1、localStorage:
用法:
存储单一数据时:localStorage.setItem("Name", data); JSON.parse(localStorage.getItem("Name"));
存储对象时 :localStorage.setItem("Name", JSON.stringify(obj)); JSON.parse(localStorage.getItem("Name"));
须知:
localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的;
目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换;
2、sessionStory
用法:
存储单一数据时:sessionStory.setItem("Name", data); JSON.parse(sessionStory.getItem("Name"));
存储对象时 :sessionStory.setItem("Name", JSON.stringify(obj)); JSON.parse(sessionStory.getItem("Name"));
须知:
只在当前页面有效,当页面关闭时内容清空;
3、二者取别
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
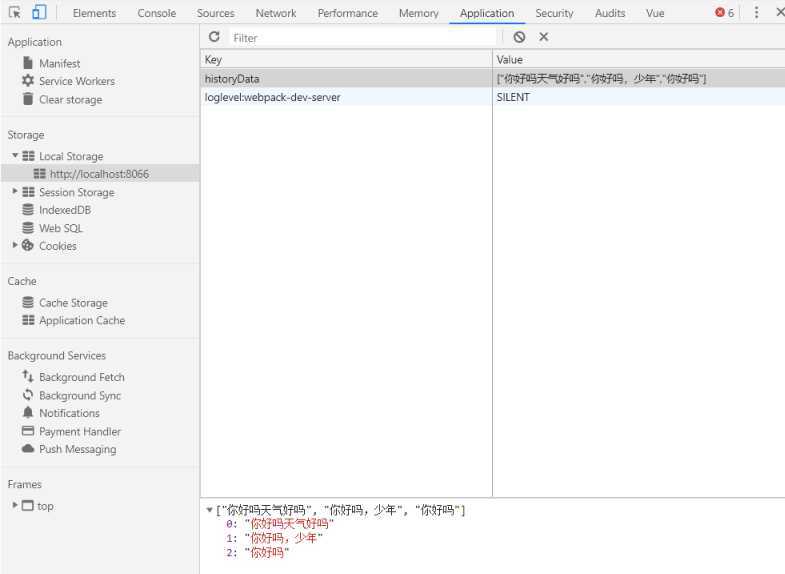
4、查看方法

本地化存储:localStorage与sessionStory
原文:https://www.cnblogs.com/yzkddhxb/p/12653788.html