通过flask,输出页面
后端代码文件:app.py
前端html文件:output.html
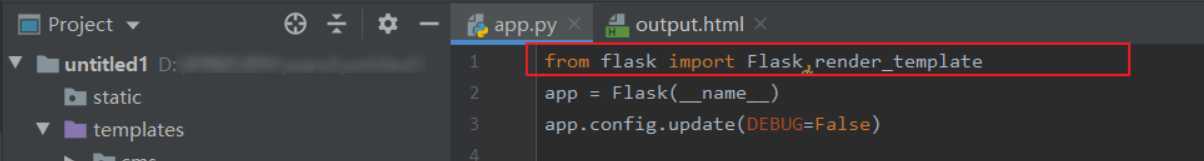
1、打开(app.py)
导入相关模块:

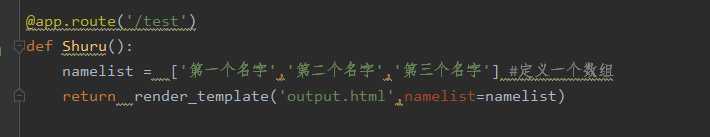
2、定义方法:(app.py)

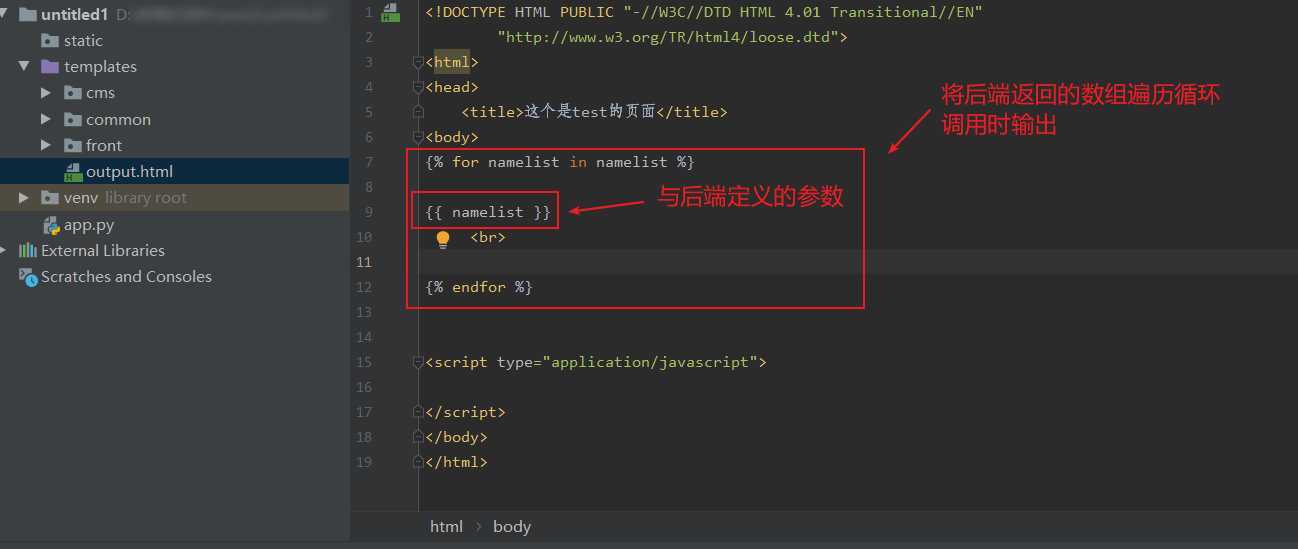
3、写入与后端定义好的参数:(output.html)

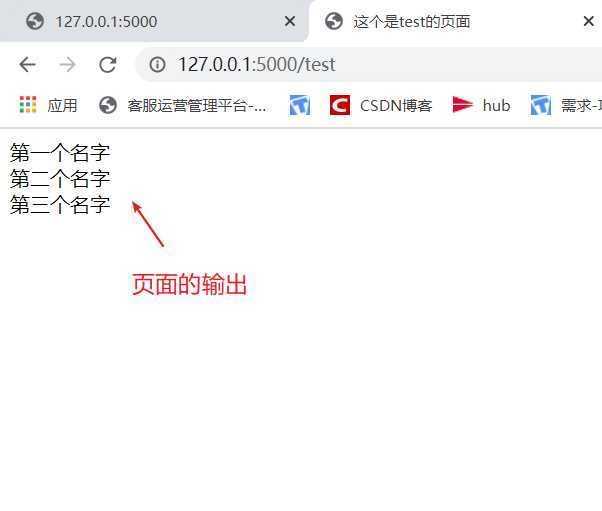
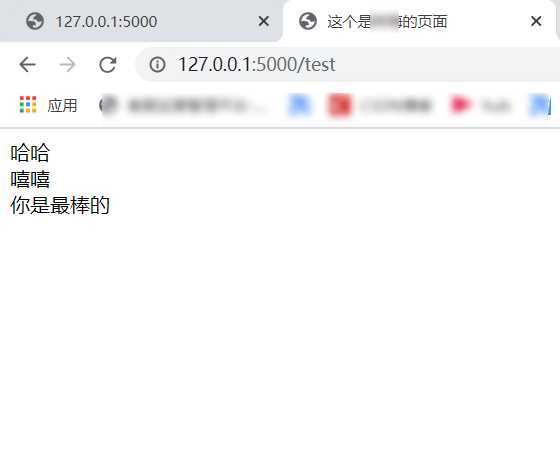
4、接着就可以看到效果:

通过以上步骤就可以实现:后端传给前端参数,前端发送到页面展示。
如果不通过后端传参数,也可以直接在前端写数组,并且输出:
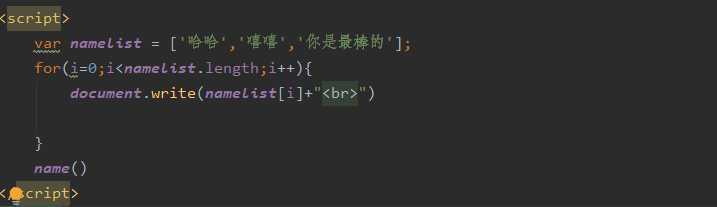
只要在html页面<body></body>标签中间加入以下代码就ok



1 <body> 2 {% for namelist in namelist %} 3 4 {{ namelist }} 5 <br> 6 7 {% endfor %} 8 9 10 <script> 11 var namelist = [‘哈哈‘,‘嘻嘻‘,‘你是最棒的‘]; 12 for(i=0;i<namelist.length;i++){ 13 document.write(namelist[i]+"<br>") 14 15 } 16 </script> 17 </body>

1 from flask import Flask,render_template 2 app = Flask(__name__) 3 app.config.update(DEBUG=False) 4 5 6 @app.route(‘/‘) 7 def hello_world(): 8 return ‘Hello World!‘ 9 10 @app.route(‘/test‘) 11 def Shuru(): 12 namelist = [‘第一个名字‘,‘第二个名字‘,‘第三个名字‘] #定义一个数组 13 return render_template(‘output.html‘,namelist=namelist) 14 15 16 if __name__ == ‘__main__‘: 17 app.run()
丸子要加油呀
by:丸子
原文:https://www.cnblogs.com/shumei/p/12638832.html