工厂模式:(不知道对象的类型)
//工厂模式 function createPerson(name,age,job){ var o={ name:name, age:age, job:job, sayName(){ console.log(`我是${this.name}`) } } return o; } let p1=createPerson("小明",25,"前端开发") console.log(p1) p1.sayName()
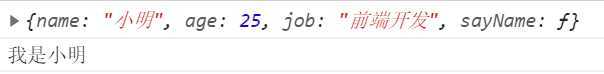
结果p1

构造函数模式:(知道对象的类型)
//构造函数模式 function Person(name,age,job){ this.name=name this.age=age this.job=job this.sayName=function(){ console.log(`我是${this.name}`) } } let p2=new Person("小明",25,"前端开发") console.log(p2) p2.sayName()
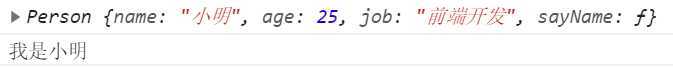
结果p2

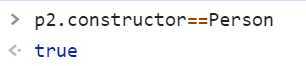
p2的constructor就是当前类型

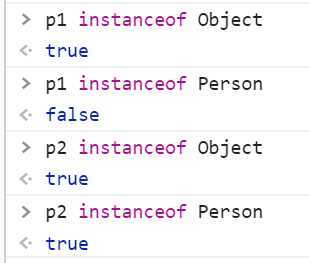
p1和p2都数据Object类型,但只有p2属于Person类型

使用call或apply改变this指向:(p3是使用Person创建的个Object类型的对象)
let p3={} Person.call(p3,"小红",26,"测试") console.log(p3) p3.sayName()
结果

原型模式:(相同的属性或方法可以提取出来)
//使用原型模式 function Person2(name,age,job){ this.name=name this.age=age this.job=job } //相同的属性或方法可以提取出来 Person2.prototype.sayName=function(){ console.log(`我是${this.name}`) } let p4=new Person2("张三",27,"后端开发") console.log(p4) p4.sayName()
结果

前端笔记 2020.4.1(工厂模式,构造函数,原型模式)创建对象
原文:https://www.cnblogs.com/wuhairui/p/12616790.html