首先创建一个空文件夹zanhu

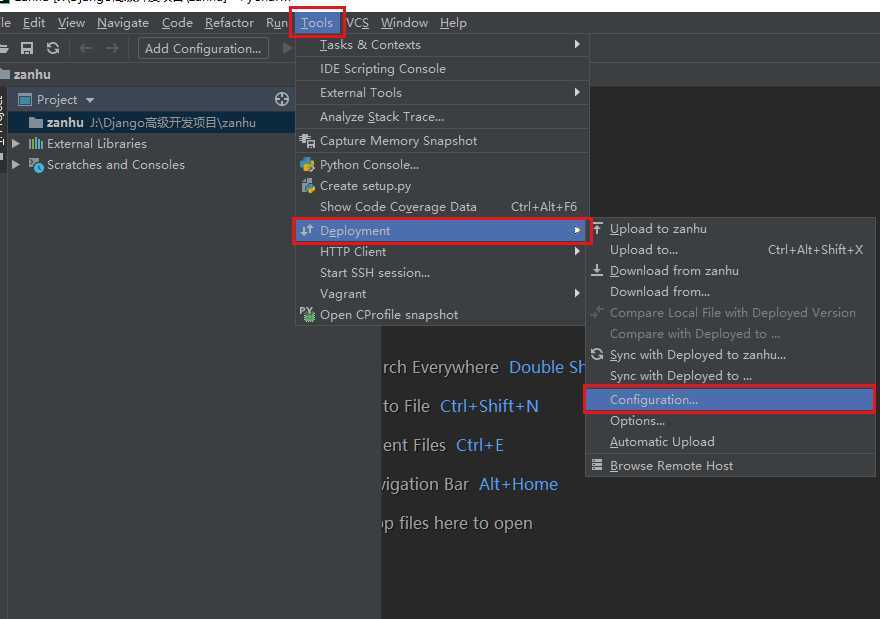
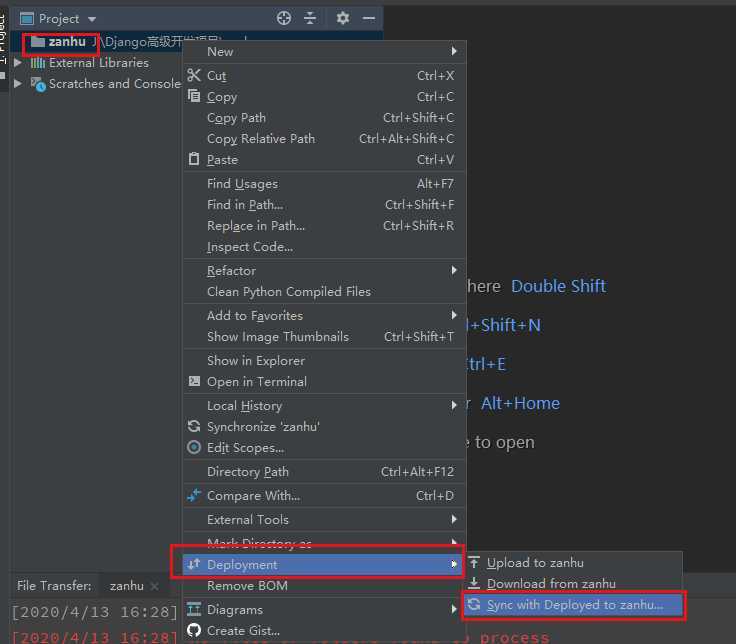
按如下顺序点击:

添加连接远程服务器:


