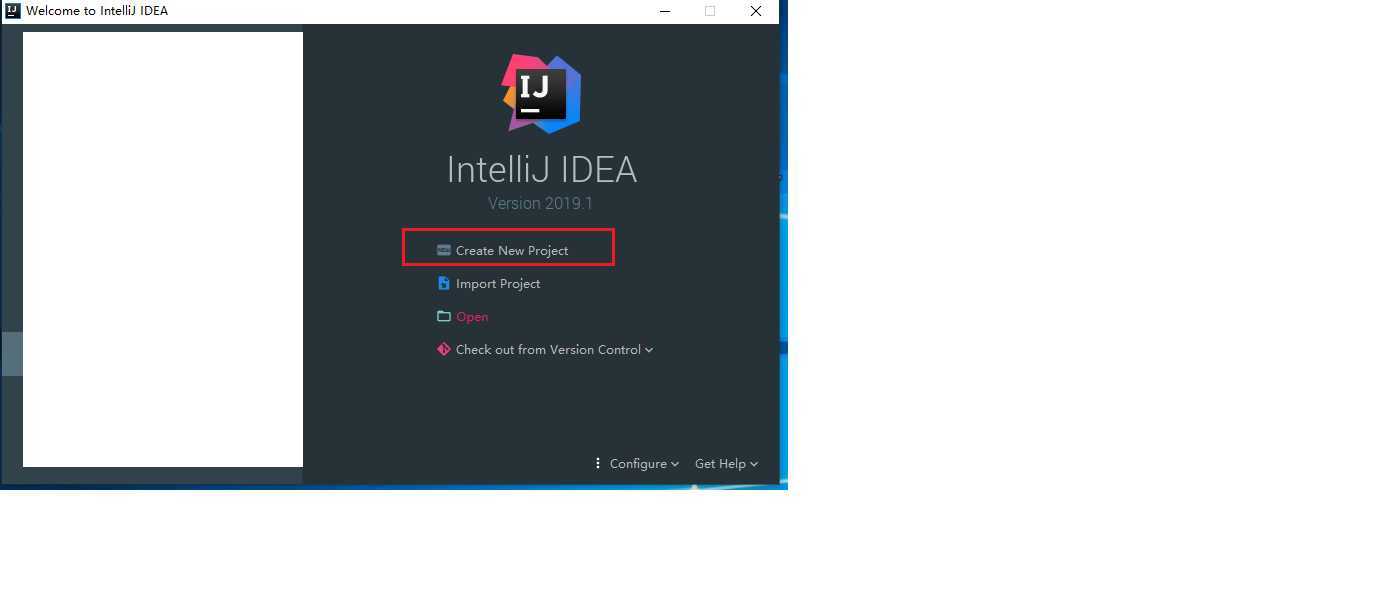
一、搭建工程

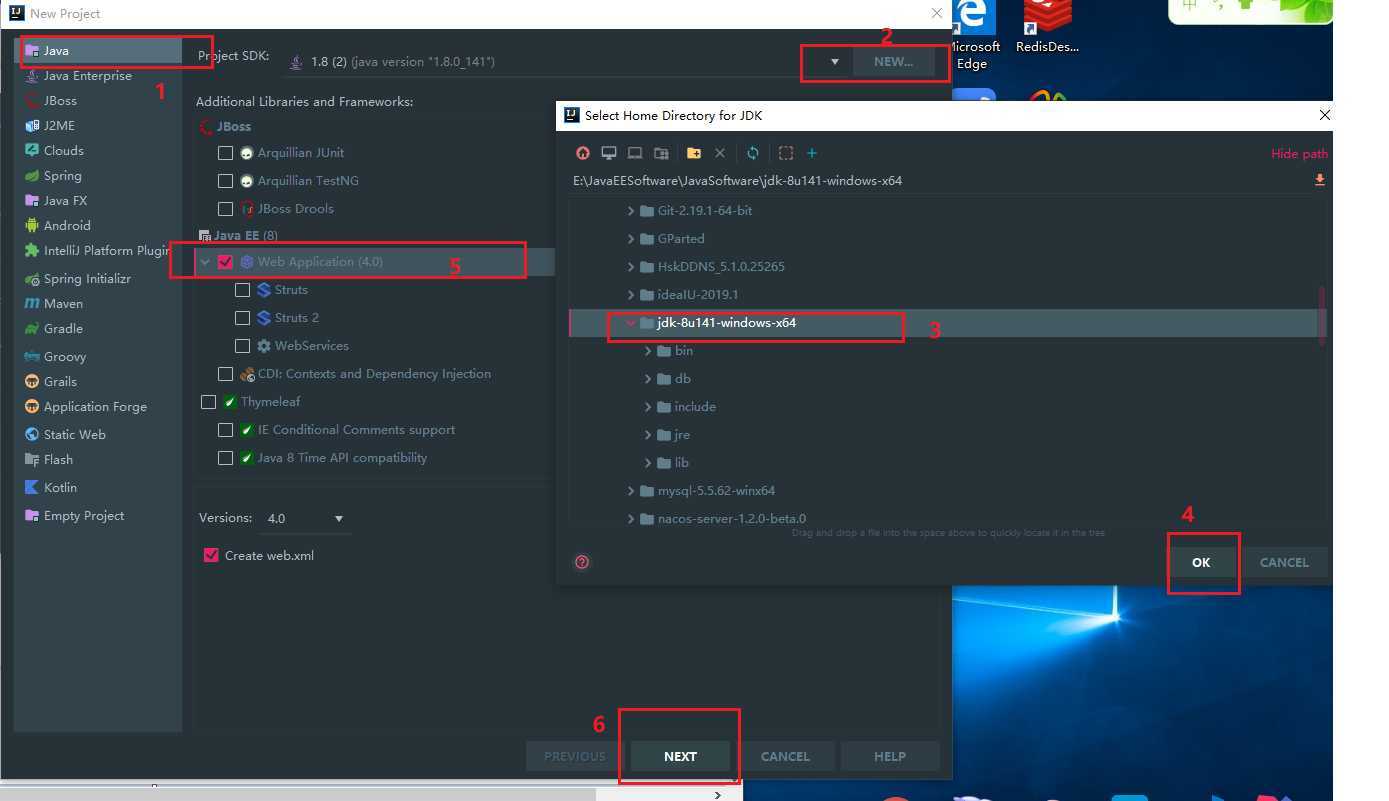
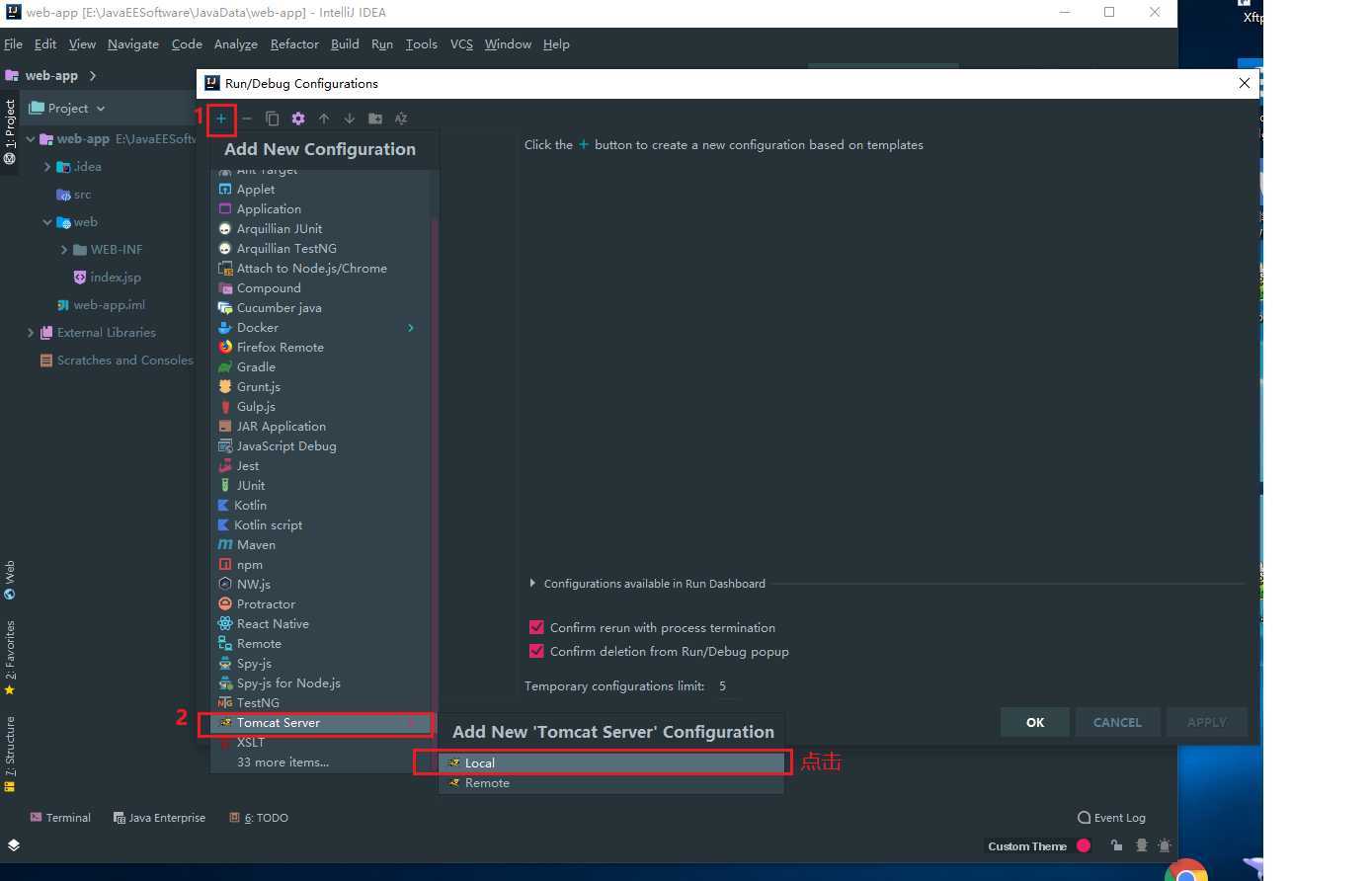
二、选择配置

