Ready:
VScode + glslCanvas + glslLinter + Shadering languages support + glslang
Ref: tutorial
NDC:
uniform vec2 u_resolution; vec2 pos = gl_FragCoord.xy / u_resolution - vec2(0.5,0.5);
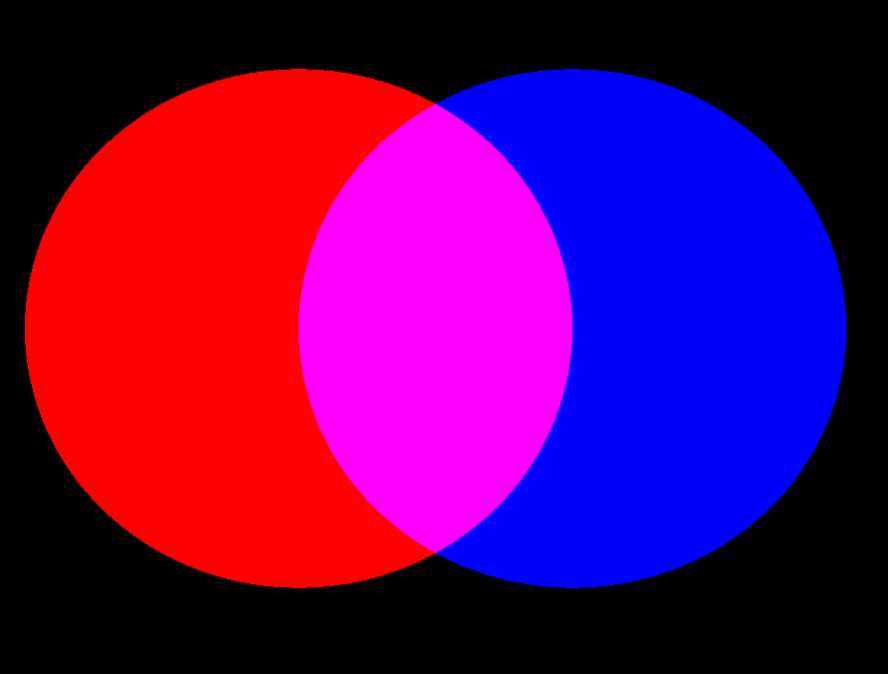
1:sphere

#ifdef GL_ES precision mediump float; #endif uniform vec2 u_resolution; const float e = 1e-8; struct Shape{ float sdf; vec3 color; }; Shape combine_sdf(Shape a, Shape b){ Shape temp; temp.sdf = min(a.sdf,b.sdf); temp.color = a.color * float(a.sdf<=0.0) + b.color * float(b.sdf<=0.0) ; return temp; } float circle_sdf (vec2 pos,vec2 center,float radius) { return length(pos-center) - radius; } void main() { float radius = 0.2; vec2 pos = gl_FragCoord.xy / u_resolution - vec2(0.5,0.5); Shape cle01= Shape(circle_sdf(pos,vec2(-0.1, 0.0), radius), vec3(1,0,0)); Shape cle02= Shape(circle_sdf(pos,vec2(0.1, 0.0), radius), vec3(0,0,1)); Shape scene = combine_sdf(cle01,cle02); vec3 color = float(scene.sdf <=0.0) * scene.color; gl_FragColor = vec4(color, 1.0); }

原文:https://www.cnblogs.com/gearslogy/p/12631868.html