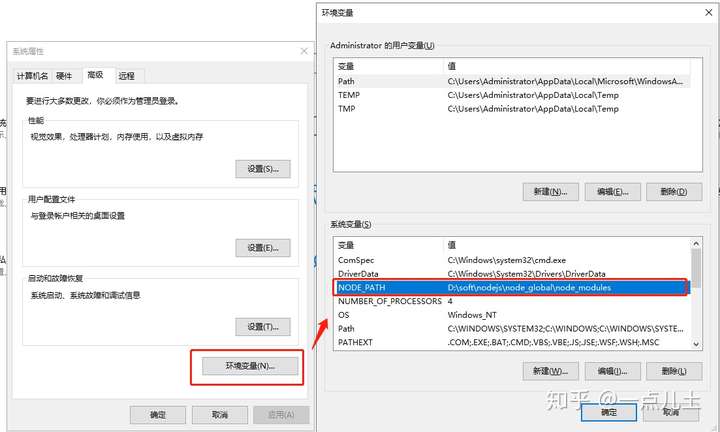
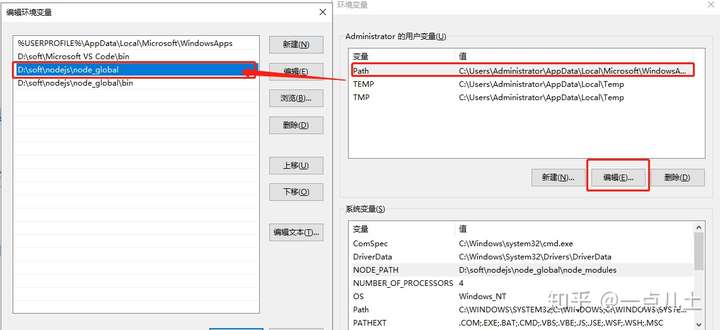
node -vnpm -v 查看安装版本,出现提示版本信息即为安装成功(见图1) 。D:\soft\nodejs 新建两个文件夹 node_global(全局包存放目录) 和 node_cache(缓存目录);npm config set prefix "D:\soft\nodejs\node_global"npm config set cache "D:\soft\nodejs\node_cache";NODE_PATH,变量值:D:\soft\nodejs\node_global\node_modules(见图2);path,将默认的 C 盘下 APPData/Roaming\npm 修改为 D:\soft\nodejs\node_global(见图3); 图2
图2 图3
图3
使用淘宝NPM镜像
由于国内网络环境限制问题,使用 npm 安装包时,会遇到时间长,甚至安装失败的问题,建议使用淘宝镜像,具体方法参见官网 https://npm.taobao.org/
可使用官方推荐的 cnpm 命令行工具代替默认的 npm:
1、npm install -g cnpm --registry=https://registry.npm.taobao.org
注意:有时使用 cnpm 安装的路径可能回存在问题,在使用react-native开发应用时会出现问题。此时可以使用nrm切换淘宝源:
npx nrm use taobao
// 以下方式切换回官方源
npx nrm use npm
2. 验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。
原文:https://www.cnblogs.com/phoebeyue/p/12659467.html