1、条件渲染指令:
v-if
v-else
v-show
2、比较v-if 与v-show
如果需要频繁切换 v-show较好
<template> <div> <p v-if="ok">成功了</p> <p v-else>失败了</p> <p v-show="ok">切换成功</p> <p v-show="!ok">切换失败</p> <button @click="change()"> 切换 </button> </div> </template> <script> export default { data() { return { ok:false } }, methods:{ change() { this.ok = !this.ok }, } } </script> <style lang="less" scoped> </style>
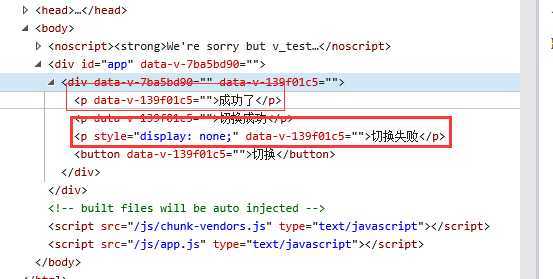
v-if 隐藏的时候通过移出标签,每次都会重新删除或创建元素,有较高的性能消耗。v-show 通过样式display的值为none改变来隐藏

原文:https://www.cnblogs.com/recommencer/p/12674437.html