以下代码参考https://www.bilibili.com/video/BV1pQ4y1M71e?p=4
在网页上创建一个div框
<div class="containter"></div>
.containter{
width:100%;
height: 200px;
background-color:#0094ff;
font-size: 30px;
color: #fff;
}
let count=0; let containter = document.querySelector(".containter"); function doSomeThing() { //做回调或者ajax请求 containter.innerHTML=count++; console.log("做回调或者ajax请求"); } containter.onmousemove = doSomeThing;
创建防抖函数
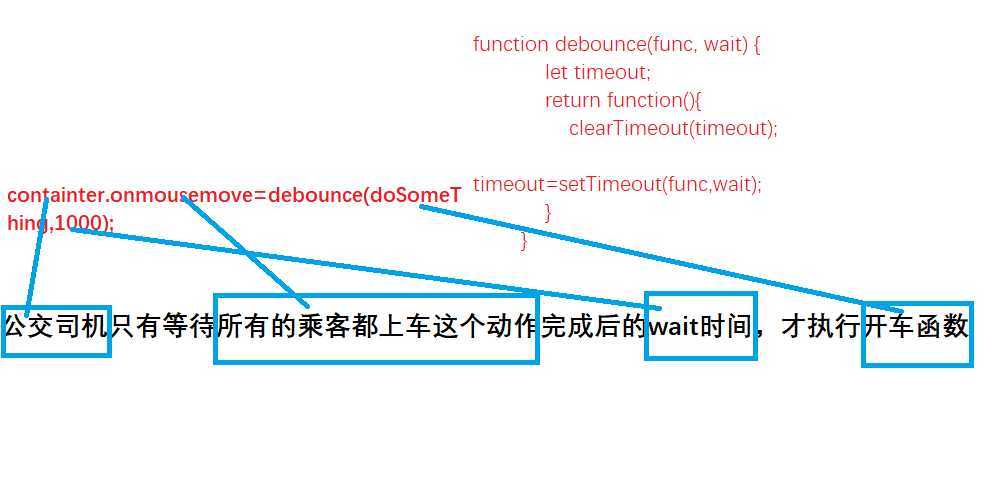
/** * 防抖函数 * 参数func为执行函数 * 参数wait为等待时间 */ function debounce(func, wait) { let timeout; return function(){ clearTimeout(timeout); timeout=setTimeout(func,wait); } }

让doSomeThing函数的this指向containter
function debounce(func, wait) {
let timeout;
return function(){
let obj=this;
clearTimeout(timeout);
timeout=setTimeout(()=>{
// 在obj作用域中执行func函数
func.apply(obj);
},wait);
}
}
解决第三个参数问题immdiate是否立即执行
* 设置immdiate为true,先执行func函数,如果onmousemove一直执行,则不一直执行func函数;
* 直到onmousemove停止后wait时间,如果再执行onmousemove,则会再次执行func函数
function debounce(func, wait,immdiate) { let timeout; return function(){ let argu=arguments; let obj=this; // clearTimeout并不是置空变量的操作 //timeout=null才会置空 clearTimeout(timeout); if(immdiate){ // callNow=true; timeout为undefined let callNow=!timeout; //timeout有值为true 但wait时间后置为null timeout=setTimeout(()=>{ timeout=null; },wait); if(callNow) func.apply(obj,argu); }else{ timeout=setTimeout(()=>{ // 在obj作用域中执行func函数 func.apply(obj,argu); },wait); } } }
加一个取消操作
function debounce(func, wait,immdiate) { let timeout; let debounced= function(){ let argu=arguments; let obj=this; // clearTimeout并不是置空变量的操作 //timeout=null才会置空 if (timeout)clearTimeout(timeout); if(immdiate){ // callNow=true; timeout为undefined let callNow=!timeout; //timeout有值为true 但wait时间后置为null timeout=setTimeout(()=>{ timeout=null; },wait); if(callNow) func.apply(obj,argu); }else{ timeout=setTimeout(()=>{ // 在obj作用域中执行func函数 func.apply(obj,argu); },wait); } } // 取消操作 debounced.cancel=function(){ clearTimeout(timeout); timeout=null; } return debounced; }
原文:https://www.cnblogs.com/jushoujunbao/p/12656598.html