
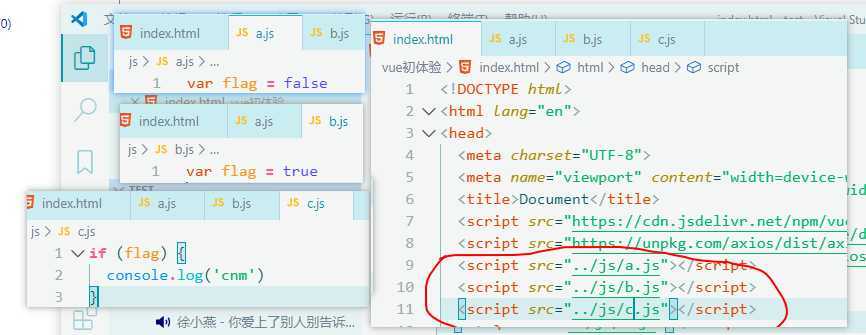
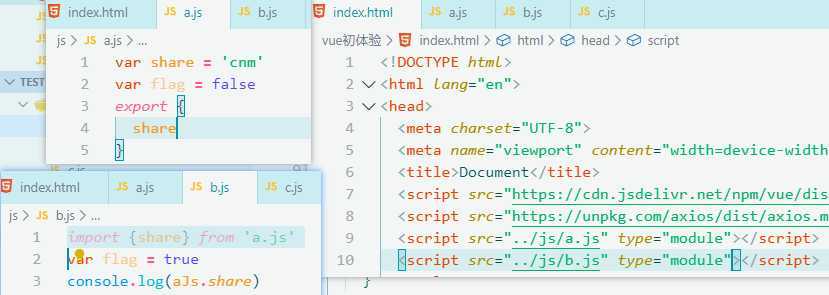
index.html里a.js和c.js的顺序不同,结果就不同

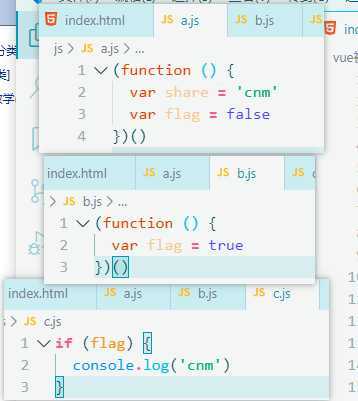
这又会导致一个问题:外界不能访问a.js的share变量了


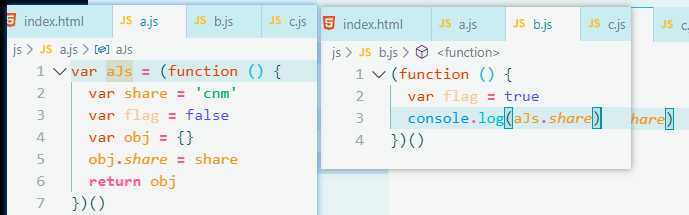
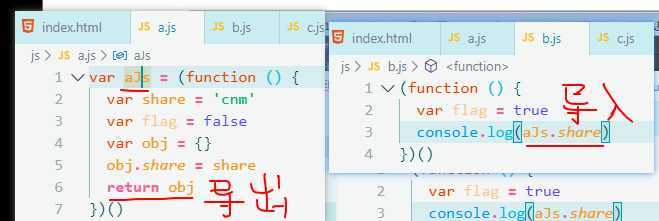
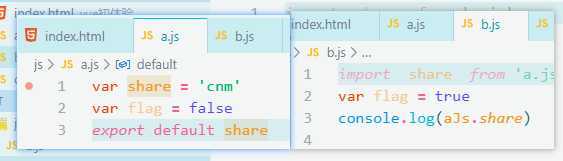
这就是模块化的思想(导出导入模块),现在衍生出好多模块化规范,我们不需要自己这样写了

需要底层支撑,node就可以支撑这种语法


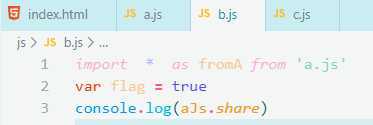
 导入所有变量
导入所有变量
type=‘module‘声明这是一个独立的模块,


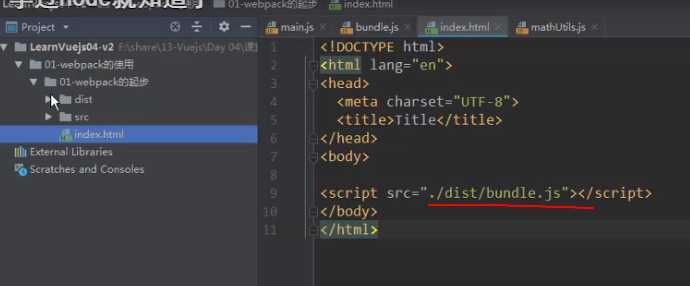
第二个命令是将./src/main.js以及其依赖的js以及依赖的js依赖的js等等打包到一个budle.js里,然后引入这一个js就够了

原文:https://www.cnblogs.com/t1314/p/12682700.html