不使用BootStrap 之 CSS全局样式中的表格,自己也不定义CSS样式
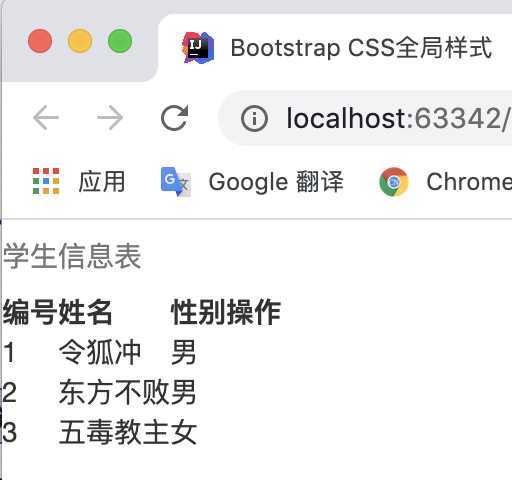
<table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

使用BootStrap 之 CSS全局样式中的表格 —— .table
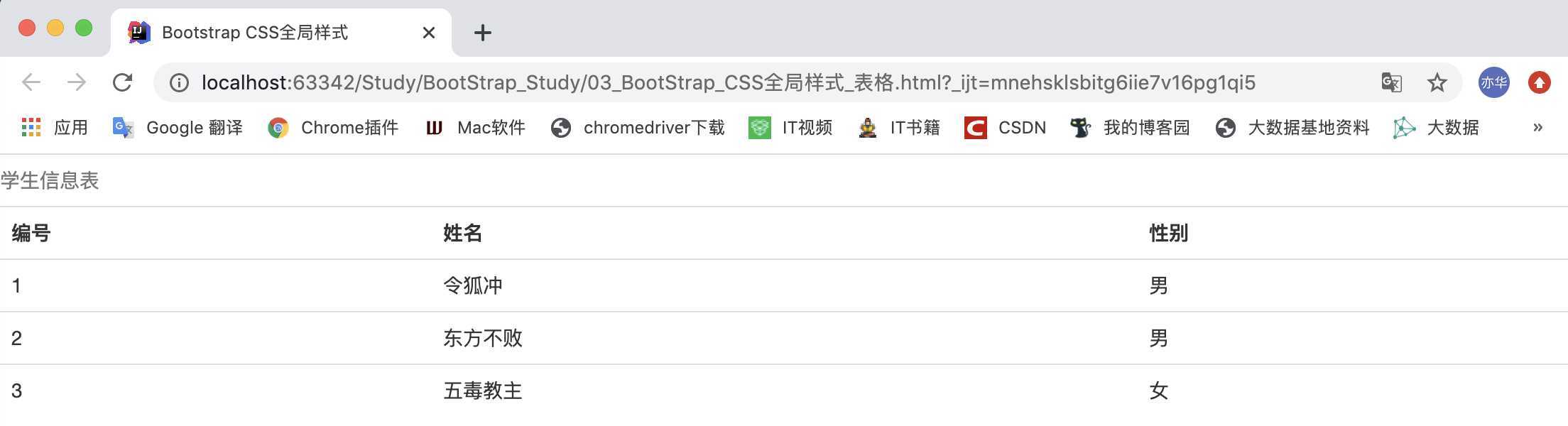
<table class="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

