官方的实例:
http://ueditor.baidu.com/website/onlinedemo.html
把官网页面扒下来,取其精华,终于实现了中英文,我好难
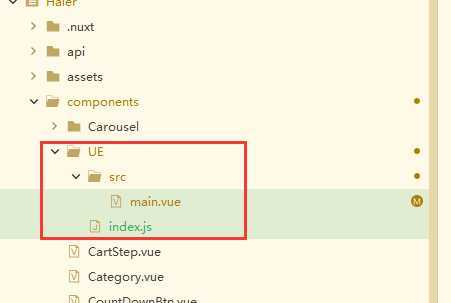
项目目录结构:

UE/index.js:
/** * 百度UE */ import Vue from ‘vue‘ import UE from ‘./src/main‘ UE.install = () => { Vue.component(UE.name, UE) } export default UE
UE/src/main.vue

<template> <div> <script :id="randomId" type="text/plain"></script> </div> </template> <script> import { api } from ‘@/ui-domain‘; import Storage from ‘@/utils/storage‘ export default { name: ‘UE‘, data() { return { /** 编辑器实例 */ editor: null, /** 每个编辑器生成不同的id,以防止冲突 */ // randomId: ‘editor_1‘ + parseInt(Math.random() * 10000 + 1), randomId: ‘editor‘, ready: false } }, props: { defaultMsg: { type: String, default: ‘‘ }, config: { type: Object, default: () => ({ lang: /^en/.test(Storage.getItem(‘language‘)) ? ‘en‘ : ‘zh-cn‘, serverUrl: `${api.base}/ueditor/` }) } }, watch: { defaultMsg(newVal, oldVal) { if (newVal != null && this.ready) { this.editor.setContent(newVal || ‘‘) } } }, created() { console.log(‘created‘); }, mounted() { console.log(‘mounted‘); this.initEditor(); }, methods: { /** 初始化编辑器 */ initEditor() { this.$nextTick(() => { // 删除编辑器 UE.delEditor(this.randomId); //清空语言 if (!UE._bak_I18N) { UE._bak_I18N = UE.I18N; } UE.I18N = {}; // 重新赋值语言 UE.I18N[this.config.lang] = UE._bak_I18N[ this.config.lang ]; // 初始化编辑器 this.editor = window.UE.getEditor(this.randomId, this.config) // 确保ue加载完成后放入内容,如果没默认内容,就把下面这句注释掉,否则会报错 this.editor.addListener(‘ready‘, () => { this.ready = true this.editor.setContent(this.defaultMsg) }) }) }, getUEContent() { return this.editor.getContent() } }, destroyed() { this.editor.destroy() } } </script>
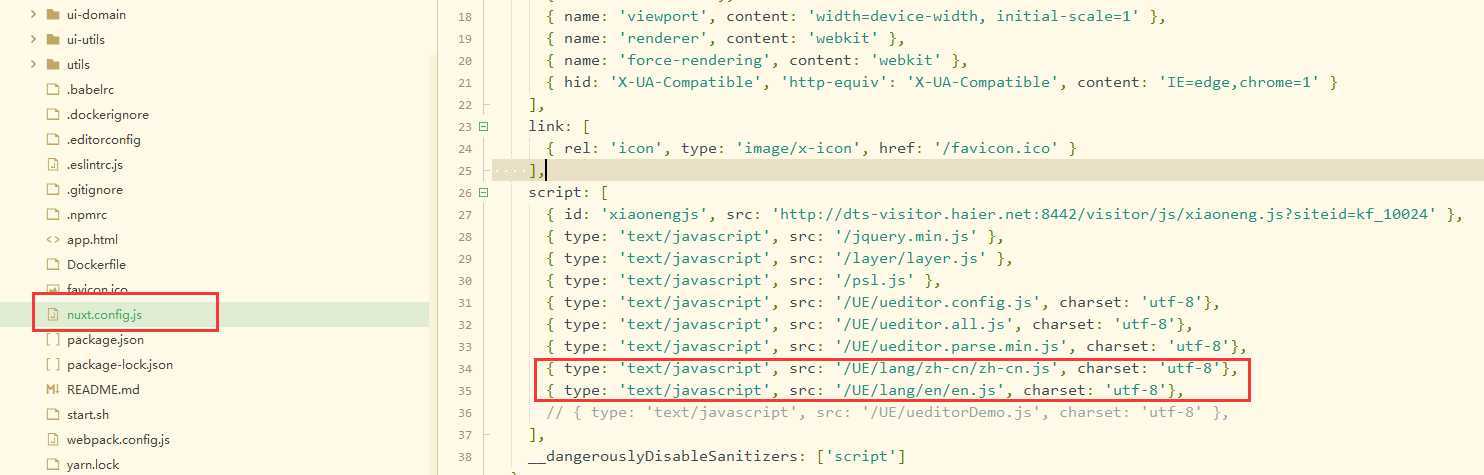
nuxt.config.js:引入ueditor中英文语言包

原文:https://www.cnblogs.com/duanzhenzhen/p/12680010.html