


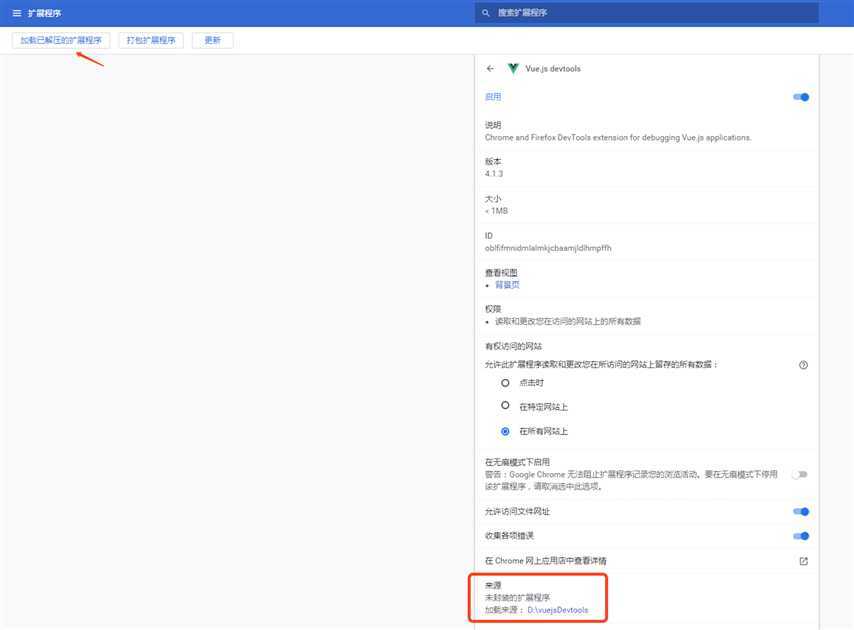
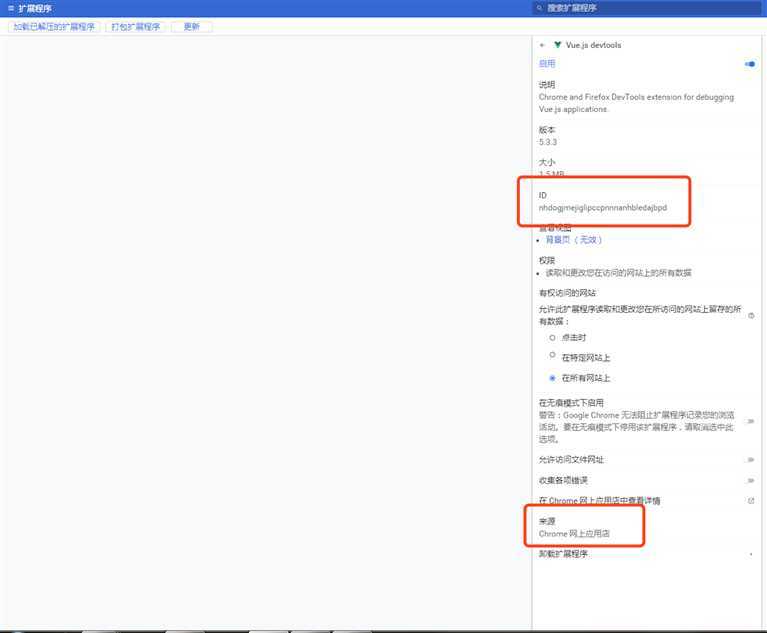
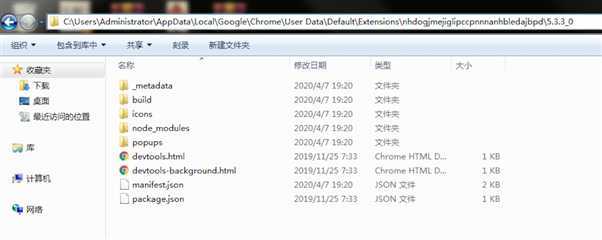
上面是我曾经使用过的两种Chrome插件安装方式。第一种是现在有些Chrome版本不让直接导入从别处下载的插件,会提示【程序包无效:"CRX_HEADER_INVALID"】,然后采用网上的一些方法将插件解压后,加载已解压的扩展程序,这种方式可以看到插件来源是解压后的地址。第二种方式是看着是从Chrome网上应用商店安装其实是在https://pictureknow.com/网站上下载的Chrome插件,这个网站下载的插件可以直接导入扩展应用。所以建议大家采用这种方式,另外这里看到的ID信息后面有用

