想做一个漂亮的图表,用上了背景图片,做的很唯美(自认为);

但是无论怎么弄都不行,x轴和下面的背景线和y轴的线左侧的背景线不吻合,很是懊恼;
后来看了网友的文章,用了面的属性,轻松搞定
myChart.setOption({
title:{
text:"价格指数"
},
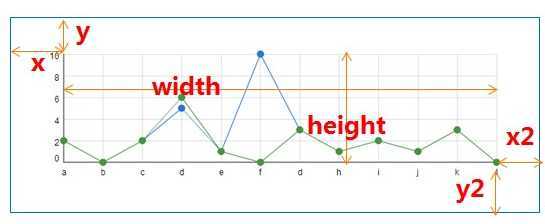
grid:{
x:0,
y:0,
x2:0,
y2:90,
borderWidth:1
},
 (此图是偷的)
(此图是偷的)
看了上图,如果是想调整图表与div间上下左右留白,则设置grid属性就可以了
我看网上说这个不起作用,但是我的效果已经实现了;
如果不起作用,你可以试试下面的代码
myChart.setOption({
title:{
text:"图表1"
},
grid:{
left:‘8%‘,
right:‘0‘,
bottom:‘1%‘,
containLabel:true
},
原文:https://www.cnblogs.com/alinelong/p/12620704.html