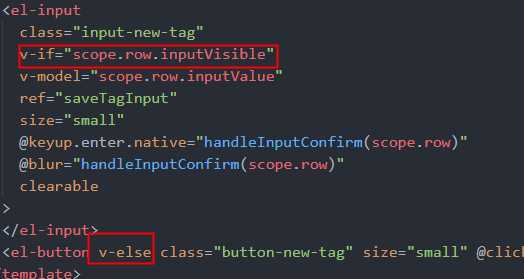
element-ui中有一个动态添加tag的组件,平常状态是按钮,点击后变成输入框;那么这里的话,希望按钮点击后,input输入框被选中

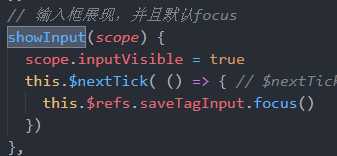
这里二者的切换依赖于inputVisible这个值,当按钮点击触发showInput改变这个值,input输入框展现

这里要添加focus()方法的话,就需要使用到this.$nextTick,当input被渲染出来之后,再执行focus()方法

参考文章:https://www.jianshu.com/p/a7550c0e164f
https://blog.csdn.net/zhouzuoluo/article/details/84752280
原文:https://www.cnblogs.com/yejunm3/p/12672893.html