BrowserWindow.addDevToolsExtension(extension)API 
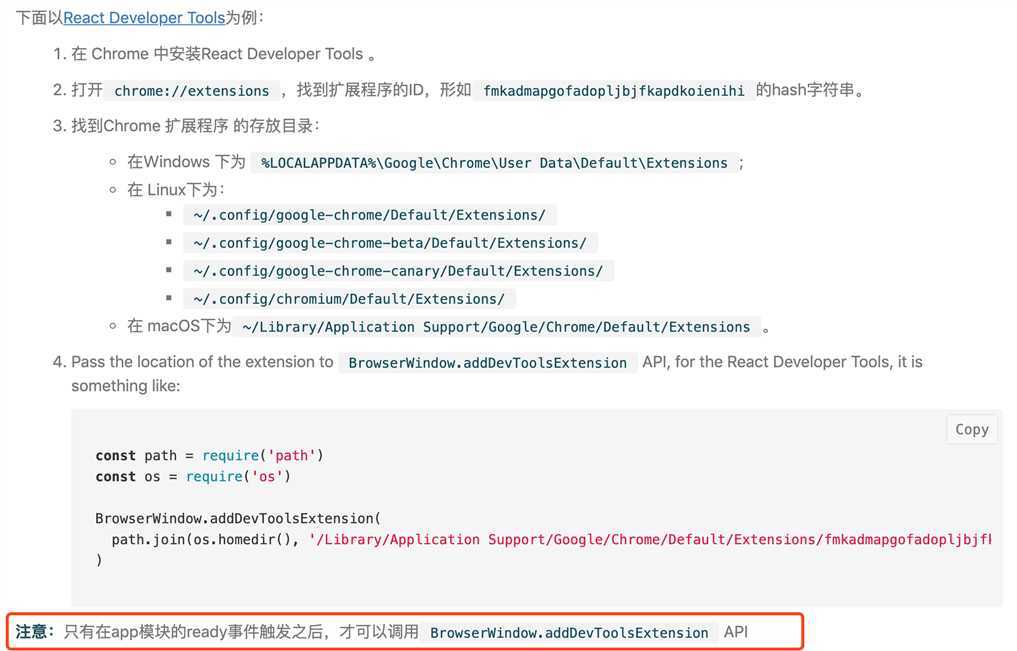
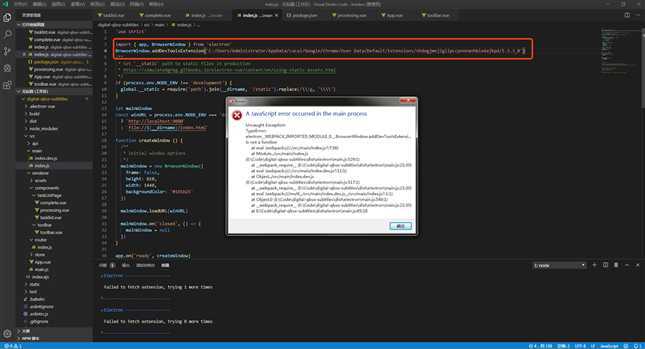
这是electron官网对BrowserWindow.addDevToolsExtension(extension)API的使用介绍,简单来说就是在electron的主进程main.js中使用API,唯一参数为插件路径,上图中引入Node的path、os模块都是为了拼接得到Vue.js devtools的所在路径,这里我直接采用绝对路径(简单明了)
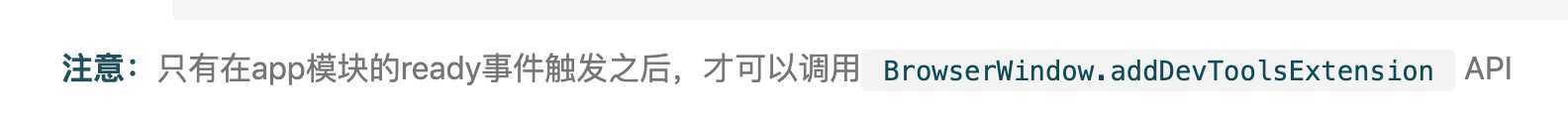
