当done方法使用不行时,只能使用change方法时
1 /** 2 * laydate的year类型设值,在change方法调用 3 * 4 * @param thiz change里面的this 5 * @param value change的参数value 6 * @param date change的参数date 7 */ 8 function laydateYearSetValue(thiz, value, date) { 9 if (thiz.min.year <= date.year && date.year <= thiz.max.year) { 10 $(thiz.elem).val(value); 11 } else if (date.year < thiz.min.year) { 12 $(thiz.elem).val(thiz.min.year); 13 } else if (date.year > thiz.max.year) { 14 $(thiz.elem).val(thiz.max.year); 15 } 16 if (undefined == thiz.myYear) { 17 thiz.myYearListLength = $(".laydate-year-list")[0].getElementsByTagName("li").length; 18 if (thiz.value) { 19 thiz.myYear = (parseInt(thiz.value) - (thiz.myYearListLength - 1)/2) + "年 - " + (parseInt(thiz.value) + (thiz.myYearListLength - 1)/2) + "年"; 20 } else { 21 thiz.myYear = (new Date().getFullYear() - (thiz.myYearListLength - 1)/2) + "年 - " + (new Date().getFullYear() + (thiz.myYearListLength - 1)/2) + "年"; 22 } 23 if ($(‘.laydate-set-ym‘).find(‘span[lay-type="year"]‘).html() == thiz.myYear) { 24 $("#layui-laydate" + $(thiz.elem).attr(‘lay-key‘)).remove(); 25 } else { 26 thiz.myYear = $(‘.laydate-set-ym‘).find(‘span[lay-type="year"]‘).html(); 27 } 28 } else { 29 if ($(‘.laydate-set-ym‘).find(‘span[lay-type="year"]‘).html() == thiz.myYear) { 30 $("#layui-laydate" + $(thiz.elem).attr(‘lay-key‘)).remove(); 31 } else { 32 thiz.myYear = $(‘.laydate-set-ym‘).find(‘span[lay-type="year"]‘).html(); 33 } 34 } 35 }
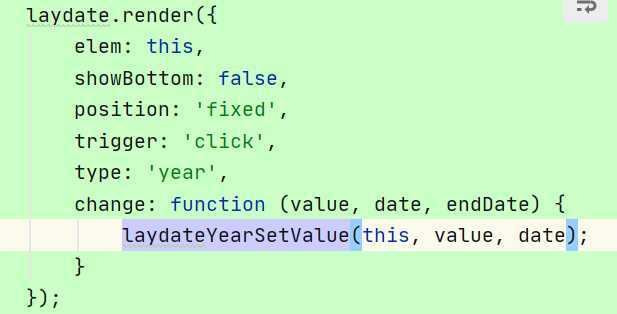
例如:

【layui】laydate的年度类型设值,不能使用done方法时,翻页不设值
原文:https://www.cnblogs.com/xiaostudy/p/12670372.html