下载网址如下:https://nginx.org/en/download.html

下载稳定版即可,中间的好像是linux版本的,偏右侧是windows
2.下载解压之后,进入conf文件夹,找nginx.conf文件
只关注从上到下第一个server里的内容就好了
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
# ‘$status $body_bytes_sent "$http_referer" ‘
# ‘"$http_user_agent" "$http_x_forwarded_for"‘;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / { #其他请求交给8081
proxy_pass http://localhost:8081;
}
location ^~ /img/ {
root F:/img;
}
# location / {
# root html;
# index index.html index.htm;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
#error_page 404 /404.html;
#location = /40x.html{
#}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache‘s document root
# concurs with nginx‘s one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
location / { #其他请求交给8081
proxy_pass http://localhost:8081;
}
location ^~ /img/ {
root F:/img;
}
看上面这小块代码,有俩location,下面的location优先级比较高,一遇到/img/这样前缀的访问路径,就到我的本地磁盘的f:/img下的/img文件夹找资源,(后面我会说)
^~好像是以啥啥啥为前缀的意思吧,我不太懂,大家可以百度其他教程。上面的location,是说其他的请求交给8081端口,其实这里是个反向代理, location / 表示处理除了/img之外的请求,proxy_pass http://localhost:8081;这是反向代理,啥是反向代理呢,就是你的所有请求都交给
http://localhost:8081来做!
因为nginx默认端口号80,80的话,一般可以不写的,你现在用http://localhost:80访问,就相当于用http://localhost:8081访问。
3.打开nginx
打开命令行,cd到nginx安装目录,再start nginx打开服务:
这样就好了,nginx就是个软件,你打开就完事了,没那么神秘,现在你的所有请求都会经过localhost:8081,现在试着获取一下静态资源:

这就是刚刚在location配置的路径,怎么通过http访问资源呢?
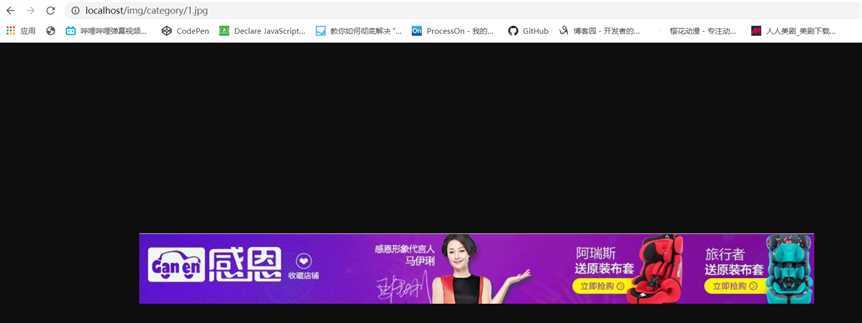
在浏览器输入http://localhost/img/category/1.jpg 有/img这样的表述,nginx就会去f:/img下面寻找一个叫img的文件夹,之后跟的/category,也就是说f:/img/img下还有一个category文件夹,在这里有个叫1.jpg的文件,我想要获取它,顺便说一下,nginx端口默认80,http://localhost:80/img/category/1.jpg才是完整的表述,但是80可以省略。
效果如下:

这样就可以通过http协议访问图片了,刚刚的反向代理配置,是我要做项目用的,这里不展开了。。。
原文:https://www.cnblogs.com/lzh1043060917/p/12629534.html