完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/jquery.min.js"></script> <style> .smallbox{ width:20px; height:20px; text-align: center; background:#333; /* position:absolute; */ /* left:25px; */ /* top:25px; */ margin:5px; display: none; } .bigbox{ width:150px; height:150px; background:#000000; margin: 10px; opacity: .1; } .pop{ width: 150px; height: 150px; background: red; position: absolute; right: 0px; top: 0px; display: none; } .active{ display: block; } .smallbox span{ display: block; width: 100%; height: 100%; cursor: pointer; } </style> </head> <body> <div class="pop"></div> <div class="bigbox" key=‘A‘></div> <div class="bigbox" key=‘B‘></div> <div class="bigbox" key=‘C‘></div> <div class="smallbox" key="1" style="position: absolute;left: 25px; top: 25px;"><span></span></div> <div class="smallbox" key="2" style="position: absolute;left: 50px; top: 40px;"><span></span></div> <div class="smallbox" key="3" style="position: absolute;left: 80px; top: 220px;"><span></span></div> <div class="smallbox" key="4" style="position: absolute;left: 120px; top: 180px;"><span></span></div> <div class="smallbox" key="5" style="position: absolute;left: 80px; top: 80px;"><span></span></div> <div class="smallbox" key="6" style="position: absolute;left: 120px; top: 350px;"><span></span></div> <div class="smallbox" key="7" style="position: absolute;left: 80px; top: 370px;"><span></span></div> <script> $(document).ready( function(){ const arceObj={A:[‘5‘,‘1‘,‘2‘],B:[‘3‘,‘4‘],C:[‘6‘,‘7‘]} let arceDom={} // 当前所在热区 let arceKey=‘‘ $(".bigbox").mouseover( function(e){ // 判断是哪个热区 arceKey=$(e.target).attr(‘key‘) arceDom=e.target const arr =$(‘.smallbox‘) //console.log(arr) // 遍历这个数组 找出该热区下应该显示的小热区 arr.each(function(item){ const key=$(arr[item]).attr(‘key‘) //console.log(key); // 找到之后将这些smallbox元素显示 if($.inArray(key,arceObj[arceKey]) !=-1){//判断arceObj数组里是否存在key $(arr[item]).show() } }); $(this).css("opacity","1") } ); $(".smallbox").mouseover( function(e){ $(arceDom).css("opacity","1") // const arce=$(e.target).attr(‘key‘) // console.log(arce) // 当前元素的所有兄弟元素 可修改样式 // $(e.target).siblings() const arr =$(‘.smallbox‘) // 遍历这个数组 找出该热区下应该显示的小热区 arr.each(function(item){ const key=$(arr[item]).attr(‘key‘) // 找到之后将这些smallbox元素显示 if(arceObj[arceKey].indexOf(key)!=-1){ $(arr[item]).show() } }); } ); // 反向找到当前小热区所在的大热区 key为小热区的key function getArcekey(key){ for(var akey in arceObj){ for(var i=0;i<arceObj[akey].length;i++){ // 如果找到相同的key返回大热区的key if(arceObj[akey][i]==key){ return akey } } } } $(".bigbox").mouseout( function(e){ $(".smallbox").hide(); $(this).css("opacity",".1") } ); $(".smallbox span").hover(function(){ $(".pop").addClass("active") },function(){ $(".pop").removeClass("active") }); } ); </script> </body> </html>
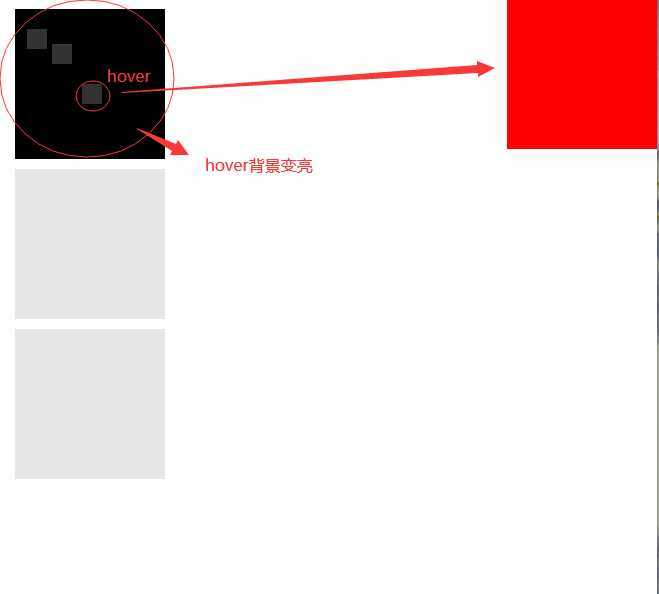
效果图:

原文:https://www.cnblogs.com/smedas/p/12659035.html