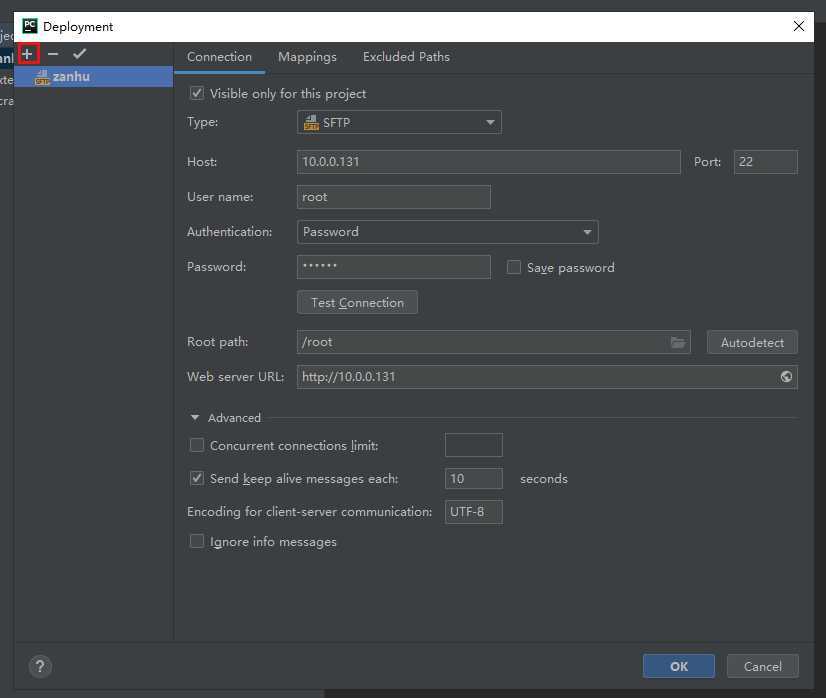
Connection:
Type:连接方式
Host:远程服务器IP,Port默认22
User name: 用户名
Password: 密码
# 点击Test Connection 可测试连接状况,显示Successfully connected to xxxxxxxx.表示可连接上
Root path: 为项目所在目录
Send keep alive messages each:可设置连接保持时间
Encoding for client-server communication: 默认编码
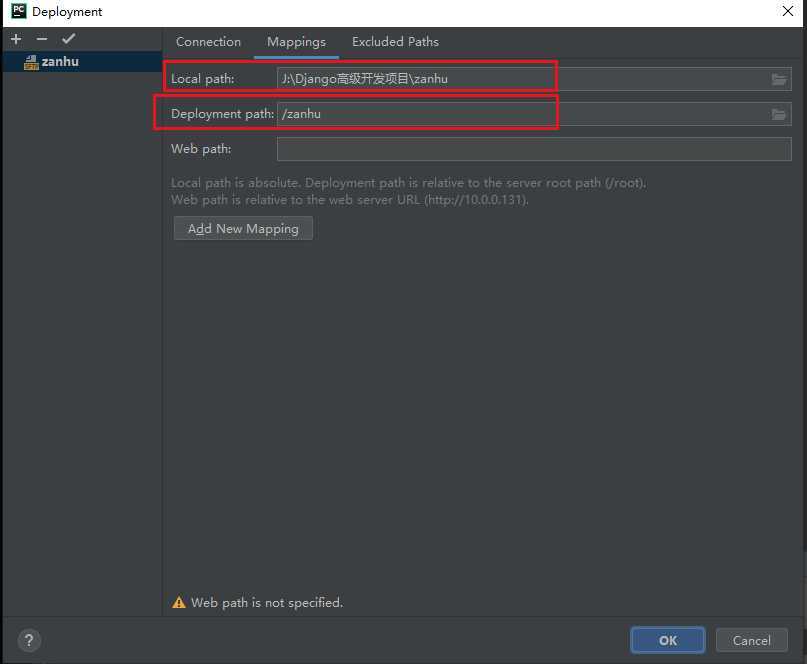
Mappings:本地与远端映射关系
Local path: 本地项目路径
Deployment path 远端路径,为 Root path + Deployment path
Excluded Paths:排除服务器下载到本地的文件
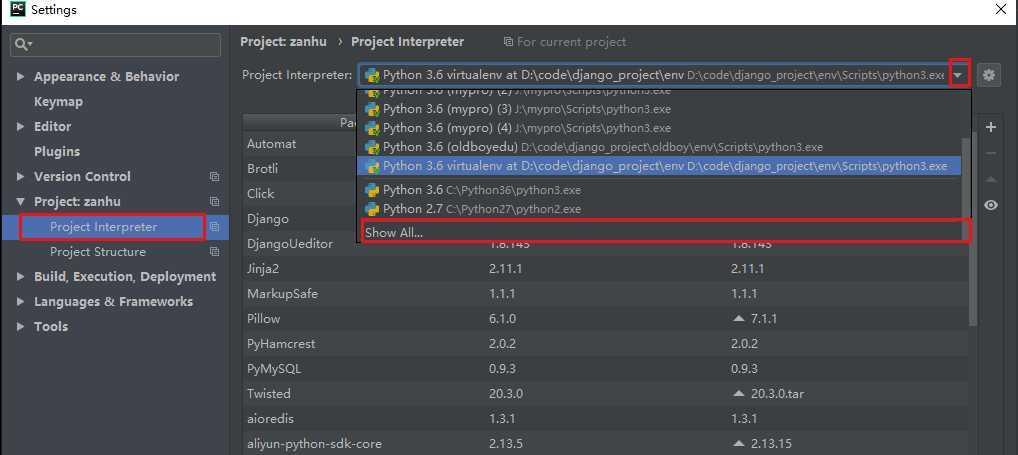
点击File--->settings--->Project Interpreter,然后按下图点击:

