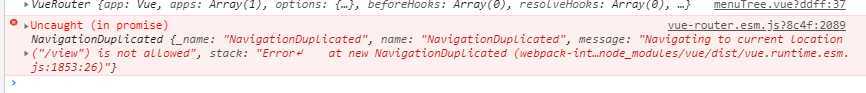
配置好跳由点击跳转的时候报

这个错
解决方法一:经过多次尝试发现原因可能是 在重新下载依赖包时,安装的vue-router还是之前出错的那个版本,
解决方法也很简单,在项目目录下运行 npm i vue-router@3.0 -S 即可。
解决方法二:如果你不想用方法一那就在 main.js里添加一段代码。
代码如下:
import Router from ‘vue-router‘
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}
原文:https://www.cnblogs.com/fgwh-y/p/12682509.html