抖动停止后的时间超过设定的时间时执行一次函数;
抖动停止表示你停止了触发这个函数,从这个时间点开始计算,当间隔时间等于你设定时间,才会执行里面的回调函数;
如果你一直在触发这个函数并且两次触发间隔小于设定时间,则一定不会到回调函数那一步;
主要应用场景有:input搜索联想、浏览器窗口的resize
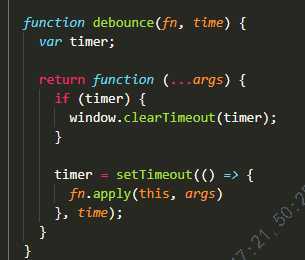
代码实现:

按照设定的时间固定执行一次函数,比如200ms一次,没到200ms,就不会执行回调函数;
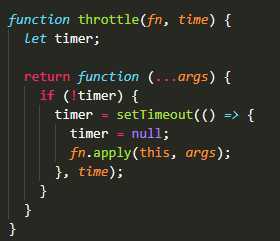
代码实现:

原文:https://www.cnblogs.com/vs1435/p/12653816.html