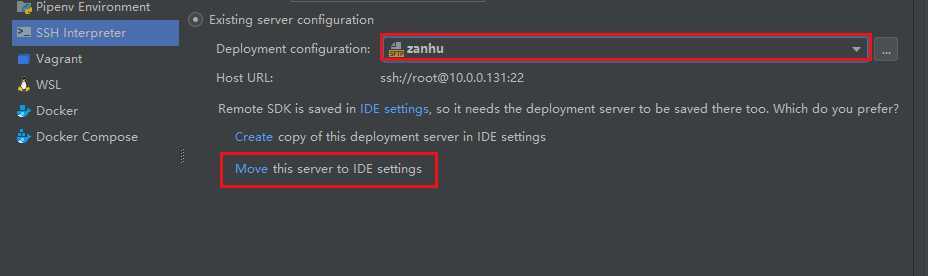
点击+,选择SSH Interpreter,然后按照如下操作:

选择Existing server configuration,然后选在刚才创建的deployment的配置。然后保存IDE选择移动,也就是Move,然后点击Next
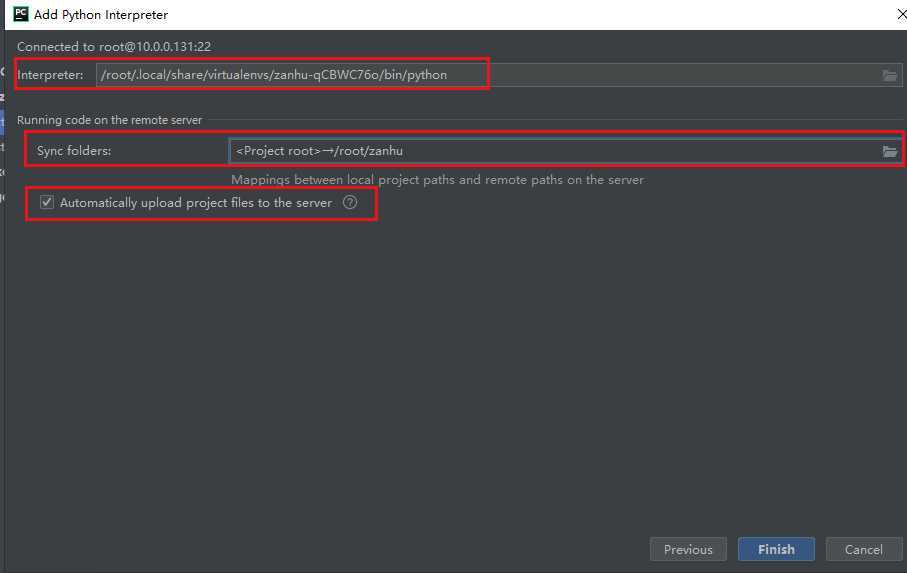
Interpreter用于设置远端解释器路径,Sync folders远端与本地项目路径,勾选Automatically .... 用于自动同步远端目录。

之前在服务端的项目里通过pipenv python 3.6生成虚拟环境,通过服务器执行pipenv --py 来将路径粘贴至Interpreter

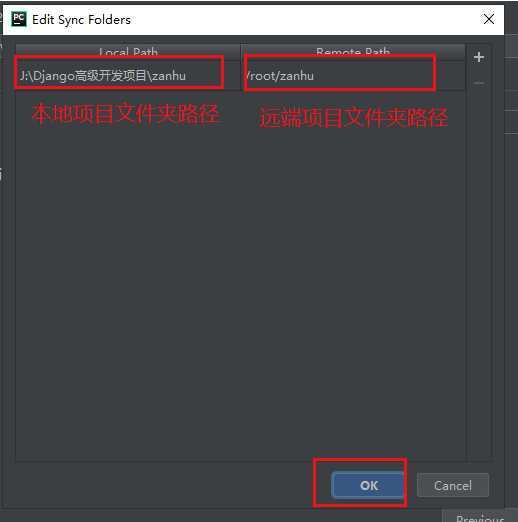
Sync folders 设置如下:

最后点击Finish,点击Ok,这样连接到项目虚拟环境的python解释器。
右键点击项目文件夹,然后点击Deployment,再点击Sync with Deployed to xx,

