一、BOM
Browser Object Model:浏览器对象模型,它使 JS有能力与浏览器进行对话。
1、window对象
①window.innerHeight 浏览器窗口的内部高度
②window.innerWidth 浏览器窗口的内部宽度
③window.open() 打开新窗口
④window.close() 关闭当前窗口
2、window的子对象
①location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" 跳转到指定页面
location.reload() 重新加载页面
②弹出框
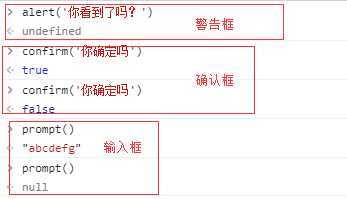
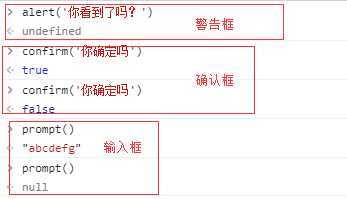
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框:经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
确认框:用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
提示框:经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。

③计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
i)多少毫秒之后做什么事
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。
假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。
这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
相关应用:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
ii)每隔多少毫秒之后做什么事
setInterval()
语法:
setInterval("JS语句",时间间隔)
返回值:
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
clearInterval()
语法:
clearInterval(setinterval返回的ID值)
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
相关应用:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
二、DOM(*****)
Document Object Model:
文档对象模型,通过它,可以访问HTML文档的所有元素。
JavaScript 可以通过DOM创建动态的 HTML:
能够改变页面中的所有 HTML 元素
能够改变页面中的所有 HTML 属性
能够改变页面中的所有 CSS 样式
能够对页面中的所有事件做出反应
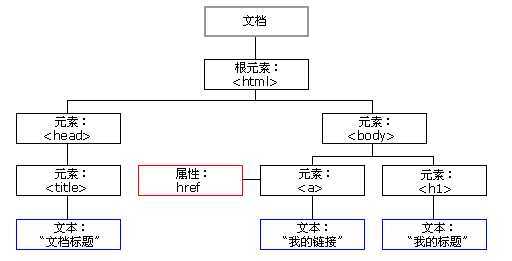
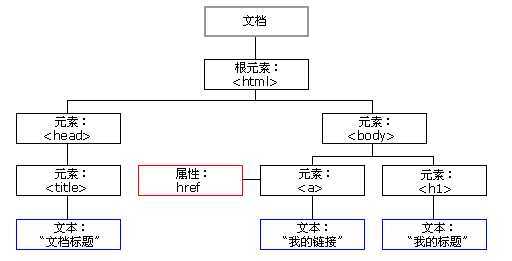
1、HTML DOM树

2、js查找标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>DOM查找标签</title>
</head>
<body>
<!--直接查找-->
<div id="d1">div</div>
<p class="c1">p标签</p>
<p class="c1">p标签2</p>
<p class="c2">第二个p标签</p>
<!--间接查找-->
<div id="d2">
<div id="d3">d2里面的d3</div>
<div id="d4">d2里面的d4</div>
<div id="d5">d2里面的d5</div>
</div>
</body>
</html>
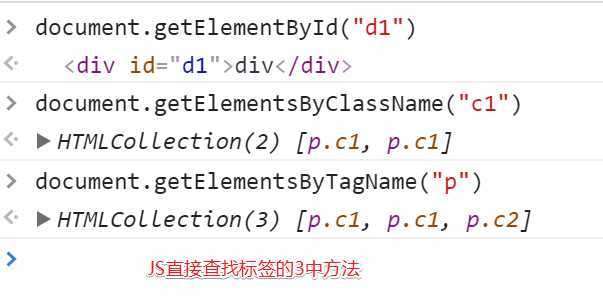
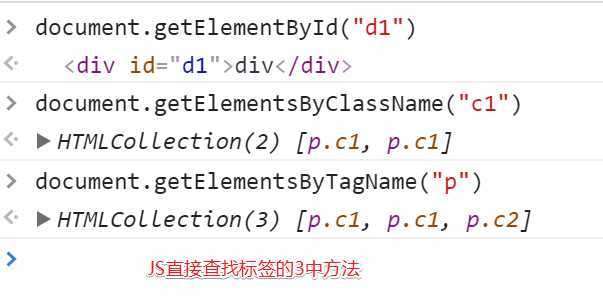
①直接查找(*****)
document.getElementById //根据ID获取一个标签
document.getElementsByClassName //根据class属性获取
document.getElementsByTagName //根据标签名获取标签合集

