DOM0级事件,事件只绑定在冒泡阶段,不绑定在捕获阶段,捕获阶段只用来解析元素
事件冒泡:从内向外,从小到大
 点击粉的也相当于点击了淡蓝色 深蓝色 :这叫事件冒泡:会先打印粉色内容 在打印浅蓝色内容 最后打印 深蓝色
点击粉的也相当于点击了淡蓝色 深蓝色 :这叫事件冒泡:会先打印粉色内容 在打印浅蓝色内容 最后打印 深蓝色
如果点击浅蓝色,会先打印浅蓝色 再打印深蓝色 不打印粉色
事件捕获:从外向内,从大到小
解析元素是捕获,执行事件是冒泡:先从外到内,解析有三个元素,再从内到外,冒泡三个事件
主流浏览器:冒泡的重点是window
IE678,冒泡的重点是Document
div.out>div.inn>div.box
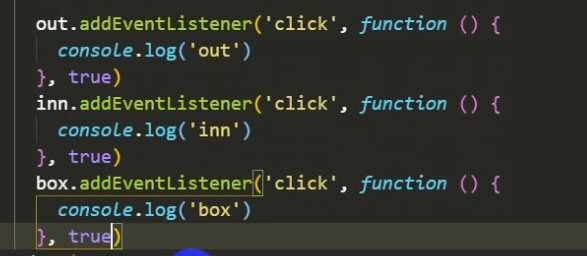
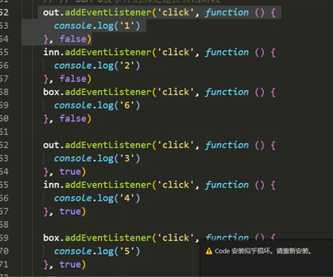
 第三个参数是false就是冒泡,是true是捕获,冒泡,从内向外。捕获,从外向内。
第三个参数是false就是冒泡,是true是捕获,冒泡,从内向外。捕获,从外向内。
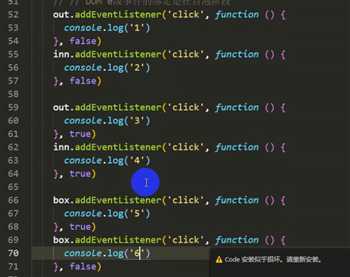
先执行捕获,在执行冒泡,【且 点击到的元素,事件是在冒泡阶段绑定,是先执行冒泡,在执行该元素的捕获。】
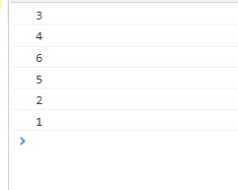
因此是346521,注意被点击到的元素,是先执行冒泡,在执行该元素的捕获。除此之外,还是先执行捕获,在执行冒泡。


 点击浅蓝色
点击浅蓝色

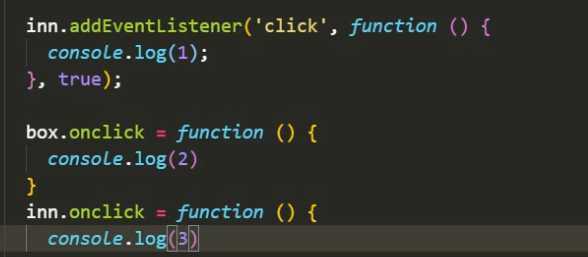
 点击box,打印123.DOM0级事件属于冒泡阶段。
点击box,打印123.DOM0级事件属于冒泡阶段。

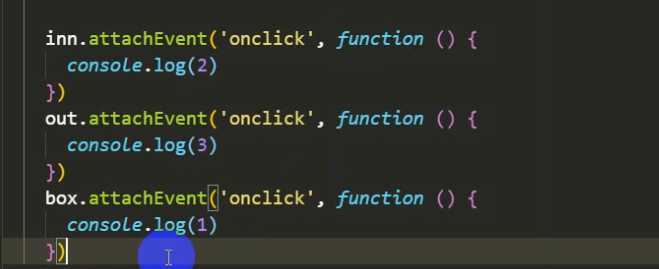
 IE的attachEvent属于冒泡阶段
IE的attachEvent属于冒泡阶段



65事件处理程序(事件流先捕获,再冒泡,被点击到的,先冒泡,再捕获)、事件处理模型
原文:https://www.cnblogs.com/yzdwd/p/12678838.html