1、生成默认blog项目


2、打包上传github
1)yarn build
2)进入到目录 E:\myOwn\test\vuepress02\blog\.vuepress\dist
3)git init
4)git add -A
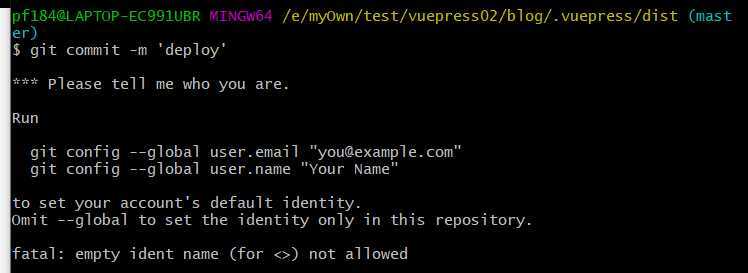
5)git commit -m ‘deploy‘

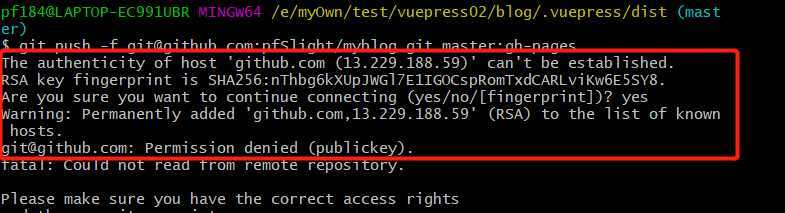
6)设置邮箱和用户名


8)我之前生成给rsa key,,所以无需重新生成,只需要配置下即可,如果需要生成和配置的请参考此博客 https://blog.csdn.net/weixin_39340288/article/details/81541817

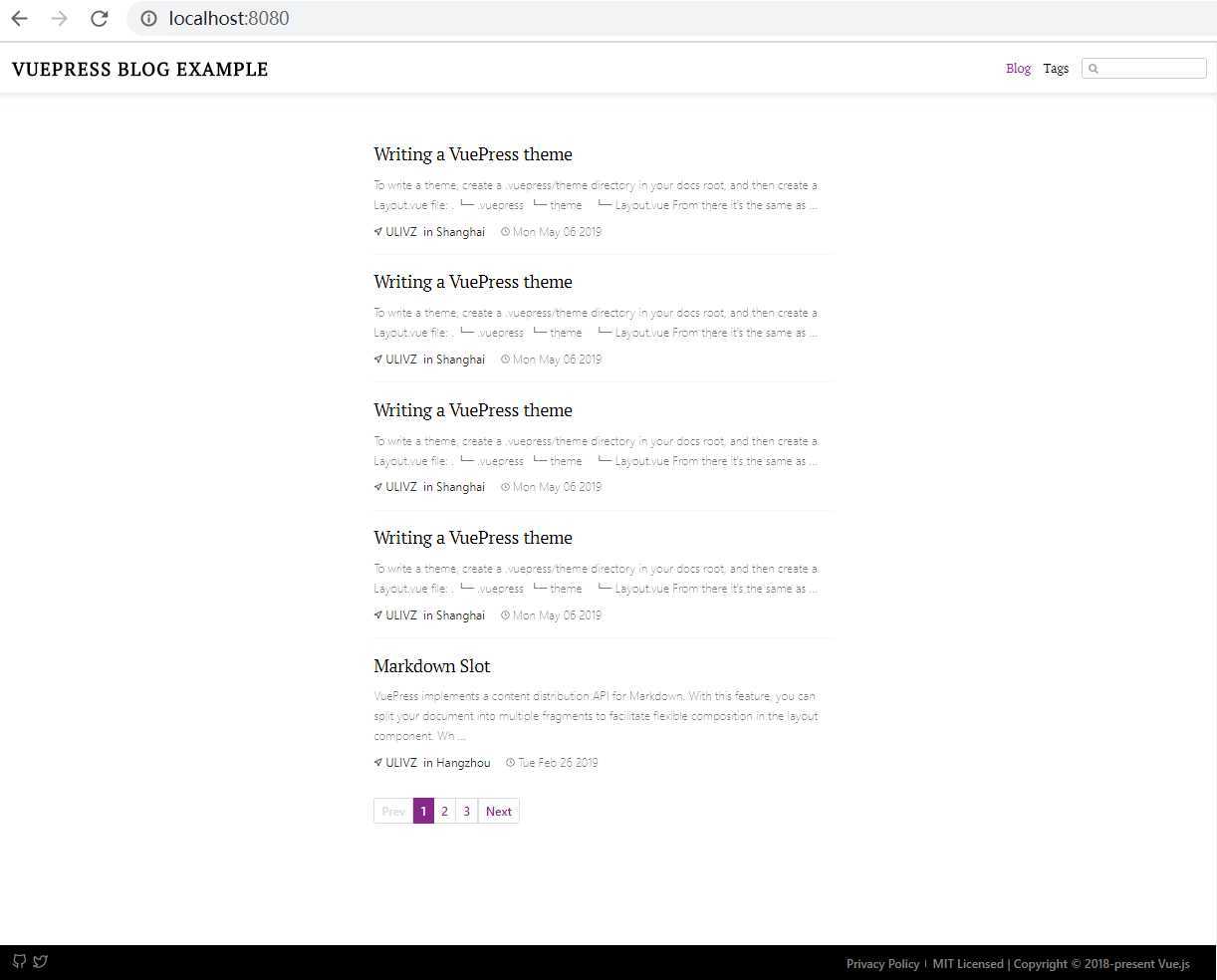
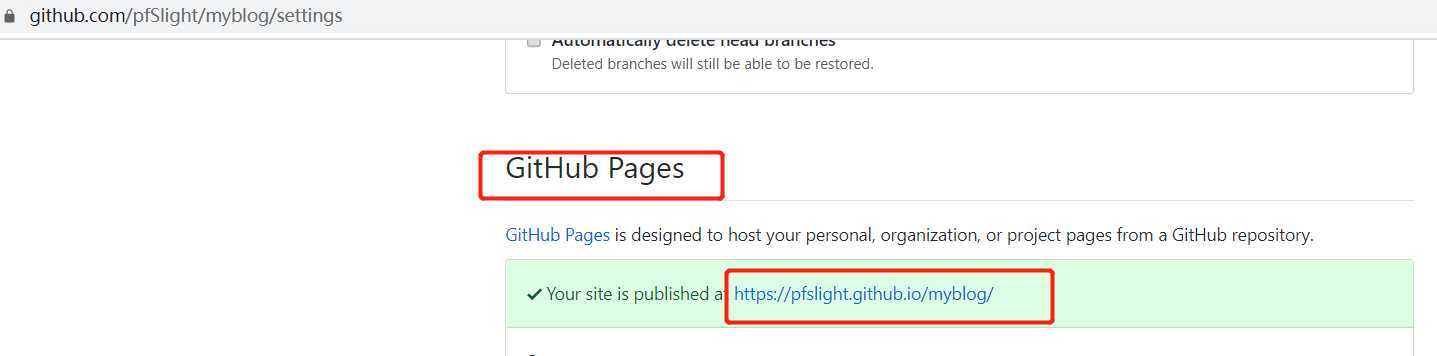
9)点击settings,,下方链接可以看到部署的项目