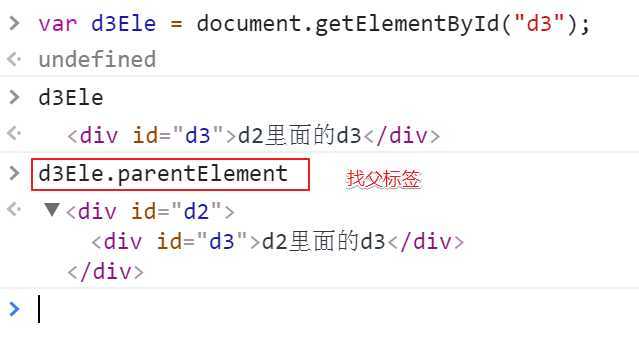
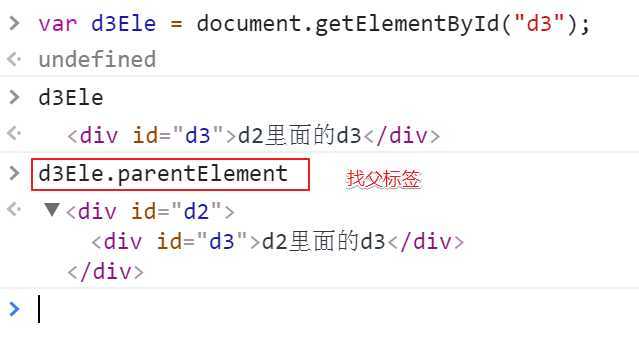
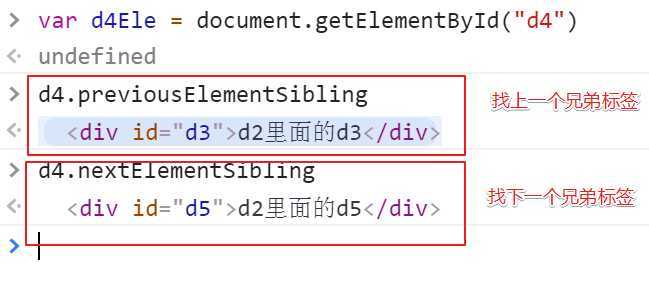
②间接查找
parentElement // 父节点标签元素
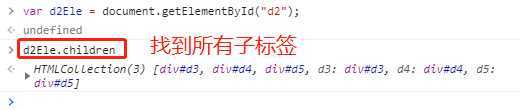
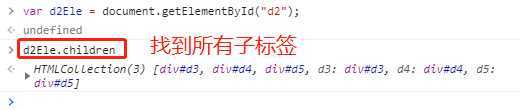
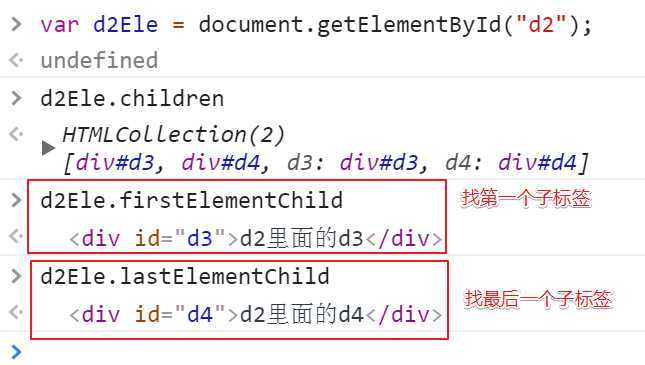
children // 所有子标签
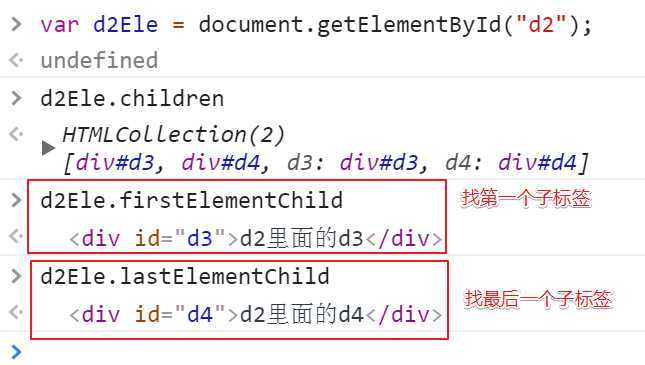
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
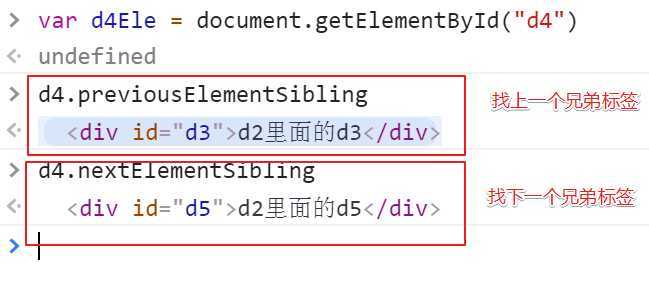
nextElementSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素




