因工作需要写前端代码,要用到VUE,临时抱佛脚,学了一些VUE的知识。
但是在解释代码原因上,我发现有时候我并解释不清楚。
所以,我选择在写了一些代码之后,对VUE再进行一些系统性的学习。
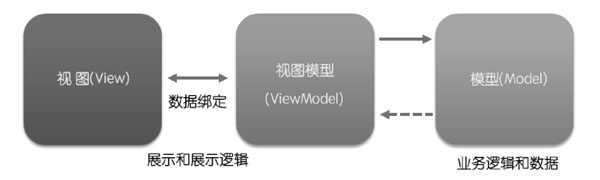
Vue.js的使用都是通过构造函数Vue({option})创建一个Vue的实例:var vm = new Vue({})。一个Vue实例相当于一个MVVM模式中的ViewModel。

在实例化的时候,我们可以传入一个选项对象,包含数据、模板、挂载元素、方法、生命周期钩子等选项。
参考:《Vue.js前端开发快速入门与专业应用》
原文:https://www.cnblogs.com/pamela71/p/12634341.html