js题
var let const区别(作用域),如下代码会执行什么,如何能达到预期效果(作用应用题)
相互间的区别
const arr = []; for (var index = 0; index < 5; index++) { arr[index] = function () { console.log(index); }; } arr[0]() arr[4]()
都打印5,用let或者如下闭包解决,可打印0、4

const arr = []; for (var index = 0; index < 5; index++) { (function (index) { arr[index] = function () { console.log(index); }; })(index); } arr[0]() arr[4]()
js闭包的理解?(闭包)
什么是闭包?
函数里有个函数,js允许一个函数中再嵌套子函数这一特性
闭包本质还是函数,只不过这个函数绑定了上下文环境(函数内部引用的所有变量)
优点?
1.防止变量污染,并维护全局变量(window)的干净
2.实现封装,保护私有变量
 View Code
View Code3.可以让这些变量的值始终保持在内存中,比如可以做计数器,每次执行都返回累加的结果(因此要注意不能滥用闭包)
 View Code
View Code
讲一下你对事件循环(Event Loop)的理解?
中文名字叫做事件循环
js是单线程的,为了能够非阻塞运行多个任务,所以就有了这种运作模式:"异步模式"或"非堵塞模式"
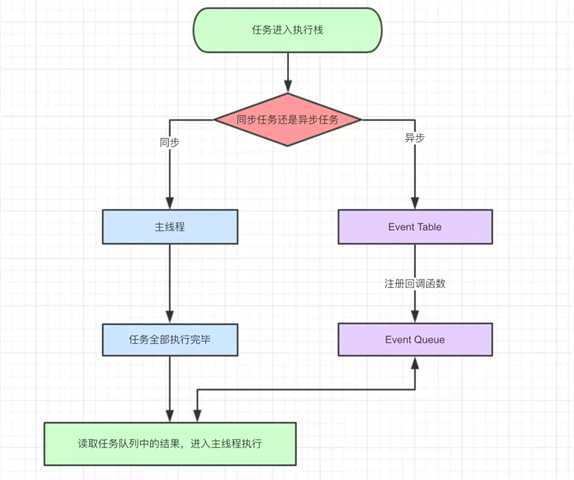
其中“事件循环”是实现这一点的关键机制。具体表现如下:
1.所有同步任务都在主线程上执行,形成一个执行栈execution context stack。
2.主线程之外,还存在一个"任务队列"task queue。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
3.一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
4.主线程不断重复上面的第三步。
主线程从任务队列中读取事件,这个过程是不断循环的,所以整个的运行机制称为event loop
以上的事件循环过程是一个宏观的表述,
实际上因为异步任务之间并不相同,因此他们的执行优先级也有区别。
不同的异步任务被分为两类:
宏任务micro task:整体的Script、setTimeout、setInterval
微任务macro task:Promise
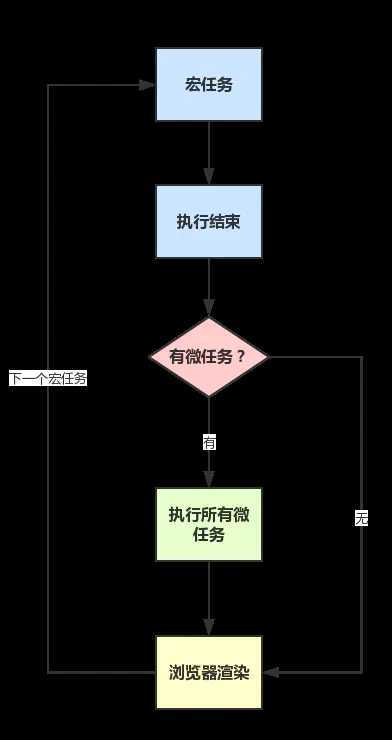
每一个宏任务执行完毕后 都要到微任务队列里看看,如果有就微任务就执行,如果没有就继续进行下一个宏任务
首先整个代码块就被看作一个宏任务向下执行:


setTimeout(function () { console.log(1) },3000); new Promise(function (resolve, reject) { console.log(2) resolve() }).then(function () { console.log(3) }) setTimeout(function () { console.log(4); new Promise(function (resolve) { console.log(5); resolve(); }).then(function () { console.log(6) }) setTimeout(()=>{ console.log(999) },2000) }, 1000); console.log(7); // 2、7、3、4、5、6、999、1
大致需要记住的就是:
同步代码先执行(也是宏任务),
然后所有的微任务再执行。
所有的微任务执行完毕,看看任务队列是否有宏任务,有就继续执行,如此往复
js中都有哪些数据结构,讲一下es新增map和对象区别(数据结构)?
Objec、Array、Map、Set
js原型和原型链?(js原型)
讲一下理解
如何利用原型链实现继承
html
css垂直居中的几种方案?
1.弹性盒子
给其父元素设置
display: flex;
align-items: center;
2.定位

.father{ width: 400px; height: 400px; border: red solid 1px; position: relative; } .child{ width: 200px; height: 200px; border: green solid 1px; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto 0; }
3.动画
给当前元素设置
transform: translate(0,50%);
4.利用表格特性
给父元素转成表格类型

.father{ width: 400px; height: 400px; border: red solid 1px; display:table-cell; vertical-align:middle; } .child{ width: 200px; height: 200px; border: green solid 1px; }
框架
原文:https://www.cnblogs.com/dshvv/p/12664111.html