之前写过一个Vue 学习笔记 细节就不多写了
1. 进入CMD

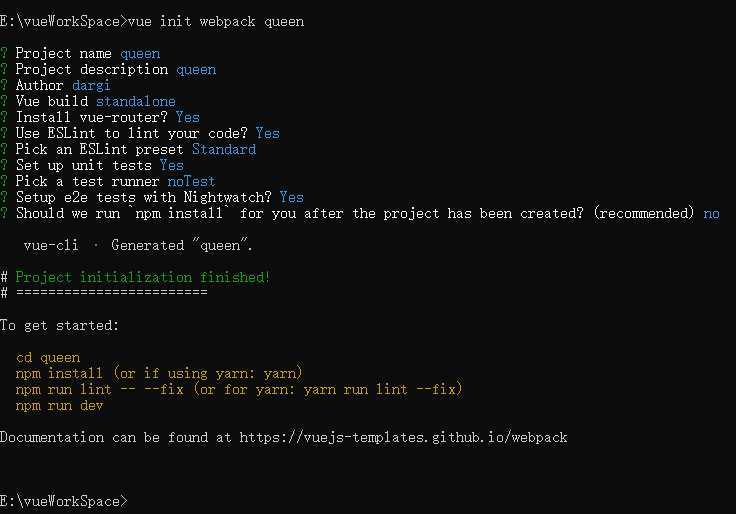
2.创建项目
vue init webpack

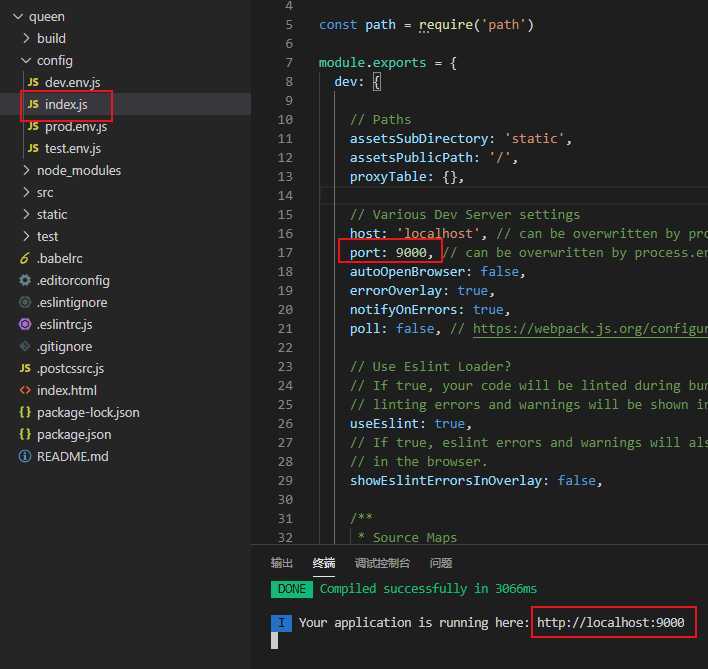
vs code下:

调整端口避免冲突:

到这里是回顾;

