今天在看别人的代码中获取到了以前没有注意到的新碎片知识。

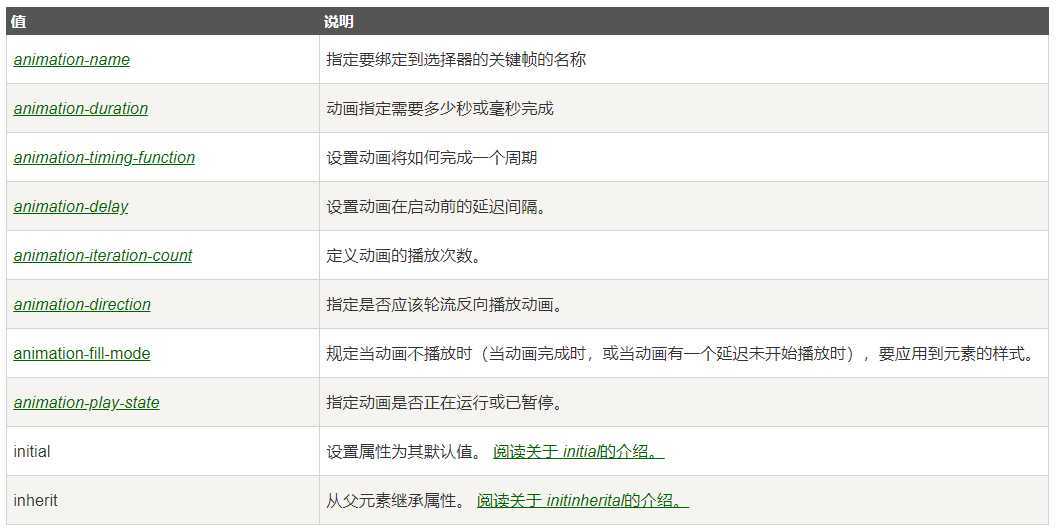
animation-name属性是绑定到选择器关键帧的名称,接着就是要记录的第二个内容
通过 @keyframes 规则,可以创建动画,该属性和animation 属性是密切相关的,首先我们得知道,keyframes的英文翻译过来就是“关键帧”的意思,使用transition属性也能够实现过渡动画效果,但是略显粗糙,因为不能够更为精细的控制动画过程,比如只能够在指定的时间段内总体控制某一属性的过渡,而animation属性则可以利用@keyframes将指定时间段内的动画划分的更为精细一些。

原文:https://www.cnblogs.com/wtzmz/p/12702420.html