这时报错了,BrowserWindow.addDevToolsExtension is not a function,不应该啊,官网提供的API不应该不是一个函数啊,这时回头再看文档:
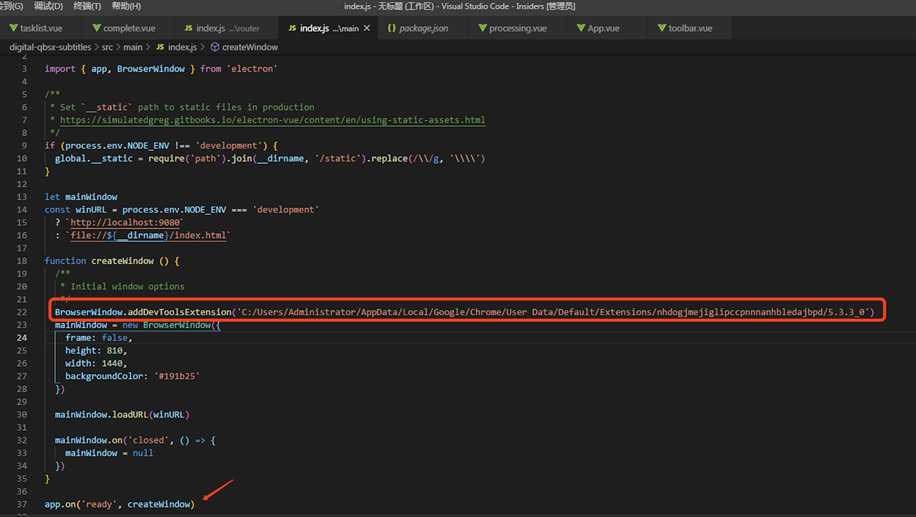
这时改一下API调用位置 :
app.on(‘ready‘,createWindow)说明监控app.readey事件触发调用了创建窗口事件,那么我们就把BrowserWindow.addDevToolsExtension方法写在createWindow中,再尝试一次:
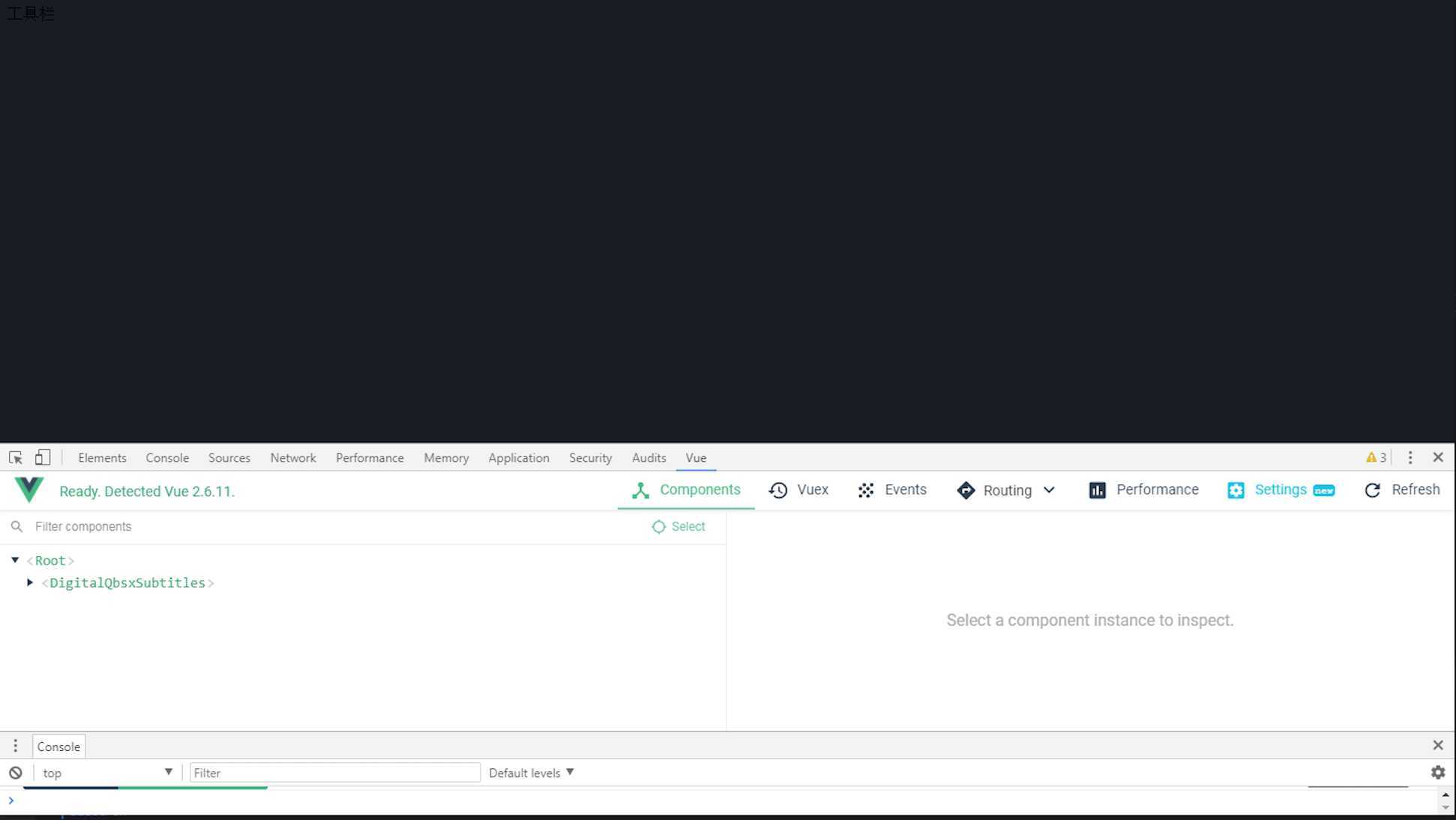
成功!!!
原文:https://www.cnblogs.com/hgliu-web/p/12658912.html