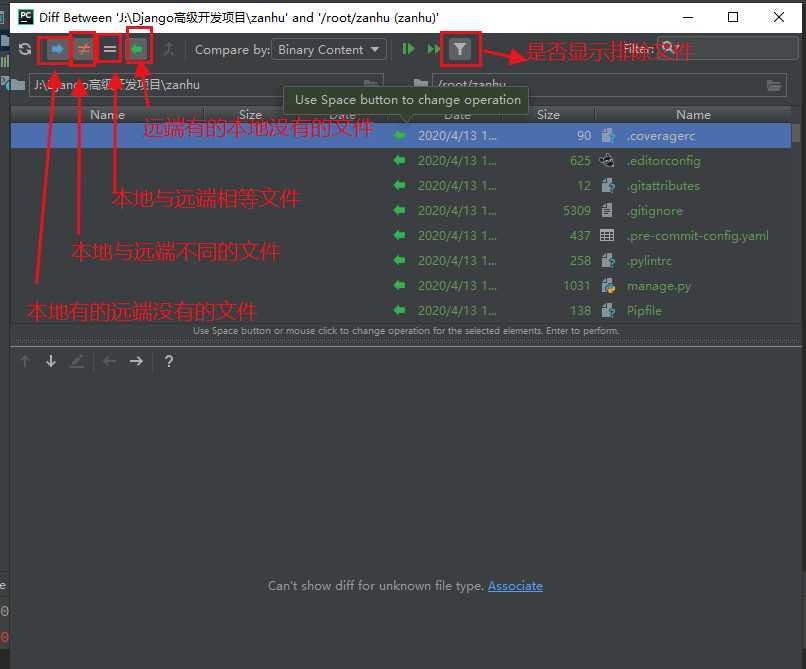
通过对比可以看到如下区别:

全选文件,然后点击 按钮,将代码同步到本地。这样你随便更改本地代码,就会同步到服务器上
按钮,将代码同步到本地。这样你随便更改本地代码,就会同步到服务器上

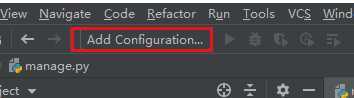
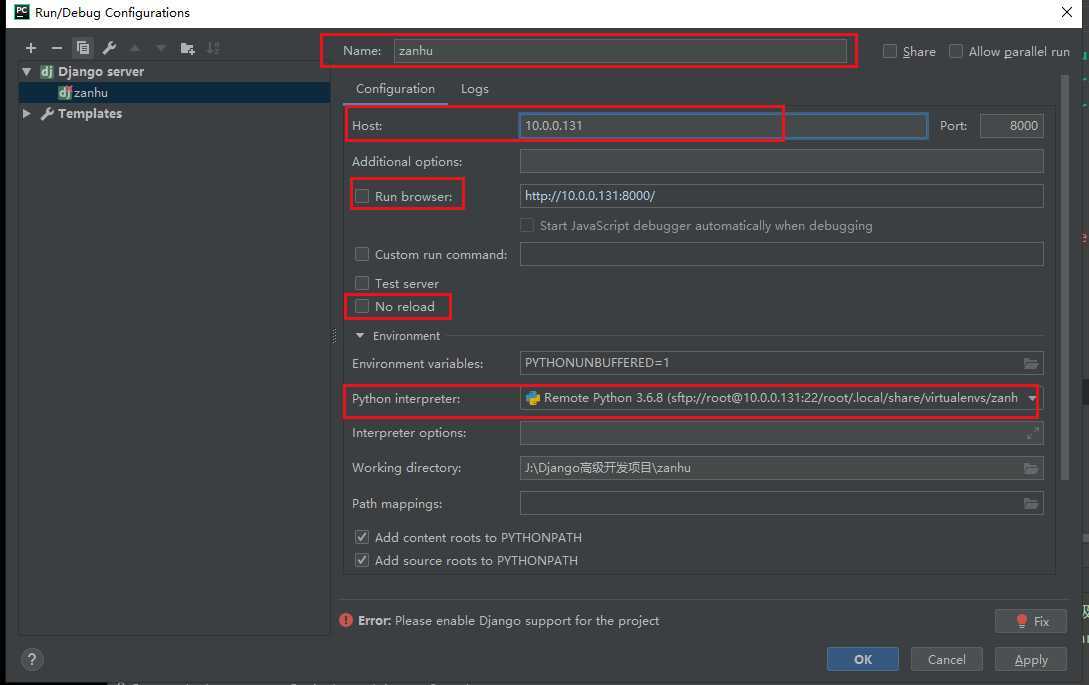
点击Add Configuration

