来自 https://blog.csdn.net/kielin/article/details/86649074 侵删
在vue中很常见的就是tab切换,选项卡切换,动态添加类名使选项卡选中高亮,对应内容切换,方法大家应该非常熟悉了,
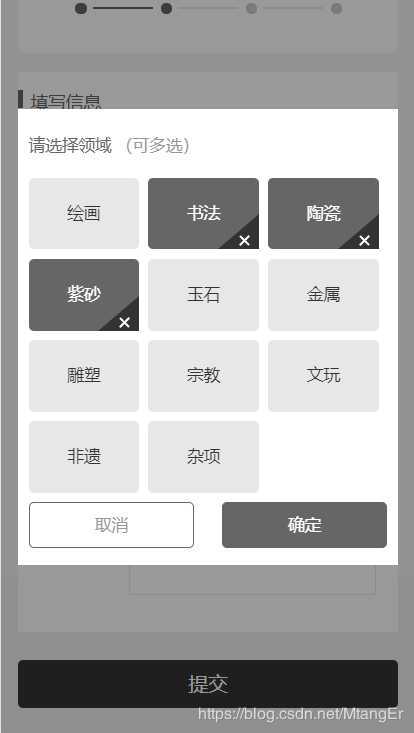
现在提到一种,可以多选多个选项的,效果如下图

贴上代码 <div class="zxlybox"> <p>请选择领域 <span>(可多选)</span></p> <ul> <li class="zxlybtn" :class="{zxlybtn2:chooseAfterValue.indexOf( item.text )!=-1}" v-for="(item,index) in lyList" :key="index" @click="choosely(index,item.text)"> <span>{{item.text}}</span> <img v-if="chooseAfterValue.indexOf( item.text )!=-1" src="../../../static/img/close.png" alt=""> </li> </ul> <p class="btn"><span @click="xzly">取消</span><span @click="sure">确定</span></p> </div> export default { name:‘enter‘, data(){ return{ lyList:[ {text:‘绘画‘}, {text:‘书法‘}, {text:‘陶瓷‘}, {text:‘紫砂‘}, {text:‘玉石‘}, {text:‘金属‘}, {text:‘雕塑‘}, {text:‘宗教‘}, {text:‘文玩‘}, {text:‘非遗‘}, {text:‘杂项‘}, ], chooseAfterValue:[], } }, methods:{ choosely(n,value){ if(this.chooseAfterValue.indexOf( value )!=-1){ this.chooseAfterValue.splice( this.chooseAfterValue.indexOf( value ), 1 ) }else{ this.chooseAfterValue.push(value) } }, } } ———————————————— 版权声明:本文为CSDN博主「干了这碗小米汤儿」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/MtangEr/java/article/details/87988510
原文:https://www.cnblogs.com/Byme/p/12674434.html