数据类型
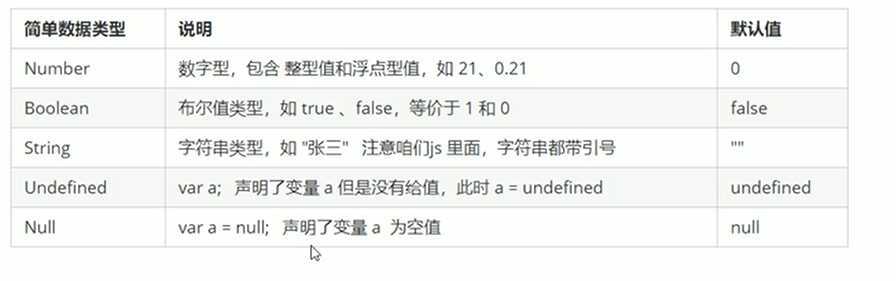
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。简单来说,数据类型就是数据类型的类型别号,比如姓名“张三”,年龄“18”,这些数据的类型是不一样的。
变量是用来存储值的所在处,它们有名字和数据类型,变量的数据类型决定了如何将代表了这些值的位存储到计算机的内存中,JavaScript是一种弱类型或者说动态语言,这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
<script>
// int num=10; java
// var num; 这里的num我们不确定属于哪种数据类型
var num=10; //num属于数字型
// js的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的
</script>
在代码运行时,变量的数据类型是由JS引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型

<script>
var num=10; //num数字型
var PI=3.14; //PI数字型
// 1.八进制 0~7 我们程序里面数字前面加0 表示八进制
var num1 = 010;
console.log(num1);
var num2=012;
console.log (num2);
// 2.十六进制 0~9 a~f 我们程序里面数字前面加0x 表示十六进制
var num3=0x9;
console.log(num3);
var num4=0xa;
console.log(num4);
</script>

在JS中 八进制前加0,十六进制前加0x




<script>
// isNaN() 这个方法用力判断非数字 并且返回一个值 如果是数字返回的是false 如果不是数字返回的是true
console.log(isNaN9(12)); //false
console.log((‘wang‘)); //true
</script>




3、字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性可以获取整个字符串的长度。
var strMsg="我是漂亮多金的程序猿!" alert(strMsg) //显示11
4、字符串的拼接
多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
//字符串相加 alert(‘hello‘+‘‘+‘world‘) //hello world //数值字符串相加 alert(‘100‘+‘100‘) //100100 //数值字符串+数值 alert(‘11‘+12) //1112
+号总结口诀:数值相加,字符相连
console.log(‘我今年‘+18+’岁‘);//我今年18岁 var age=18; //变量不要写到字符串里面,是通过和字符串相连的方式实现的 console.log(‘我今年’+age+‘岁‘); //变量和字符串相连的口诀:引引加加 console.log(’‘我今年‘+age+‘岁‘);
//弹出一个输入框(prompt),让用户输入年龄(用户输入) //把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接(程序内部处理) //使用alert语句弹出警示框(输出结果) var age=prompt(‘请输入您的年龄‘); var str=‘您今年已经‘+age+‘岁了‘; alert(str);
原文:https://www.cnblogs.com/wxdddm/p/12614917.html