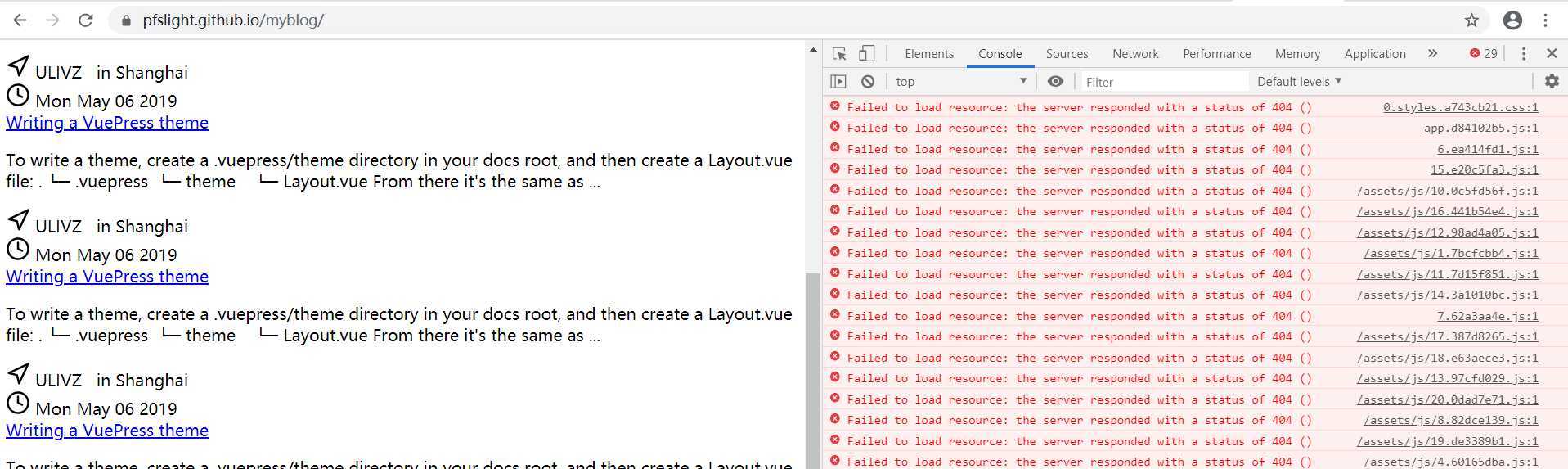
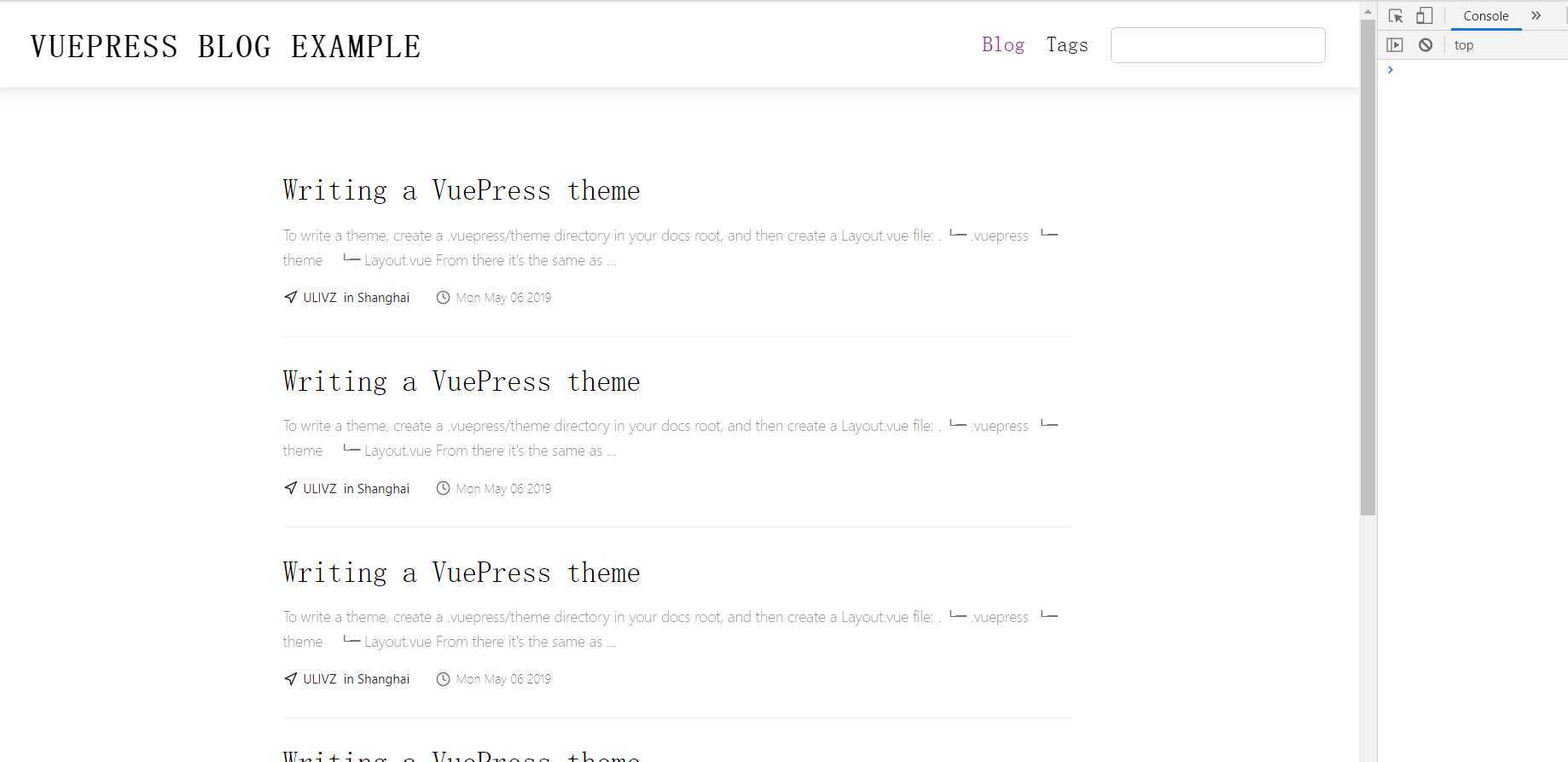
10)可以看到页面缺少样式,打开控制台报错 Failed to load resource: the server responded with a status of 404 ()

11)如果你打算发布到 https://<USERNAME or GROUP>.github.io/<REPO>/(也就是说你的仓库在 https://github.com/<USERNAME>/<REPO>),则将 base 设置为 "/<REPO>/"。
所以需要在config.js文件中设置base属性
module.exports = { title: ‘VuePress Blog Example‘, description: ‘This is a blog example built by VuePress‘, theme: ‘@vuepress/theme-blog‘, // OR shortcut: @vuepress/blog base: "/myblog/", themeConfig: {}, }
12)重新打包,并且重新push下,,正常显示了


13)需要将代码同步到远程仓库来
# 链接远程仓库 git remote add origin https://github.com/pfSlight/myblog.git # 拉去远程仓库文件 git pull --rebase origin master # 同步更新代码 git push -u origin master
到这就完事啦,,,祝顺利
原文:https://www.cnblogs.com/slightFly/p/12635591.html