
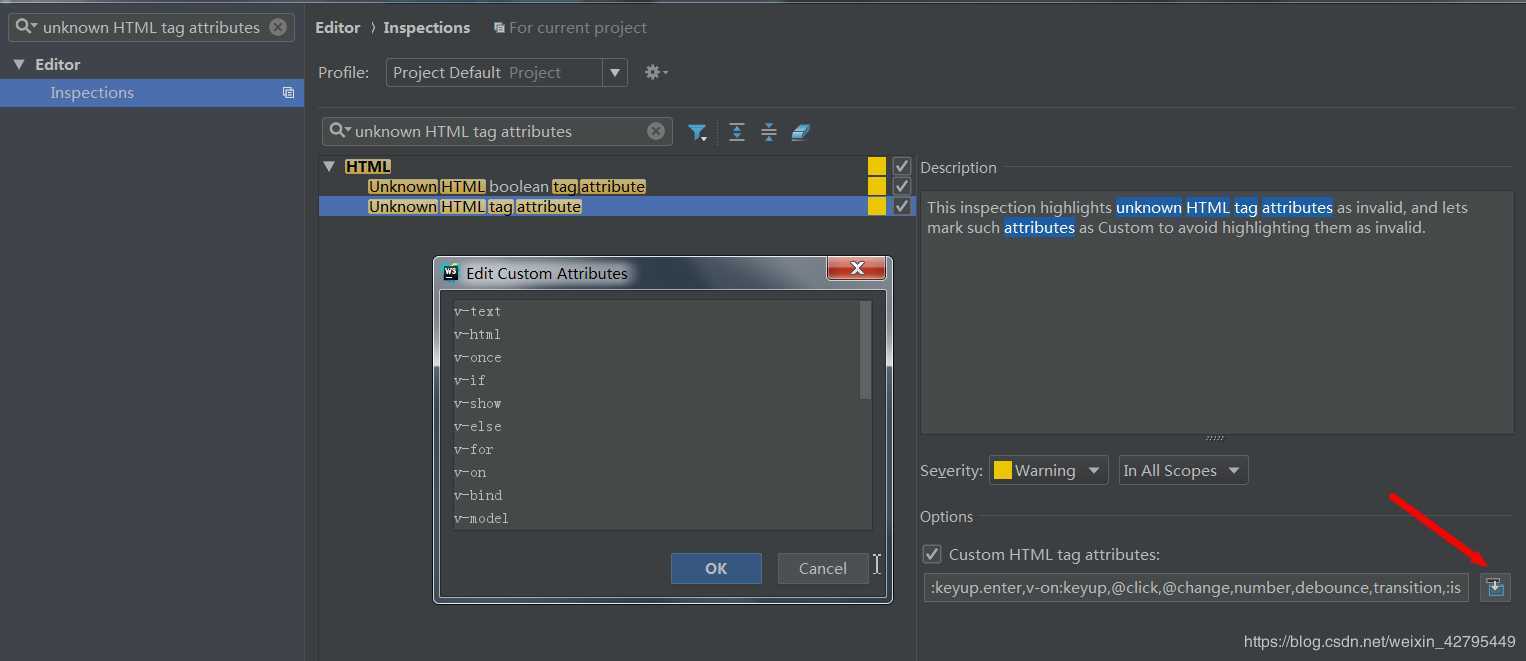
搜索 unknown HTML tag attributes ,将下面的指令复制到点开的窗口里
v-text
v-html
v-once
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-ref
v-el
v-pre
v-cloak
v-on:click
v-on:keyup.enter
v-on:keyup
@click
@change
number
debounce
transition
:is

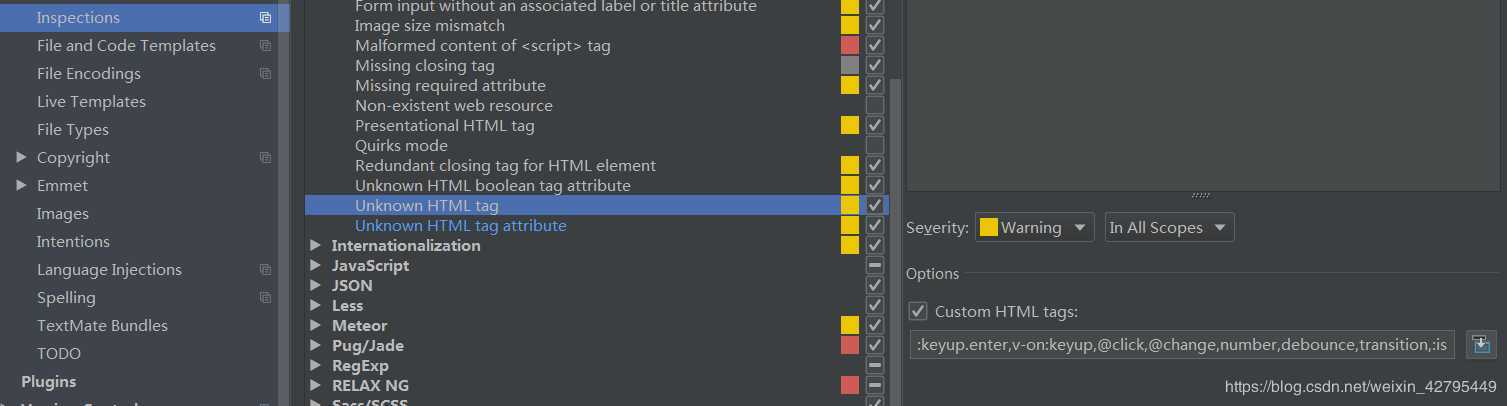
为了保险起见 , 我在unknown HTML tag 选项里也做了同样的配置

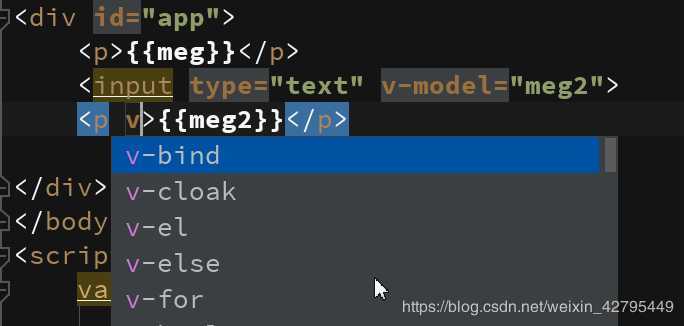
最终代码提示如下, 跟用了vue插件效果一样, 有提示就行 ,问题解决

原文:https://www.cnblogs.com/yehuisir/p/12682571.html