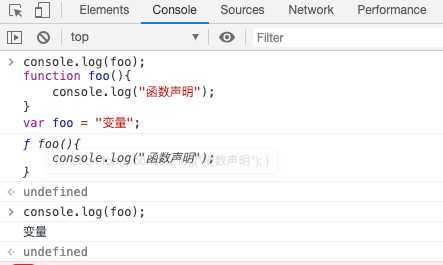
console.log(foo);
function foo(){
console.log("函数声明");
}
var foo = "变量";
function foo(){
console.log("函数声明");
}
function foo(){
console.log("函数声明");
}
var foo;
console.log(foo);
foo = "变量";

原文:https://www.cnblogs.com/nayek/p/12612531.html