box-sizing:border-box;一般在IE浏览器中默认为这种怪异盒模型,但是由于其自身的特殊性,手机页面中也有使用怪异盒模型。怪异盒模型中,父元素的盒模型确定,子元素无法撑开父元素的盒模型。
以下 dom 是指通过JS获取到的,比如getElementById
dom.style.width/height
dom.currentStyle.width/height
window.getComputedStyle(dom).width/height
dom.getBoundingClientRect().width/height
下面的代码片段显示子元素和父元素的高度都是100px;
若给父元素加上overflow:hidden;(BFC),则子元素的高度为100不变,父元素的高度为110px;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section id="sec">
<style>
* {
margin: 0;
padding: 0;
}
#sec {
background: #f00;
}
.child {
height: 100px;
margin-top: 10px;
background: yellow;
}
</style>
<article class="child"></article>
</section>
</body>
</html>
上下分布: 以下代码片段中,elderBrother和youngerBrother之间的上下间距是30px;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section id="sect">
<style>
* {
margin: 0;
padding: 0;
}
#sect article {
height: 200px;
}
.elderBrother {
margin-bottom: 30px;
background: #f00;
}
.youngerBrother {
margin-top: 10px;
background: yellow;
}
</style>
<article class="elderBrother"></article>
<article class="youngerBrother"></article>
</section>
</body>
</html>
左右分布:以下代码片段中,elderBrother和youngerBrother之间的左右间距是40px;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section id="sect">
<style>
* {
margin: 0;
padding: 0;
}
#sect article {
height: 100px;
width: 300px;
display: inline-block;
}
.elderBrother {
margin-bottom: 30px;
background: #f00;
}
.youngerBrother {
margin-top: 10px;
background: yellow;
}
</style>
<article class="elderBrother"></article>
<article class="youngerBrother"></article>
</section>
</body>
</html>
Block Formatting Context, 块级格式化上下文,一个独立的块级渲染区域,该区域拥有一套渲染规格来约束块级盒子的布局.
简单来说就是一个独立的盒子,并且这个盒子里的布局不受外部影响,也不会影响到外部元素。
确定包含块
---确定一个元素的包含块的过程完全依赖于这个元素的 position 属性:
如果 position 属性为 static 或 relative ,包含块就是由它的最近的祖先块元素(比如说inline-block, block 或 list-item元素)或格式化上下文(比如说 a table container, flex container, grid container, or the block container itself)的内容区的边缘组成的。
如果 position 属性为 absolute ,包含块就是由它的最近的 position 的值不是 static (也就是值为fixed, absolute, relative 或 sticky)的祖先元素的内边距区的边缘组成。
如果 position 属性是 fixed,在连续媒体的情况下(continuous media)包含块是 viewport ,在分页媒体(paged media)下的情况下包含块是分页区域(page area)。
如果 position 属性是 absolute 或 fixed,包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的:
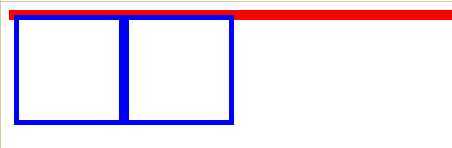
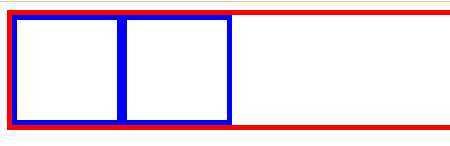
在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用BFC来清除浮动了。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section>
<style>
.par{
border:5px solid red;
width:1000px;
/* 生成BFC,把浮动元素的高度计算在内,变相地清除了内部浮动 */
overflow: hidden;
}
.child{
border: 5px solid blue;
float: left;
height:100px;
width: 100px;
}
</style>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</section>
</body>
</html>

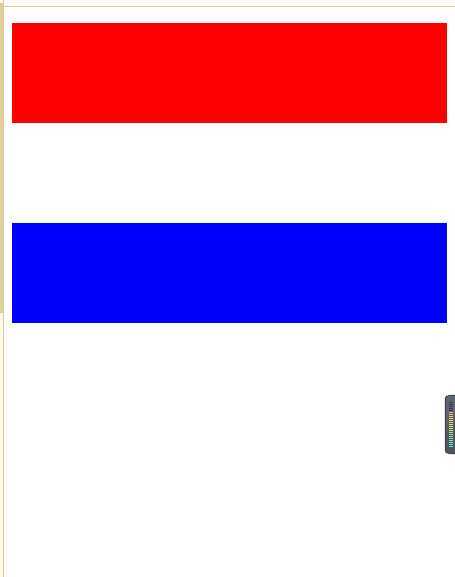
问题案例:外边距塌陷
创建新的BFC避免两个相邻 div 之间的 外边距合并 问题
两个p 中间取了最大值100为重叠了.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section>
<style>
.top {
height: 100px;
margin-bottom: 50px;
background-color: red;
}
.bottom {
height: 100px;
margin-top: 100px;
background-color: blue;
}
</style>
<p class="top"></p>
<p class="bottom"></p>
</section>
</body>
</html>

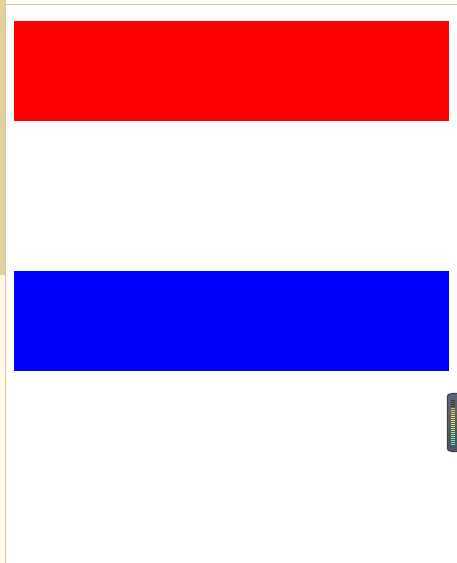
在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section>
<style>
.wrap {
overflow: hidden;
}
.top {
height: 100px;
margin-bottom: 50px;
background-color: red;
}
.bottom {
height: 100px;
margin-top: 100px;
background-color: blue;
}
</style>
<p class="top"></p>
<div class="wrap">
<p class="bottom"></p>
</div>
</section>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<section>
<style>
.left {
width: 100px;
float: left;
height: 100px;
background-color: yellow;
}
.right {
height: 150px;
background-color: red;
overflow: hidden;
}
</style>
<div class="left"></div>
<div class="right"></div>
</section>
</body>
</html>
原文:https://www.cnblogs.com/chrislinlin/p/12602212.html