********************************
ElementUI:
用elementUI吧: 官网文档参考:https://element.eleme.cn/#/zh-CN/component/installation
安装一下按照官网:
npm i element-ui -S
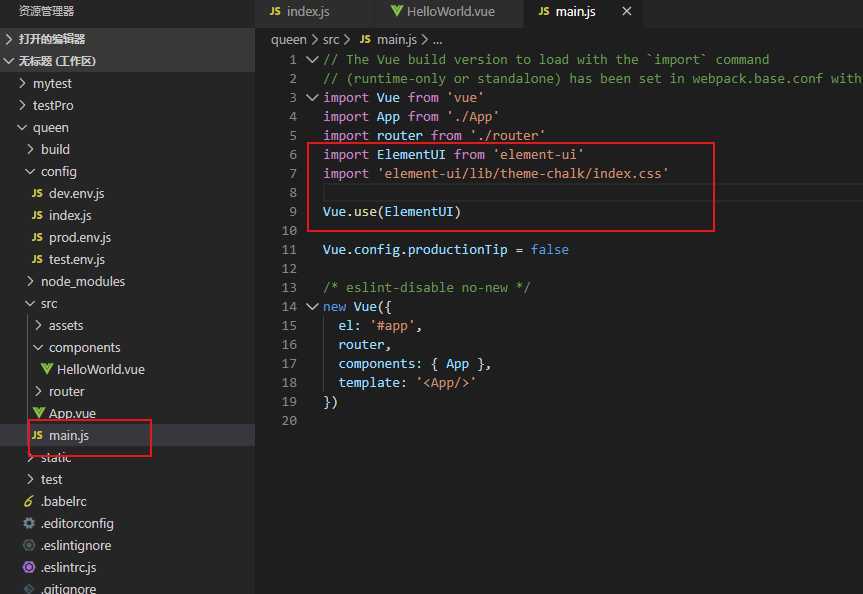
然后引入