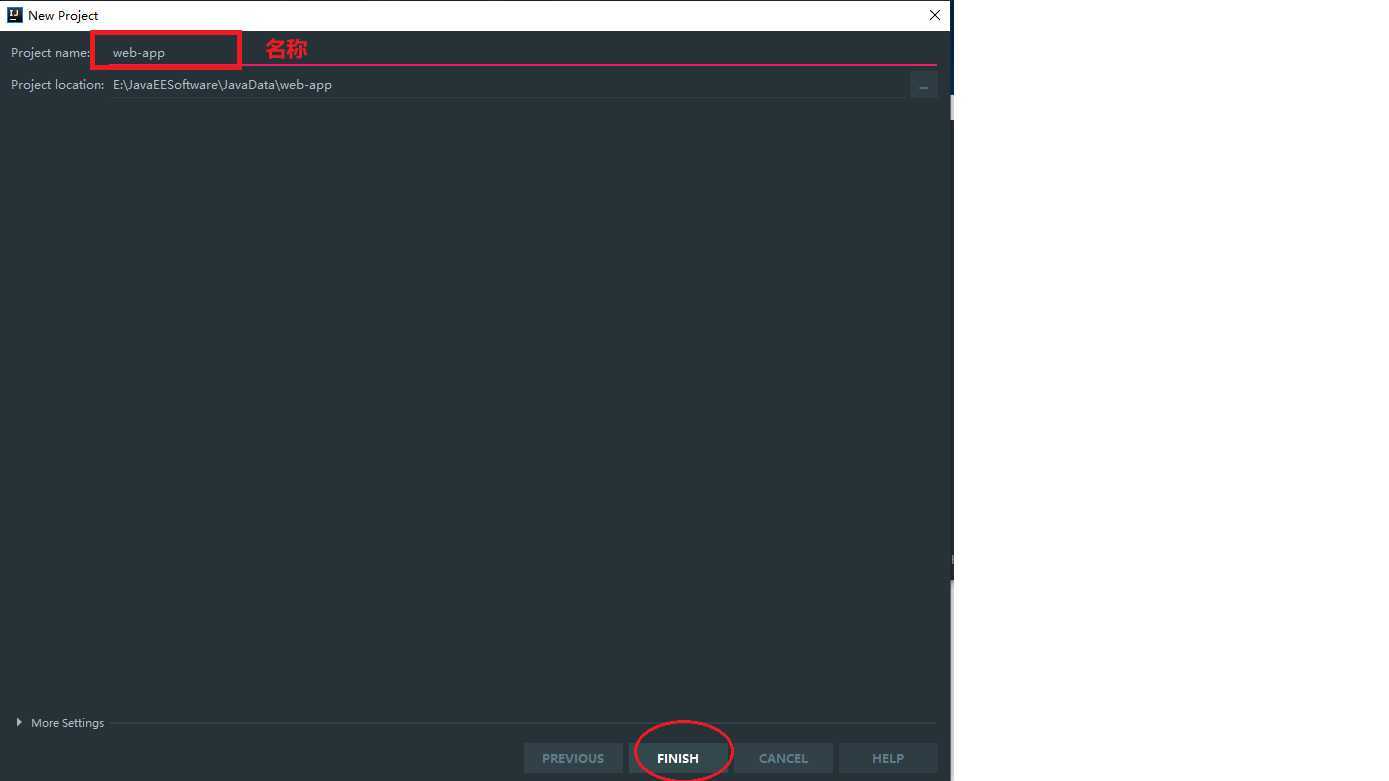
三、输入名称

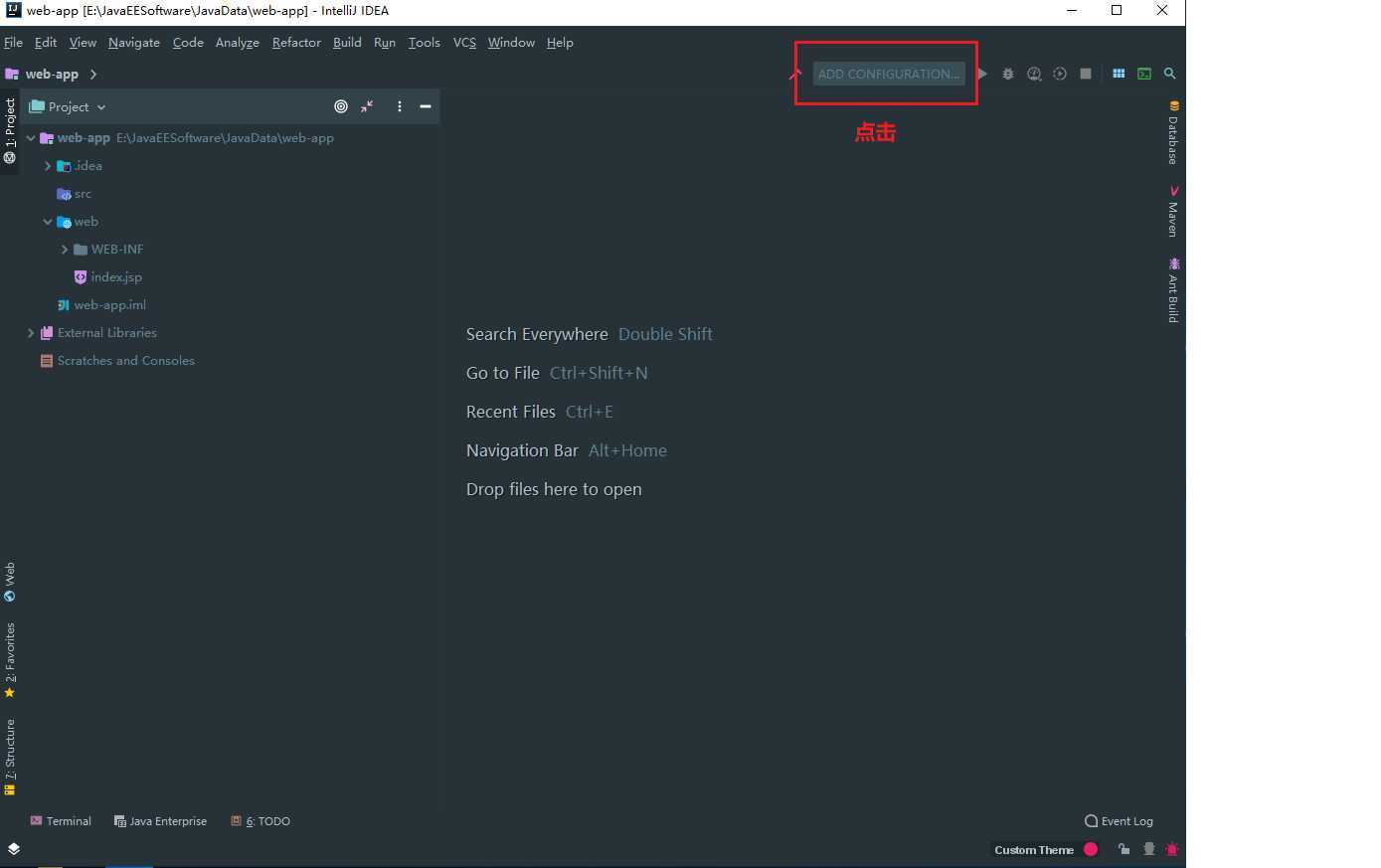
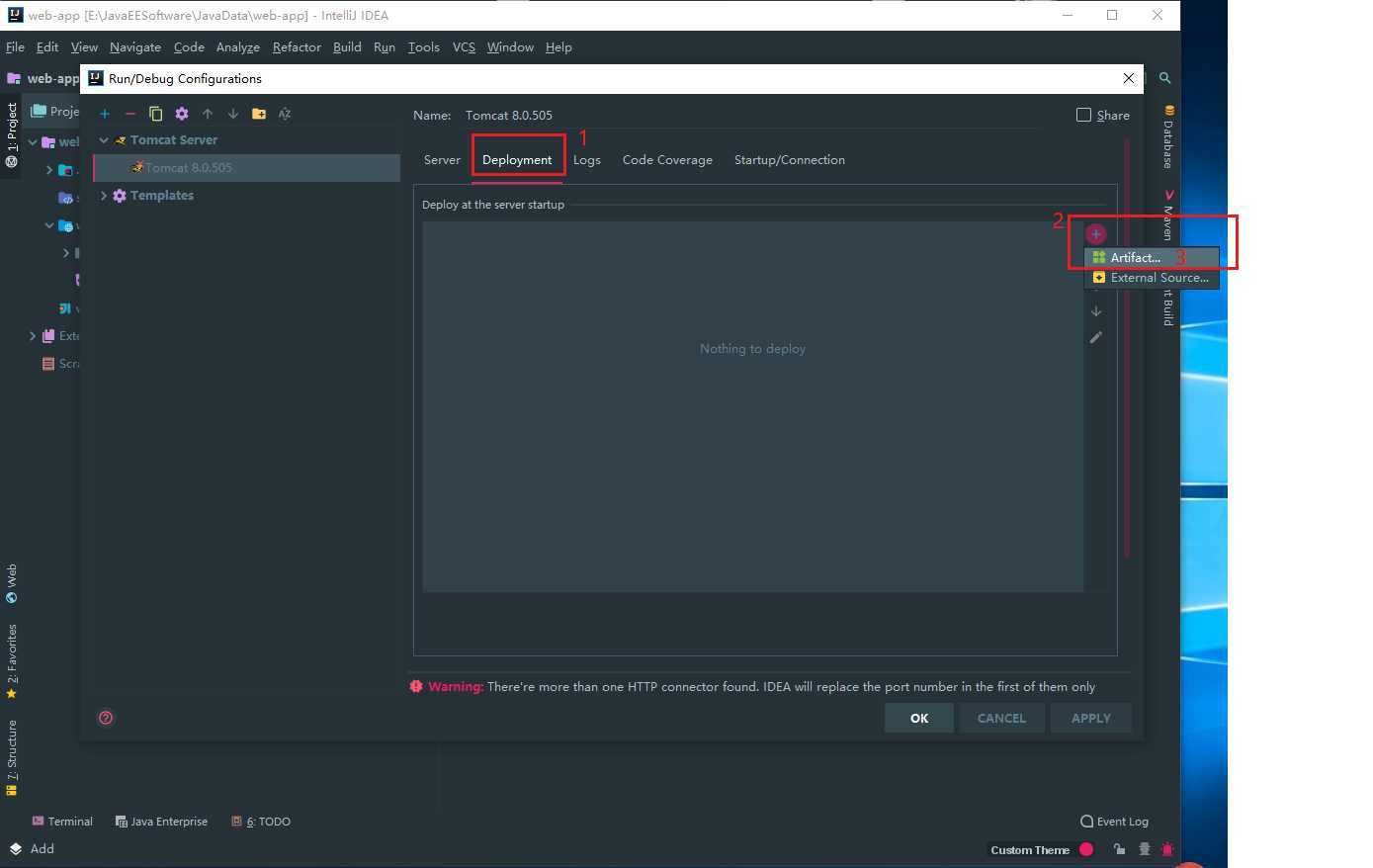
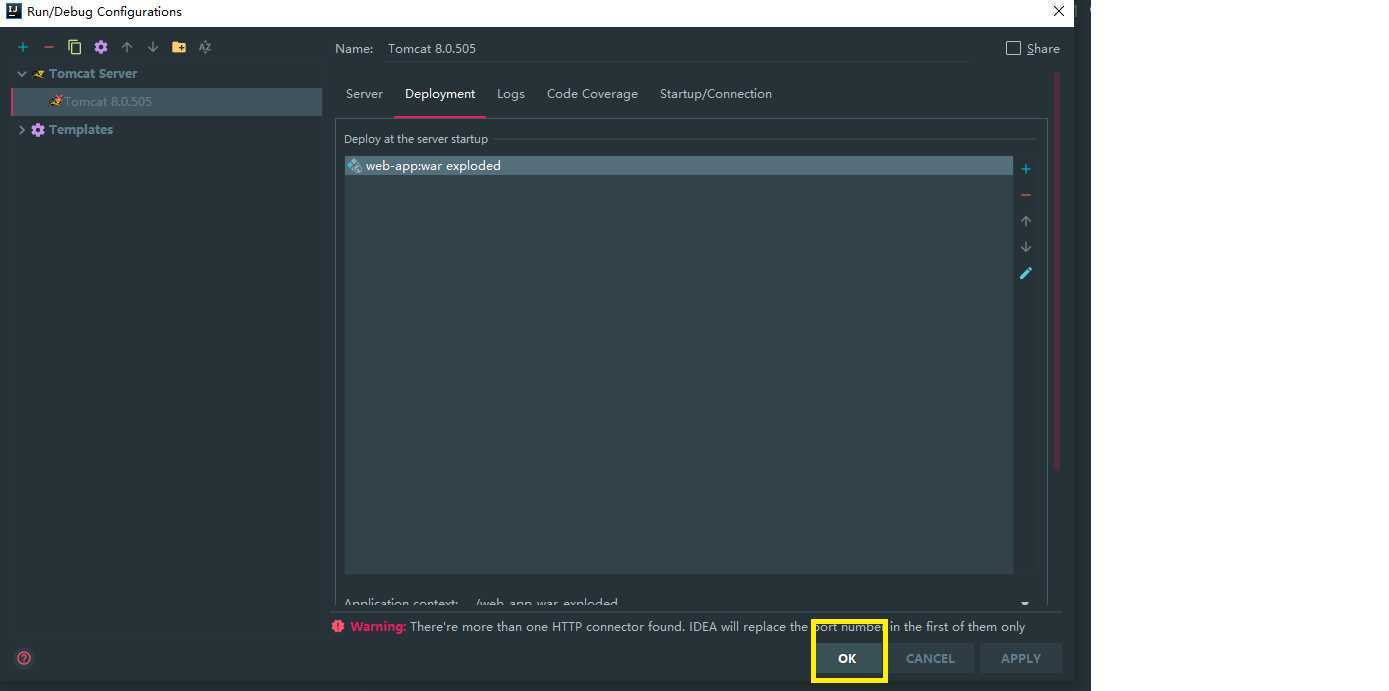
四、配置tomcat

