
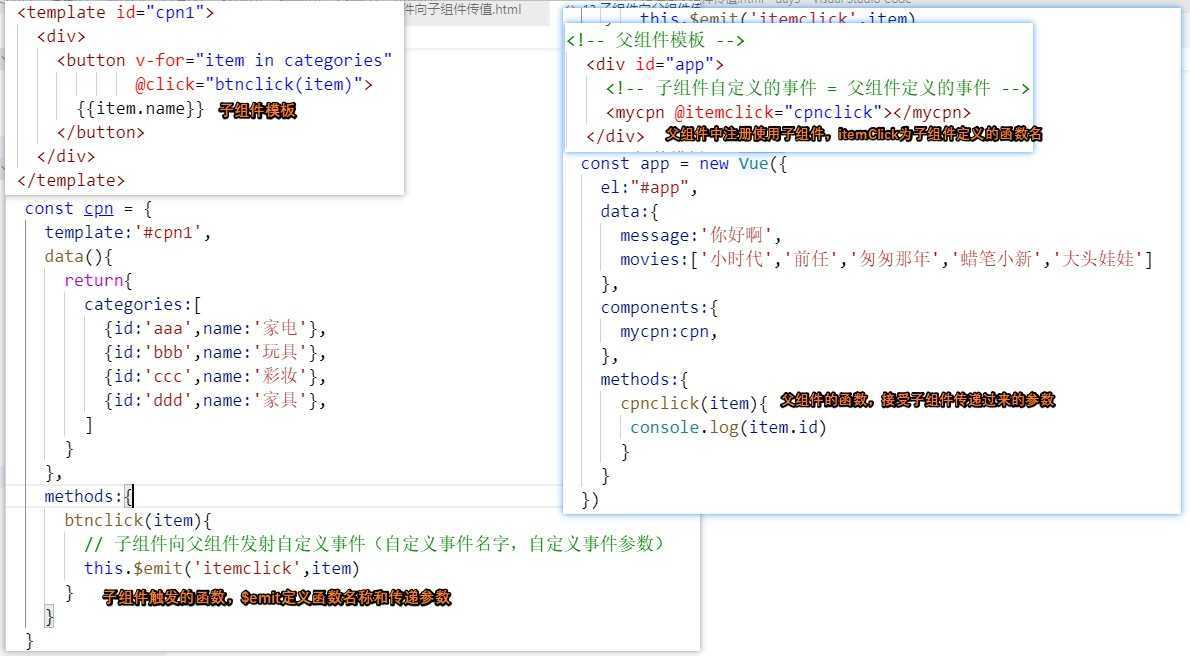
子组件代码:
<template id="cpn1">
<div>
<button v-for="item in categories"
@click="btnclick(item)">
{{item.name}}
</button>
</div>
</template>
父组件代码:
<!-- 父组件模板 -->
<div id="app">
<!-- 子组件自定义的事件 = 父组件定义的事件 -->
<mycpn @itemclick="cpnclick"></mycpn>
</div>
const app = new Vue({ el:"#app", data:{ message:‘你好啊‘, movies:[‘小时代‘,‘前任‘,‘匆匆那年‘,‘蜡笔小新‘,‘大头娃娃‘] }, components:{ mycpn:cpn, }, methods:{ cpnclick(item){ console.log(item.id) } } })
原文:https://www.cnblogs.com/yaya-003/p/12613610.html