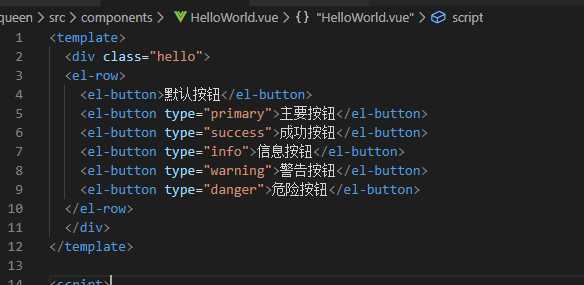
随便写几个按钮测试一下

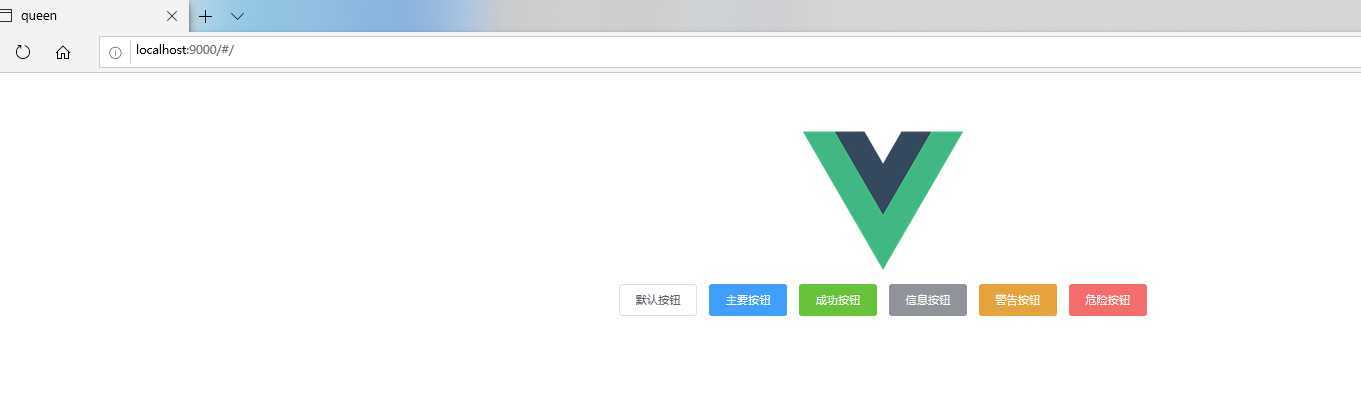
看一下页面

》》》》》》》》》
axios :安装引入可参考:https://www.kancloud.cn/yunye/axios/234845
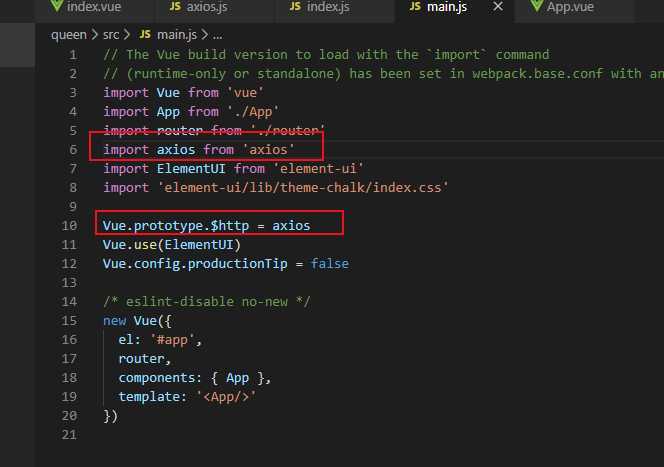
main.js

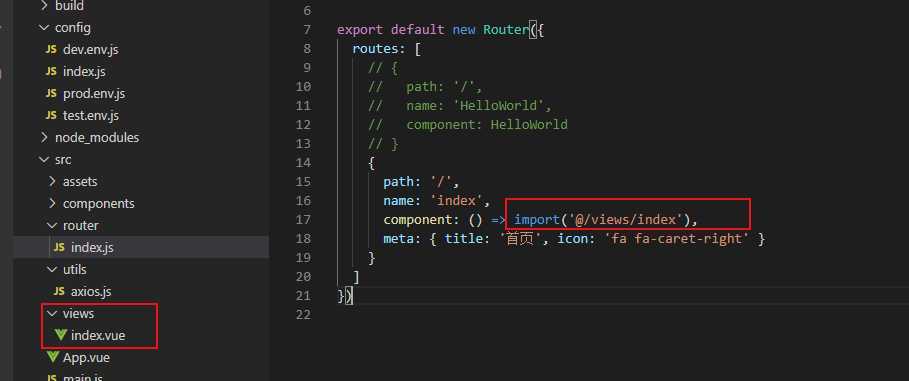
router 路由加上自己的页面

然后随便从elmentUi官网粘贴了一个表格用来测试

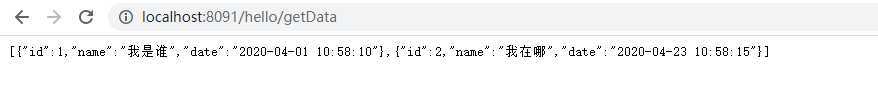
下面通过axios 访问自己的后台 为了方便我在自己的表中也加了date字段用于展示 实体中也做了相应的改动。先看一下后台查询结果。

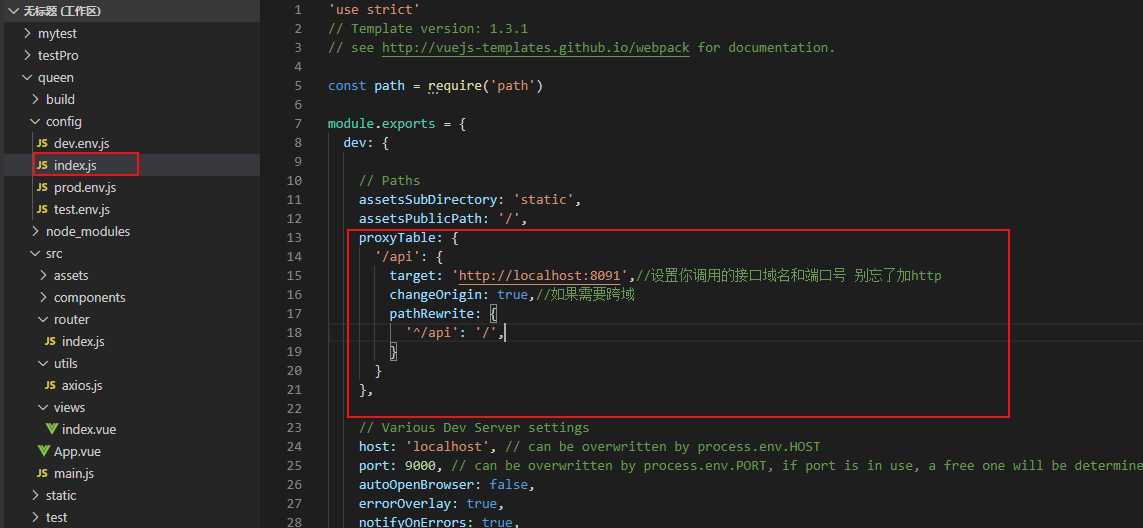
现在需要把显示的数据改成后台返回的数据。因为前后台的端口号不同 所以我们需要先解决跨域问题。config 下的index,js