五、配置tomcat

六、配置tomcat

七、配置tomcat

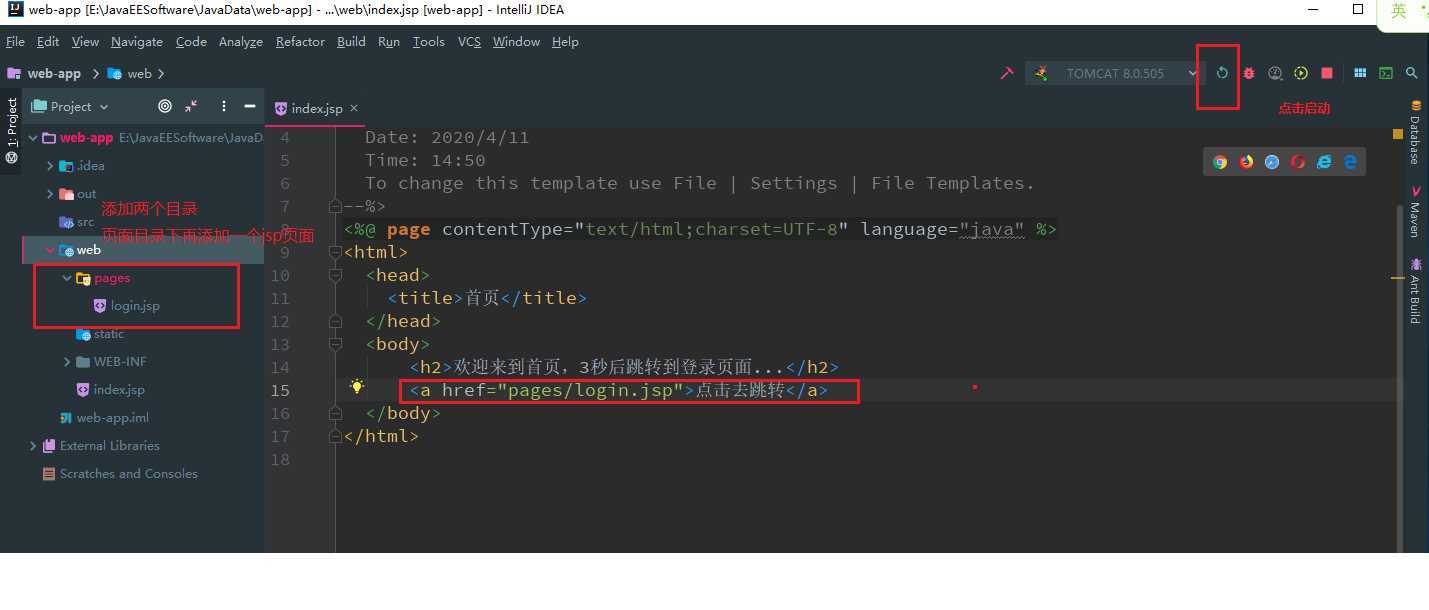
八、测试首页启动状况

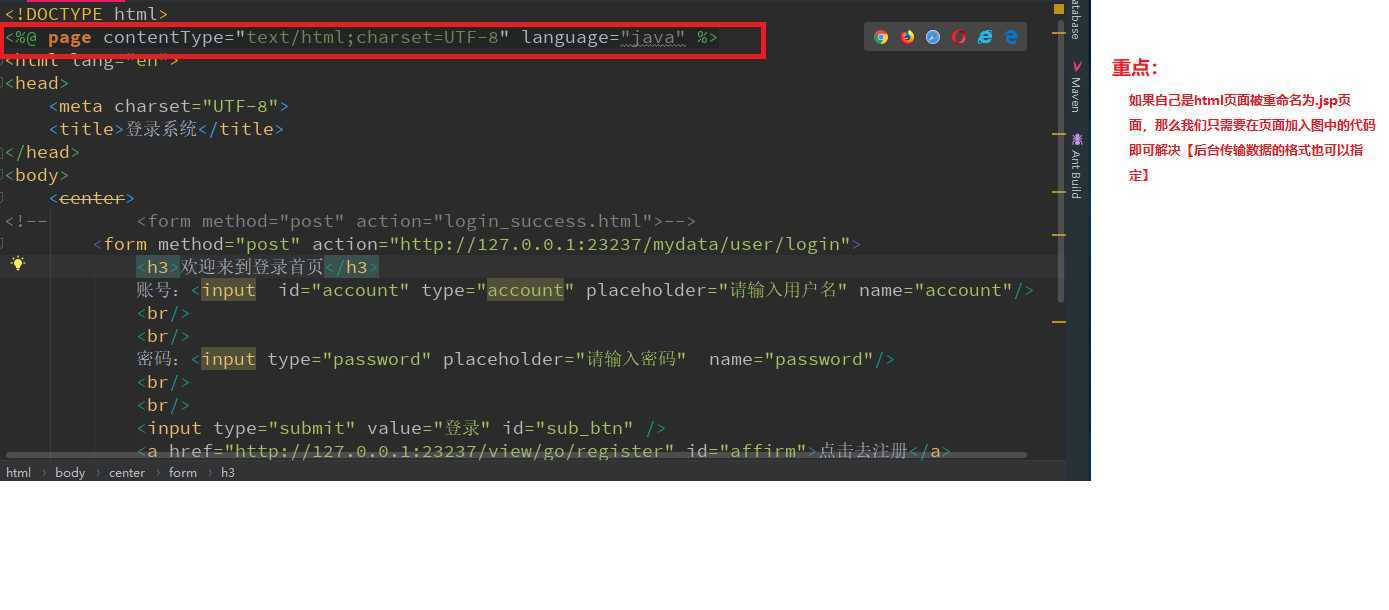
login.jsp代码