然后点击+ ,再点击Django server

Name 服务名字
Host 远端IP
Port 启动端口
Run browser 启动项目是否浏览器直接打开该网址
No reload 更改代码是否自动重启
Python interpreter 指定解释器,为服务端解释器
Working directory 项目目录

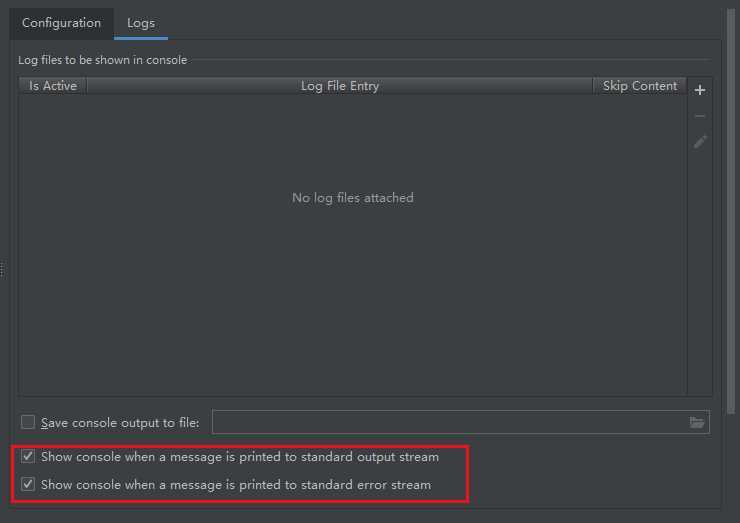
勾选,表示可以在终端输出标准信息和错误信息
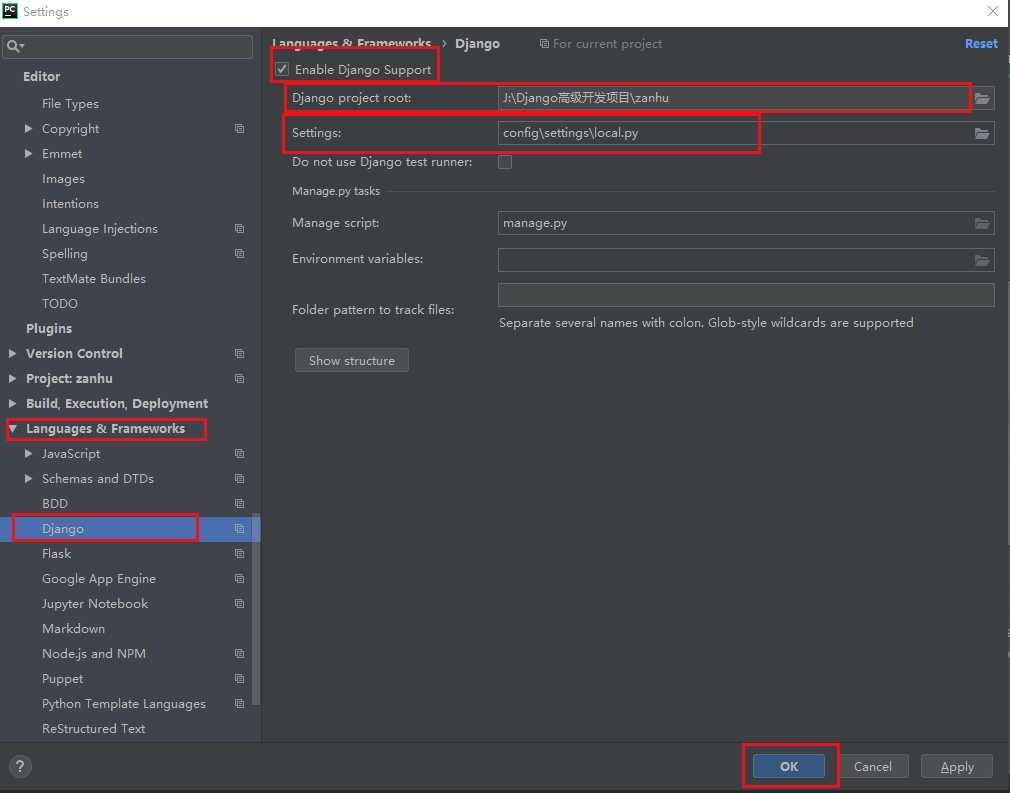
点击File--->settings ,在Languages&Frameworks下Django设置:

Enable Django Support 让其支持Django
Django project root 项目根目录
Settings 项目配置文件
原文:https://www.cnblogs.com/xujunkai/p/12702148.html