使用BootStrap 之 CSS全局样式中的表格 —— .table-striped
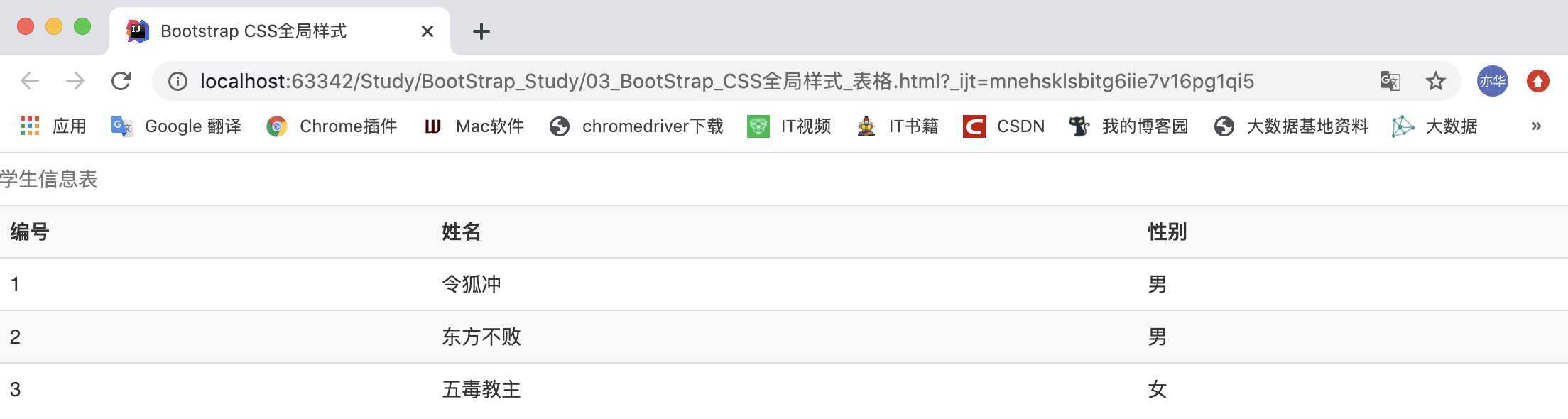
<table class="table table-striped"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

使用BootStrap 之 CSS全局样式中的表格 —— .table-bordered
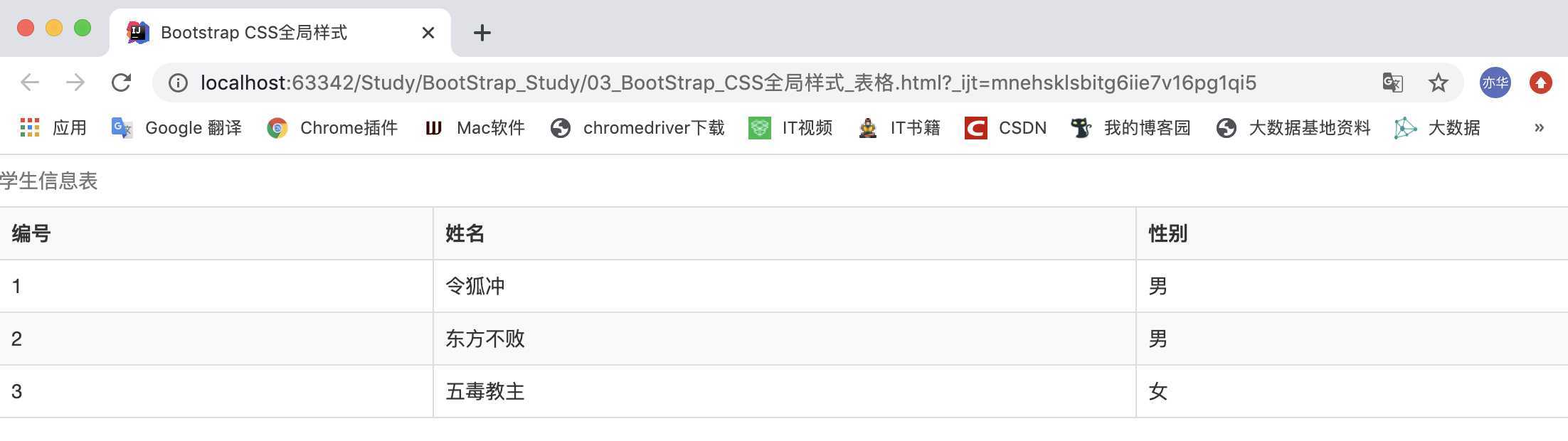
<table class="table table-striped table-bordered"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

详情请查看:全局 CSS 样式
原文:https://www.cnblogs.com/liyihua/p/12405958.html