1、挑选iconfont图标,添加至项目中。并下载至本地

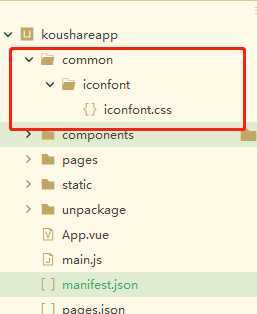
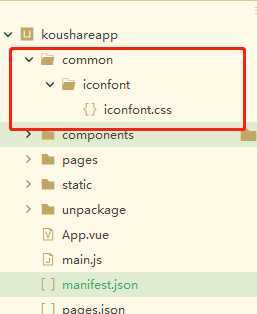
2、在项目中新建common/iconfont文件夹,将下载文件中的iconfont.css移入此文件夹


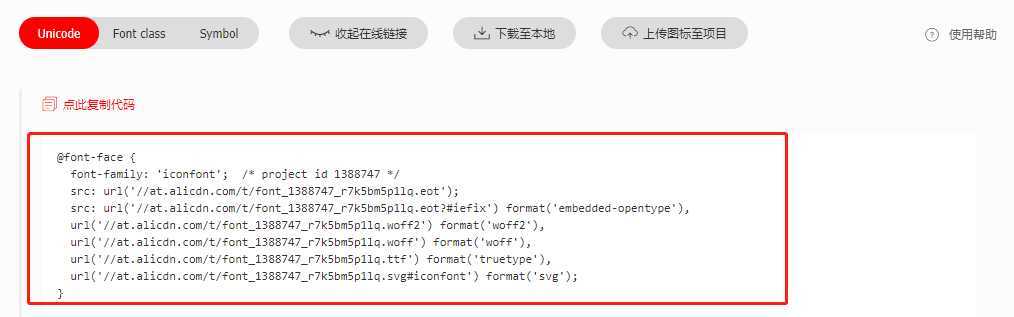
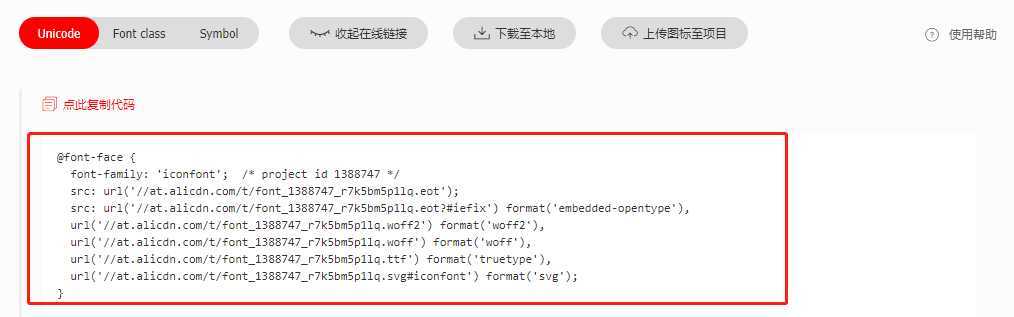
3、回到iconfont项目中生成Unicode线上代码,生成后复制此代码
生成前:

生成后:

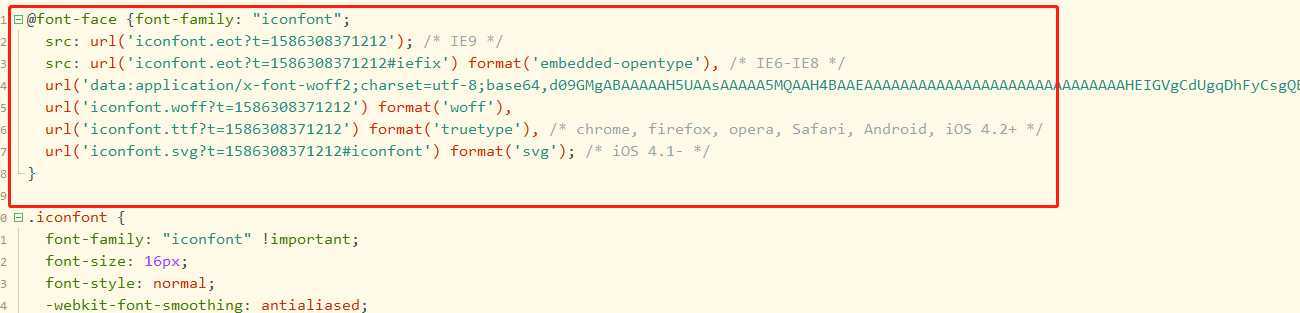
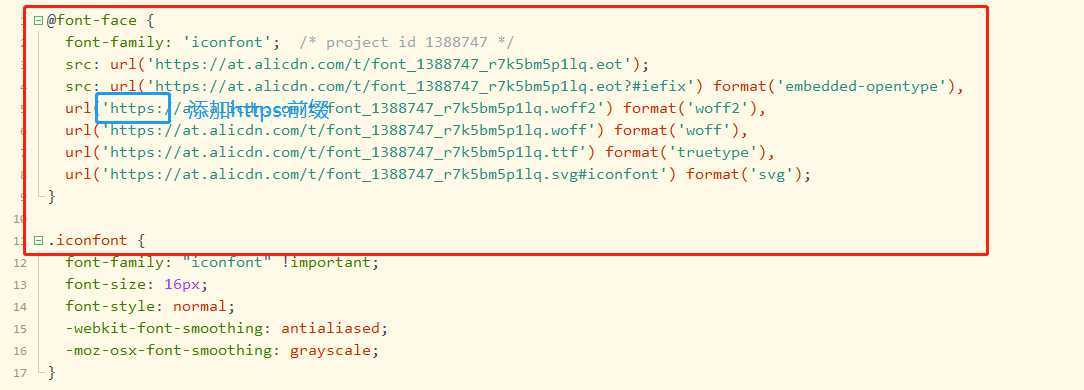
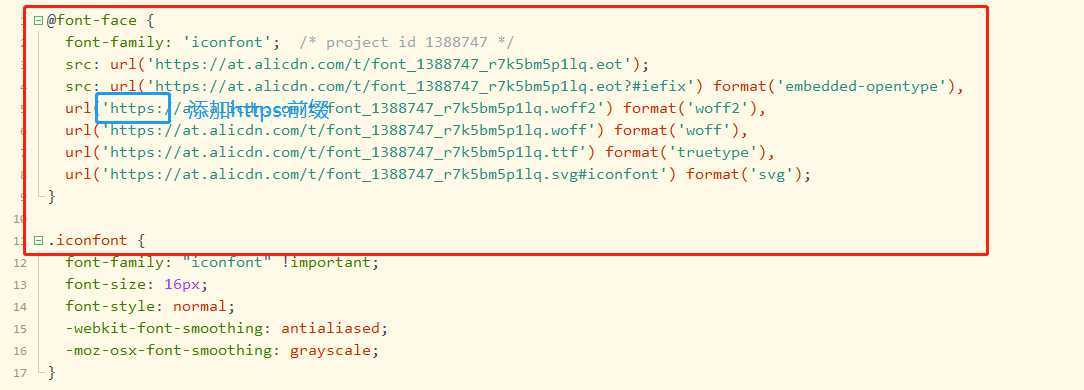
4、打开iconfont.css文件,将复制的unicode代码替换进去,并在//at前加入https:前缀
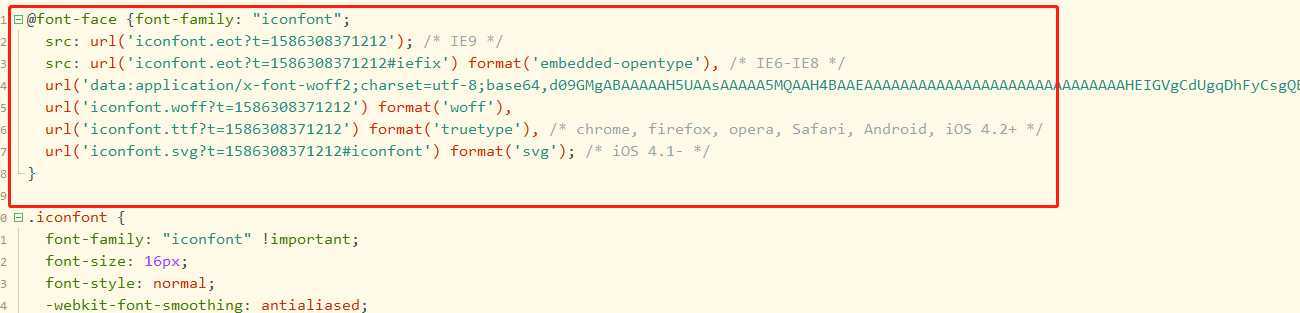
替换前:

替换后:

5、在App.vue中全局引入,注意务必填写尾部的分号,不然不会生效

6、使用
<view class="iconfont iconai-arrow-down"></view>
在uni-app中使用iconfont
原文:https://www.cnblogs.com/huihuihero/p/12657945.html