3、节点操作
js可以创建标签
给标签添加属性、文本和样式
操作html文档
3.1创建节点(*****)
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
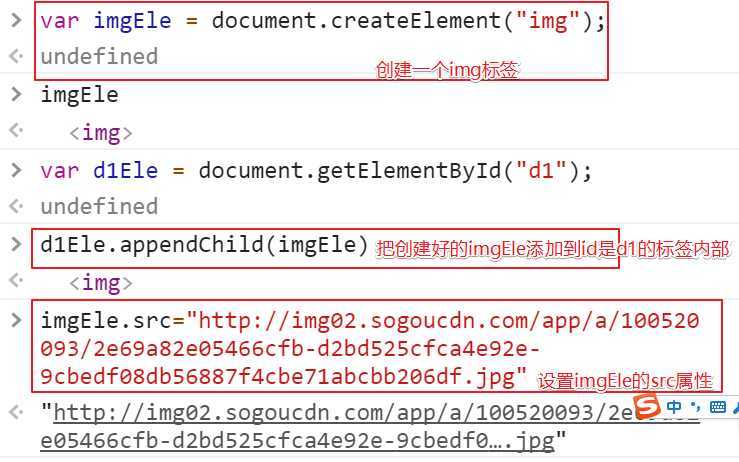
3.2 添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
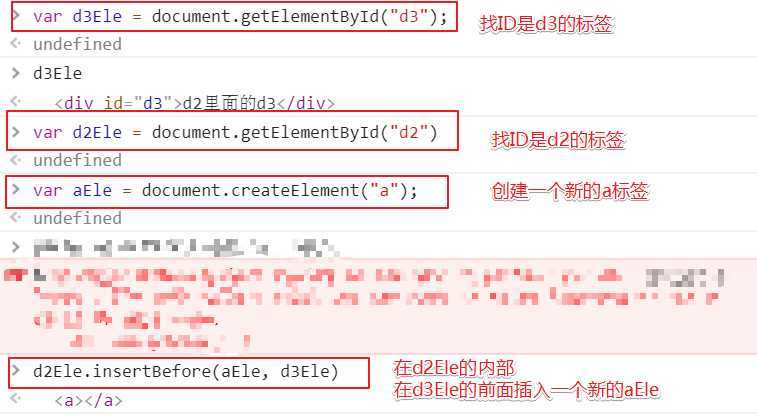
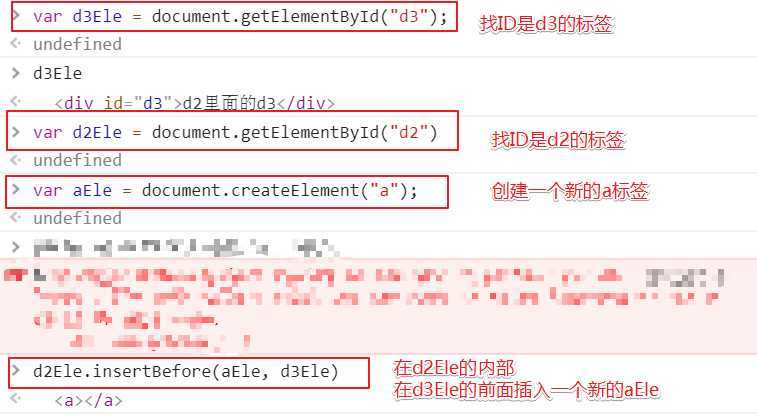
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
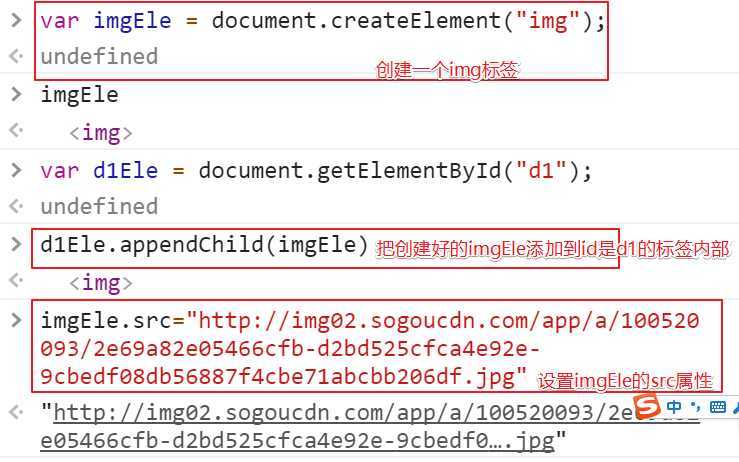
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
追加一个子节点(作为最后的子节点):