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录系统</title>
</head>
<body>
<center>
<!-- <form method="post" action="login_success.html">-->
<form method="post">
<h3>欢迎来到登录首页</h3>
账号:<input id="account" type="account" placeholder="请输入用户名" name="account"/>
<br/>
<br/>
密码:<input type="password" placeholder="请输入密码" name="password"/>
<br/>
<br/>
<input type="submit" value="登录" id="sub_btn" />
</form>
</center>
</body>
</html>
九、启动结果

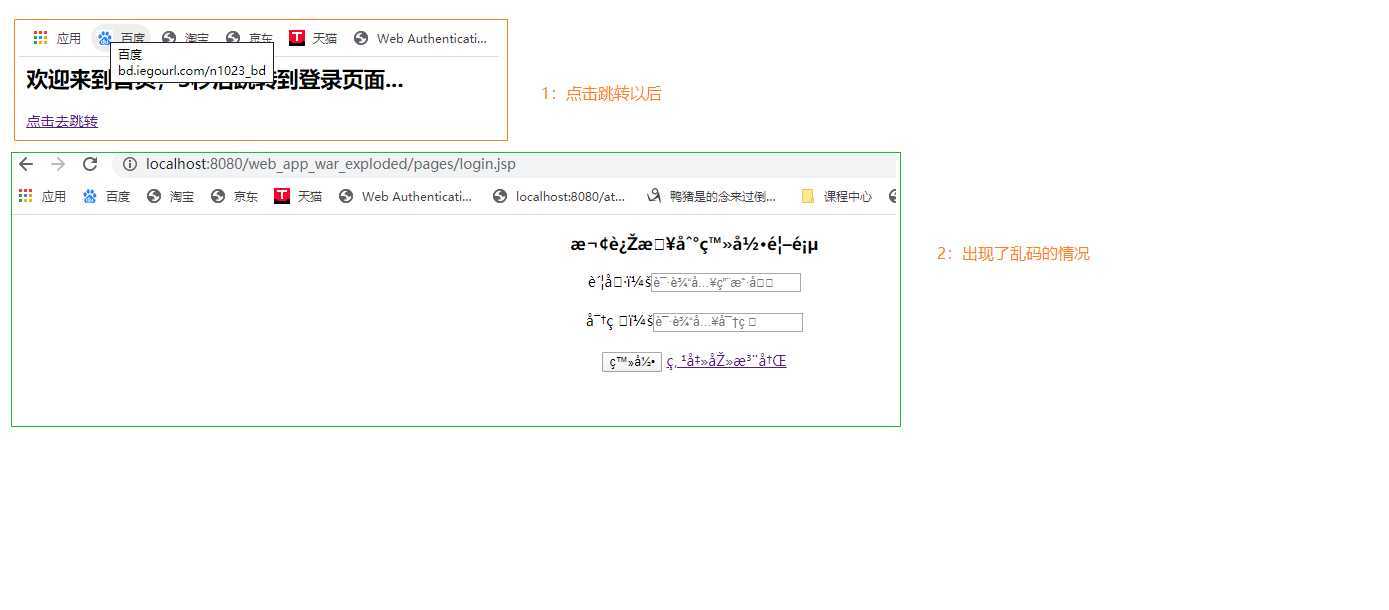
十、 点击跳转

