<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id = "mountains"></div>
<script>
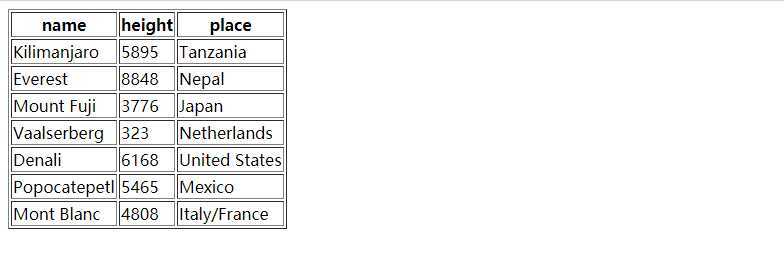
let MOUNTAINS = [
{name: "Kilimanjaro", height: 5895, place: "Tanzania"},
{name: "Everest", height: 8848, place: "Nepal"},
{name: "Mount Fuji", height: 3776, place: "Japan"},
{name: "Vaalserberg", height: 323, place: "Netherlands"},
{name: "Denali", height: 6168, place: "United States"},
{name: "Popocatepetl", height: 5465, place: "Mexico"},
{name: "Mont Blanc", height: 4808, place: "Italy/France"}
];
// 创建表格
function buildTable(data) {
let table = document.createElement("table");
let tr = document.createElement("tr");
// 通过 for in 循环遍历对象,得到对象的属性,为表头添加内容
for (let i in data[6]) {
let th = document.createElement("th");
th.innerText = i;
tr.appendChild(th);
}
table.appendChild(tr);
// 通过 forEach 循环遍历对象数组,为表格添加行
data.forEach((value, index) => {
let tr = document.createElement("tr");
// 通过 for in 循环遍历对象,得到对象的属性,给每行添加内容
for (let index1 in data[index]) {
let td = document.createElement("td");
td.innerText = data[index][index1];
tr.appendChild(td);
}
table.appendChild(tr);
});
//设置表格的对齐属性,和边框属性
table.setAttribute("text-align", "right");
table.setAttribute("border","1");
return table;
}
document.querySelector("div").appendChild(buildTable(MOUNTAINS));
</script>
</body>
</html>

原文:https://www.cnblogs.com/TomHe789/p/12639533.html