把增加的节点放到某个节点的前边:


3.3获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText --> 子标签和子标签的内容都取出来
divEle.innerHTML --> 只取标签之间的文本内容
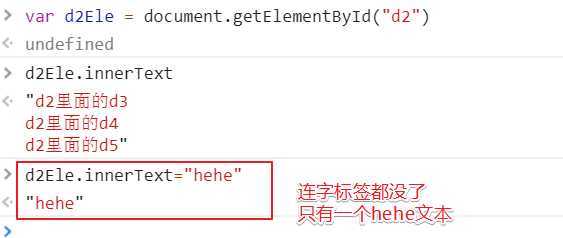
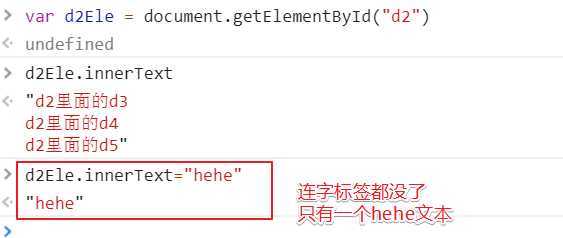
3.4 设置文本节点的值:(*****)
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
例1:

例二:

3.5删除节点
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)

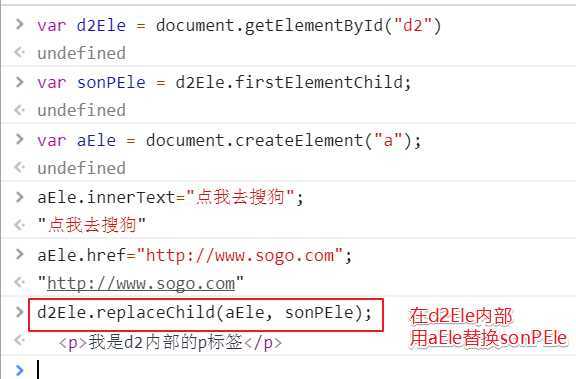
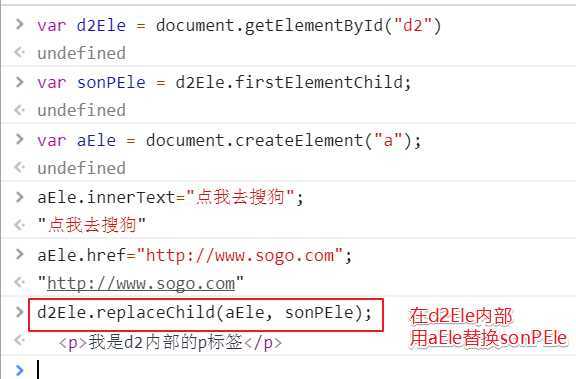
3.6替换节点
语法:
somenode.replaceChild(newnode, 某个节点);

attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
3.7、获取值操作
语法:
elementNode.value
适用于以下标签:
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
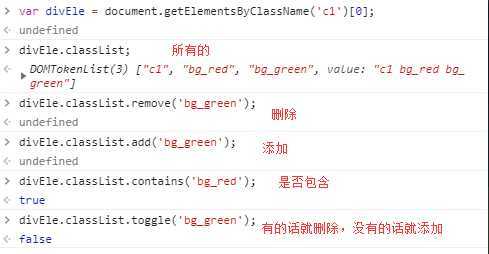
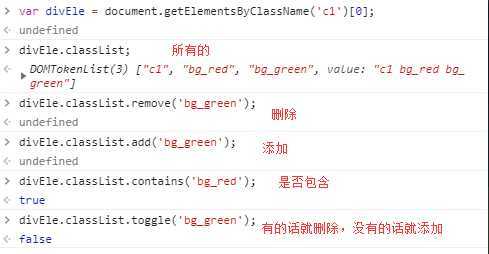
3.8、class操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>class相关操作</title>
<style>
.c1 {
height: 200px;
width: 200px;
border-radius: 50%;
background-color: grey;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body>
<div class="c1 c2 c3" onclick="change(this);">div</div>
<div class="c1 c2 c3">div</div>
<div class="c1 c2 c3">div</div>
<div class="c1 c2 c3">div</div>
<script>
function change(ths) {
ths.classList.toggle("c2");
}
// 第二种绑定事件的方式
var divEles = document.getElementsByTagName("div");
for (var i=0;i<divEles.length;i++){
divEles[i].onclick=function () {
this.classList.toggle("c2");
}
}
</script>
</body>
</html>
class相关操作3.9、指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
四、事件
①常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onload 一张页面或一幅图像完成加载。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
②绑定方式
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(this) {
this.style.backgroundColor="green";
}
</script>
注意:this是实参,表示触发事件的当前元素。函数定义过程中的this为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
练习


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>定时器练习</title>
</head>
<body>
<input id="i1" type="text">
<input id="start" type="button" value="开始">
<input id="stop" type="button" value="停止">
<script>
// 声明一个全局的t,保存定时器的ID
var t;
// 在input框里显示当前时间
// 1. 获取当前时间
function foo() {
var now = new Date();
// 把时间对象转换为本地字符串
var nowStr = now.toLocaleString();
// 2. 把时间字符串填到input框里
// 先找到i1标签
var i1Ele = document.getElementById("i1");
// 对其进行赋值
i1Ele.value = nowStr;
}
// 点开始让时间动起来
// 找到开始按钮,给它绑定事件
var startButton = document.getElementById("start");
startButton.onclick=function () {
foo();
// 每隔一秒钟执行foo
// 如果多次点击开始按钮就不执行下面语句
if (t===undefined){
t = setInterval(foo, 1000); // 把定时器的ID复制给之前声明的全局变量t
}
};
// 点停止
// 找到停止按钮,给它绑定事件
var stopButton = document.getElementById("stop");
stopButton.onclick=function () {
// 清除之前设置的定时器
clearInterval(t); // 清除t对应的那个定时器,t的值还在
console.log(t);
t = undefined;
}
</script>
</body>
</html>
定时器示例


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input type="text" id="i1" value="对子哈特">
<input type="button" value="搜索">
<script>
// 找到input框
var i1Ele = document.getElementById("i1");
// 获取光标之后
i1Ele.onfocus=function () {
// 把value清空
this.value="";
};
i1Ele.onblur=function () {
// 失去焦点之后把如果值为空就填回去
// trim()为去掉空格
if (!this.value.trim()){
this.value="对子哈特";
}
}
</script>
</body>
</html>
搜索框示例 


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>select联动示例</title>
</head>
<body>
<select id="s1">
<option value="0">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
</select>
<select id="s2"></select>
<script>
var data = {1: ["昌平区", "朝阳区", "海淀区"], 2: ["静安区", "闵行区", "浦东区"]};
// 给第一个select绑定事件,绑定的是onchange事件
var s1Ele = document.getElementById("s1");
s1Ele.onchange = function () {
// 取到你选的是哪一个市
console.log(this.value);
// 把对应市的区填到第二个select框里面
var areas = data[this.value]; // 取到市对应的区
// 找到s2
var s2Ele = document.getElementById("s2");
// 清空之前的
s2Ele.innerHTML="";
// 生成option标签
for (var i = 0; i < areas.length; i++) {
// 创建一个标签
var opEle = document.createElement("option");
// 为标签赋值
opEle.innerText = areas[i];
// 添加到select内部
s2Ele.appendChild(opEle);
}
}
</script>
</body>
</html>
select联动示例
BOM、DOM
原文:https://www.cnblogs.com/zh-xiaoyuan/p/12679140.html