
<div class="form-group SameCity">
<label class="col-sm-2 control-label" style="margin-top: 0.5em"></label>
<div class="col-sm-10">
<div id="addTimeItems_Basics" class="btn btn-primary" style="height: auto; margin-top: 20px;">
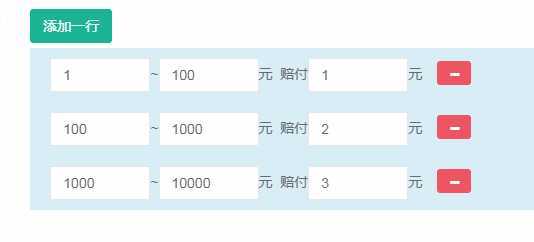
添加一行
</div>
<div class="form-horizontal" id="GiveTimeGroup_Basics">
</div>
</div>
</div>
1.添加行
$("#addTimeItems_Basics").on("click", function () {
var len = $("#GiveTimeGroup_Basics").find("div[id^=‘role_‘]").length;
$("#GiveTimeGroup_Basics").append(‘<div id="role_(‘ + (len + 1) + ‘)" class="form-inline bg-info"style="width:100%;margin:0 auto; padding:10px 0px; padding-left: 20px;"><input type="text"class="Basics_Star form-control "style="width: 100px;"autocomplete="off" onkeyup="javascript:clearNoNum(this)"/>~<input type="text"class="Basics_End form-control "style="width: 100px;"autocomplete="off" onkeyup="javascript:clearNoNum(this)" />元 赔付<input type="text"class="Basics_Price form-control "style="width: 100px;"autocomplete="off" onkeyup="javascript:clearNoNum(this)"/>元<div class="btn btn-danger btn-sm btn-icon removeGiveTime_Basics"style="margin-left: 15px;"><b class="glyphicon glyphicon-minus pull-right"></b></div></div>‘);
})
2.删除行
$(document).on("click", ".removeGiveTime_Basics", function () {
var obj = $(this).parent();
var index = layer.confirm(‘你确定要删除此条配置么?‘, {
btn: [‘确认‘, ‘取消‘] //按钮
}, function () {
layer.close(index);
obj.remove();
});
})
3.组织json保存
function GroupJson_Basics() {
var items = "";
$("#GiveTimeGroup_Basics").find(".form-inline").each(function () {
var Low = $(this).find(".Basics_Star").val().length > 0 ? $(this).find(".Basics_Star").val() : "0";
var High = $(this).find(".Basics_End").val().length > 0 ? $(this).find(".Basics_End").val() : "0";
var price = $(this).find(".Basics_Price").val().length > 0 ? $(this).find(".Basics_Price").val() : "0";
if (items.length > 0) {
items += ",";
}
items += ‘{"low":"‘ + Low + ‘","high":"‘ + High + ‘","price":"‘ + price + ‘"}‘;
})
var json = ‘{"role_ct":"‘ + $("#GiveTimeGroup_Basics").find("div[id^=‘role_‘]").length + ‘","roles":[‘ + items + ‘]}‘;
$("#H_Basics").val(json);
}
原文:https://www.cnblogs.com/dsjbk/p/12678428.html