当h5页面嵌入app开发时,且页面有固定顶部和固定底部时,
在ios中:上下滑动,会遮挡住标题栏,导航栏

原因:在h5页面中本想触发h5页面中的滑动,却触发了app中的滑动层
解决方案: 让ios客户端禁用滑动属性,h5自己写滑动页面

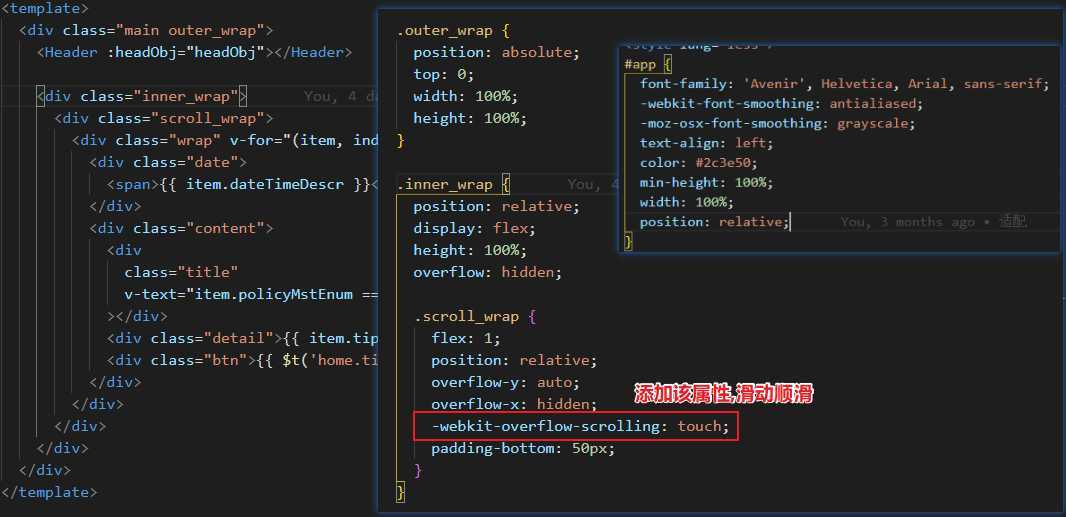
这样写是因为,app的样式没有写死高度,页面内容写在类名: scroll_wrap中
只需要把以上类名的属性写在公共css中,在需要的页面中添加即可
APP + h5 混合开发,取消ios中原生滑动属性,h5自己写滑动
原文:https://www.cnblogs.com/huangaiya/p/12654987.html