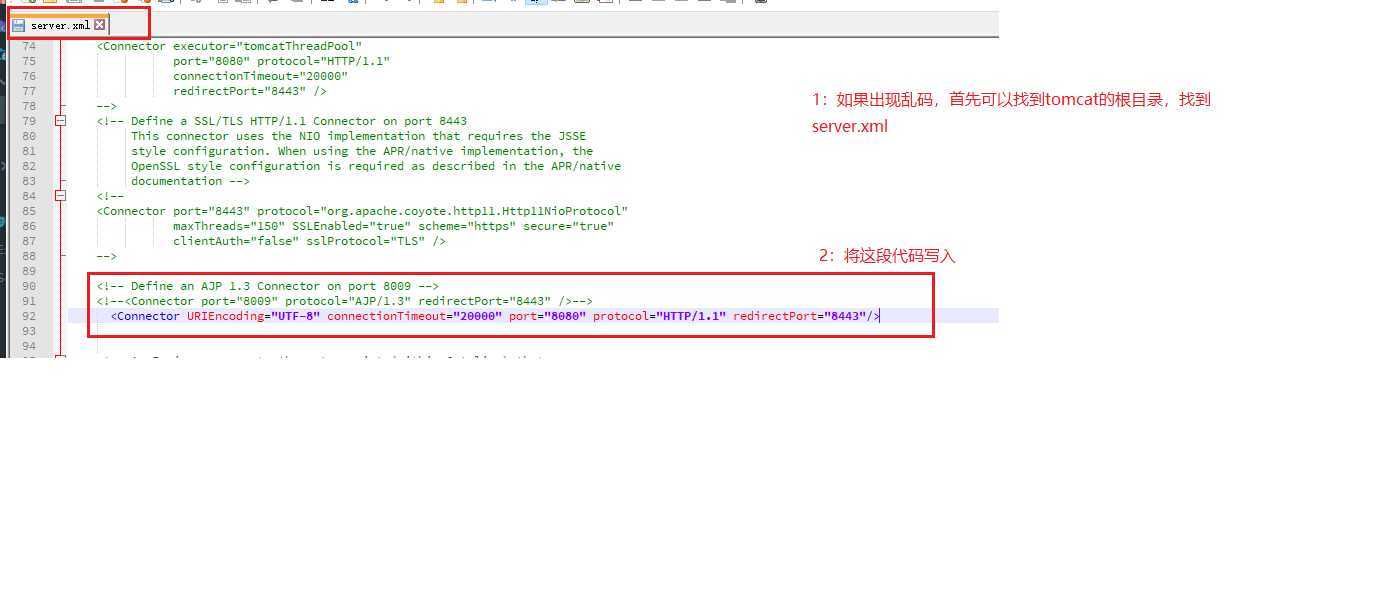
十一、解决方案一 在tomcat的根目录下 找到server.xml 文件增加如下配置

十二、如果这个跳转后的页面时从.html改成.jsp的这种,那么就只需要在这个更改后的jsp文件里面添加如下配置即可

