本文内容涉及微信小程序自定义组件的开发,用到的技术有
1.组件的slot
2.组件内置数据
最终,我们实现一个名为hello的组件,他会在组件的slot前加一个hello
实现效果如下
<view class="container"> <hello>world</hello> </view>

1.首先我们先新建一个项目,名为组件开发
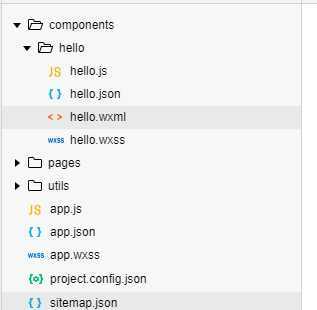
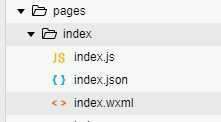
然后我们建立如下结构的文件

就是components下边那些,目前都是空文件
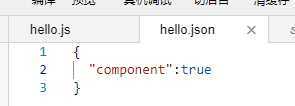
可以看到已经开始报错了,提示我们hello.json文件有错,我们写入如下内容

指示这个页面是一个组件
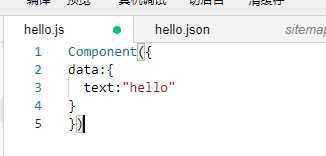
然后我们编写hello.js文件

使用Component函数初始化我们的组件,在这里,组件对象的data属性对应组件内部变量,我们可以在组件模板中使用。
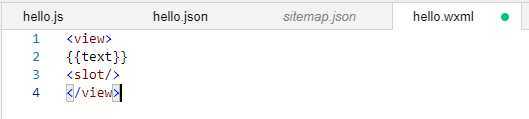
之后编写组件模板,在slot的前面加上我们的内部变量text 在这里,slot就是我们将来要插入的文字内容

这样我们就完成了组件的开发工作
保存,之后我们打开app.json来全局引入我们的组件

注意这里的路径写法和项目结构一致
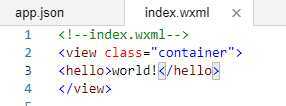
最后我们来到index.wxml

删除多余的内容 ,编写如下代码

可以看到组件已经成功运行了

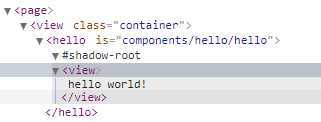
我们查看页面结构可以看到如下结构

原文:https://www.cnblogs.com/dataocean/p/12657220.html