1.1 变量的声明
使用var关键字来声明变量
用法如:var a = 100;
1.2 变量命名规则
2.1 不可改变的原始值(栈数据)
五种类型:Number, String, Boolean, undefined(未赋值), null(空值)
2.2 引用值(堆数据)
如:数组array,对象object,方法function等
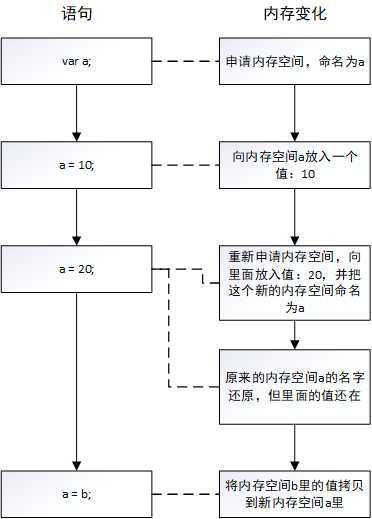
2.3 原始值和引用值的声明、赋值的过程及其区别
原始值的声明、赋值过程:

引用值的声明、赋值过程:
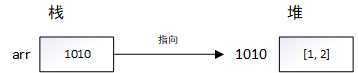
如语句var arr = [1, 2];,首先在栈区申请一块内存空间,命名为arr,然后将数据[1, 2]放入堆区的一块空间里,再将该堆区的空间地址作为值放入栈区空间arr里。

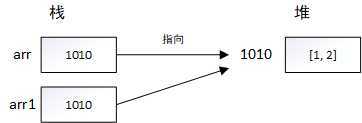
语句var arr1 = arr;,在栈区申请一块内存空间,命名为arr1,然后将栈区空间arr里的地址拷贝到栈区空间arr1里,存放数据[1, 2]的堆区空间不发生改变。

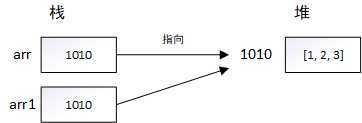
对变量arr重新赋值:arr = [1, 2, 3],前面两步操作,使栈空间arr和栈空间arr1里存放的地址,分别都指向堆空间1010,原来堆空间1010里存放的数据为[1, 2],对变量arr进行重新赋值后,堆空间里存放的数据变为[1, 2, 3],这样就导致重新赋值之后,变量arr的值 = 变量arr1的值 = [1, 2, 3]。

3.1 加号:“+”
var a = 1; a = a+1;,结果a等于2var a = ‘aaa‘; var b = ‘bbb‘; var c = a+b;,结果c等于‘aaabbb‘var a = 1; var b = ‘b‘; var c = a+b;,结果c等于‘1b‘,数据类型为string3.2 其他运算符
| - | * | / | % | = | ( ) |
|---|---|---|---|---|---|
| 减法运算 | 乘法运算 | 除法取商 | 除法取余 | 赋值 | 括号改变优先级 |
其中,"="的优先级最低,括号"( )"的优先级最高
3.3 特殊运算符
"++", "--", "+=", "-=", "*=", "/=", "%="
用法与其他高级语言的用法一致,这里不再进行举例。
4.1 比较运算符
"<", ">", "==", ">=", "<=", "!="
分别是小于、大于、等于、大于等于、小于等于、不等于
4.2 逻辑运算符
| && | || | ! |
|---|---|---|
| 与 | 或 | 非 |
5.1 if语句
if(表达式){
语句;
}
5.2 if - else语句
if(表达式){
语句;
} else {
语句;
}
5.3 else if语句
if(表达式1){
语句1;
}else if(表达式2){
语句2;
} else {
语句3;
}
5.4 for循环
for(初始化表达式; 条件表达式; 更新表达式){
语句;
}
5.5 while和do while
while(循环条件){
循环体;
}
do{
循环体
}while(循环条件);
while和do-while最明显的区别就是do-while一开始就执行了一次循环,所以do-while语句至少会执行一次循环
5.6 switch-case
switch(表达式){
case n:
语句...
case n:
语句...
default:
语句...
需要注意的是case语句只是标识switch语句执行的起点,一旦符合case的条件语句会一直执行后面的所有case直到结束。所以一般要在case中添加break作为语句的结束:
switch(表达式) {
case n:
代码块
break;
case n:
代码块
break;
default:
默认代码块;
}
5.7 break和continue
在循环过程中,使用break语句可以直接结束循环,从而执行循环后面的语句
而使用continue语句则是结束本轮循环,继续执行下一轮循环
6.1 数组
数组的声明方式如:var arr = [1, 2, 3, 4, 5, "abc", true]
从数组中取数据是采用下标的方式,如:var a = arr[0],a的值为1;var b = arr[1],b的值为2
取数组的长度,如var c = arr.length,c的值为7
6.2 对象
对象包括属性值和属性名,他们都被“{ }”括起来
对象的声明方式如:
var obj = {
name: "xiaowu",
age: 22,
sex: "男"
}
其中,name,age,sex是属性名;“xiaowu”,22,“男”是属性值
从对象中取属性值的方式,如:var a = obj.name,a的值为字符串“xiaowu”
7.1 语句后面要有分号作为结束,如var a = 1;
7.2 书写格式要规范:“=、 +、 /、 -”这些运算符的两边都应该加上空格,如:var a = b + 1;
7.3 js语法错误会引发后续代码终止执行,但不会影响其他js代码块,比如说,一个HTML文件里有多个script标签,其中一个script标签里出现语法错误而发生终止,但这种情况不会影响另一个script标签里的js代码执行。举例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var a = 10: //冒号不能作为语句的结尾,所以语法解析错误,会报错
</script>
<script>
var b = 20; //上面的script标签报错并不会影响这个标签里的代码执行,这行代码将会继续正常执行
</script>
</body>
</html>
7.4 js语句的错误分为两种:
var a = 10+,一个加号不能作为语句的结尾,所以存在语法解析错误,直接报错。var a = 10;
document.write(a);
document.write(b);
document.write("20");
代码的运行结果里只有一个“10”,因为第3行里,b并没有被声明,属于逻辑错误,当遇到逻辑错误时,错误之前的代码正常执行,到了错误的地方,会立即停止执行,同时错误后面的代码也不会被执行。
原文:https://www.cnblogs.com/xiaowus/p/12695107.html