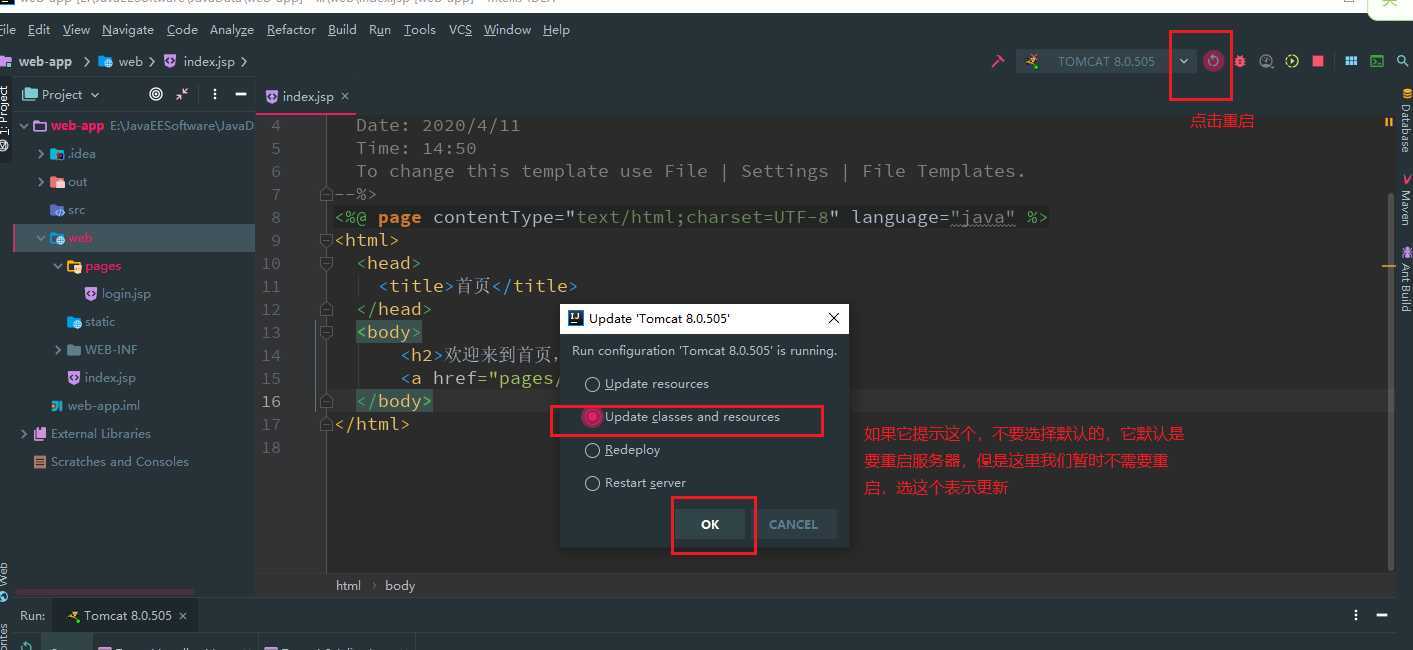
十三、点击启动tomcat

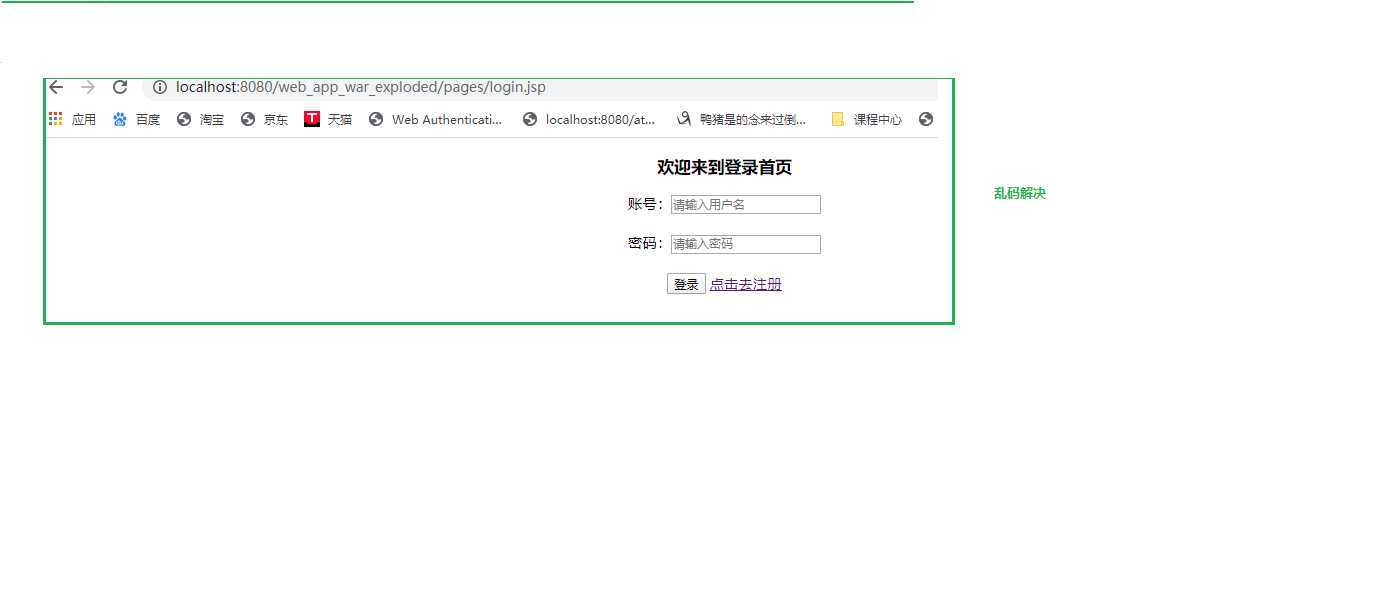
十四、测试结果

仅作为项目问题记录
原文:https://www.cnblogs.com/aiqingbi-aifeifei/p/12680070.html