背景
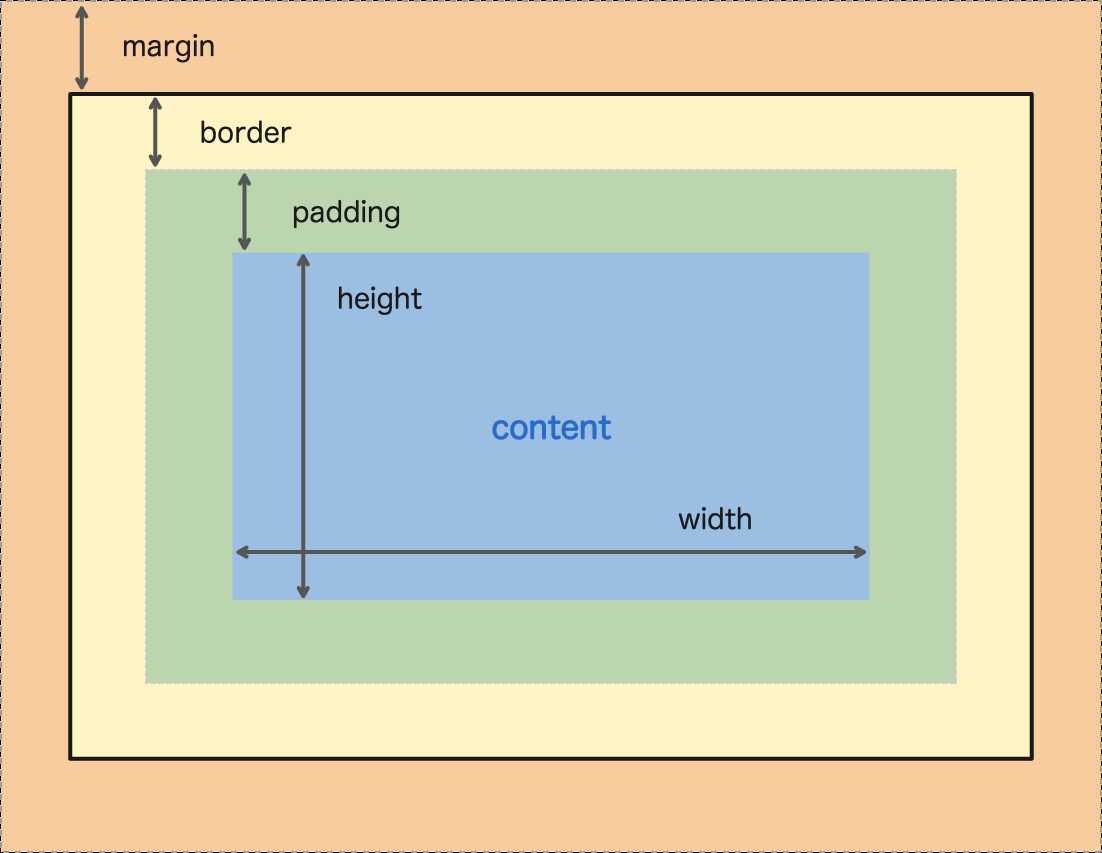
首先是对CSS的布局设置都要嵌入在div标签中,然后通过操作div来进行布局。同时CSS的布局设置以及内容有很多,主要的包括border、margin、padding这三个属性对于标签的布局起着至关重要的作用,图像如下,在进行CSS布局的时候我们遇到一个问题就是,在需要将两个容器进行并排处理,查阅了相关内容包括三种方式:绝对定位、table排列、float。

一、问题解决
1.1 使用绝对定位
首先在父级使用relative,在子级标签使用absolute,在使用margin-left属性去并排
.parent {
position: absolute;
}
.child-1 {
margin-left: 0;
}
.child-2 {
margin-left: 50%;
}
1.2 float布局
使用float布局时,只要子级的div宽度之和小于父级的宽度那么就会并列在一起,因此会出现溢出跨行。
.child-1 {
float: left;
}
.child-2 {
float: left;
}
1.3 使用table布局
在父级使用table,在子级使用table-cell这样样的布局就是等宽
.parent {
display: table;
}
.child-1 {
display: table-cell;
}
.child-2 {
display: table-cell;
}
二、结果
个人是比较推荐绝对定位,这种方式就和GUI一样,通过布局来控制。

原文:https://www.cnblogs.com/future-dream/p/12642459.html