代码:
proxyTable: { ‘/api‘: { target: ‘http://localhost:8091‘,//设置你调用的接口域名和端口号 别忘了加http changeOrigin: true,//如果需要跨域 pathRewrite: { ‘^/api‘: ‘/‘, } } },
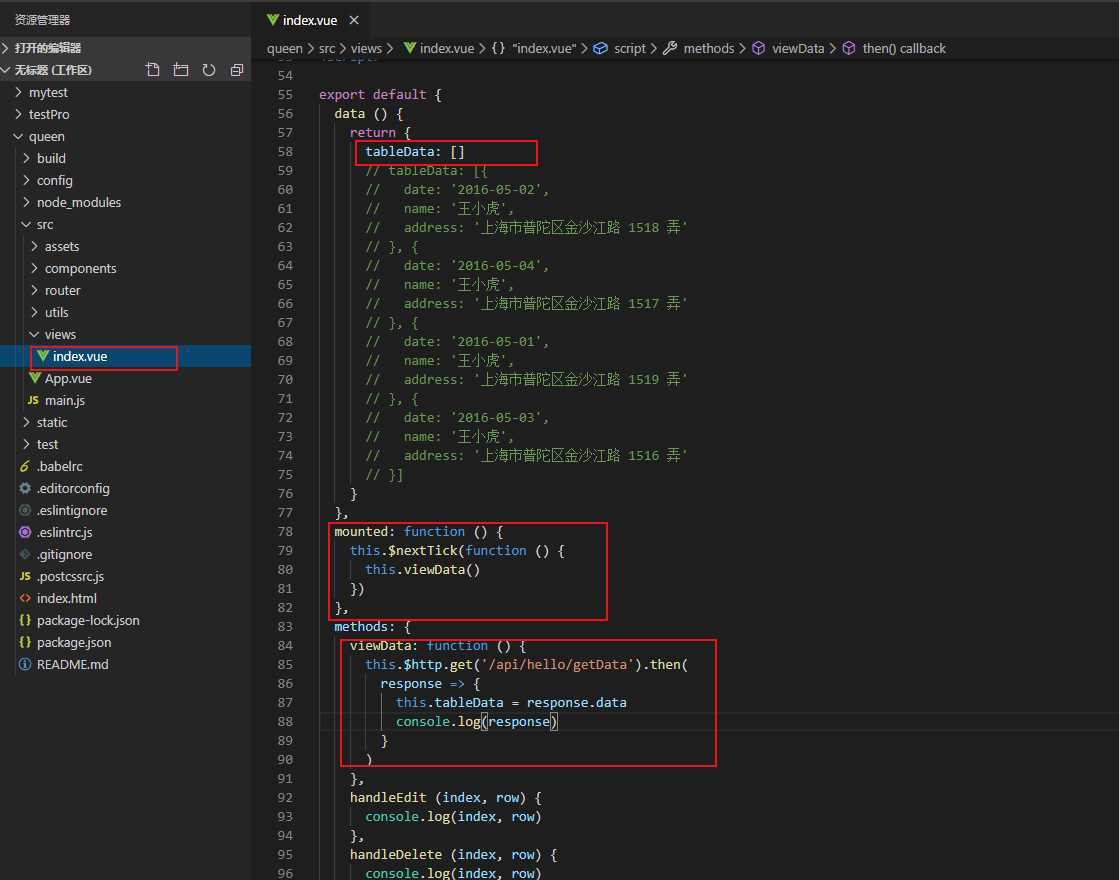
首先把原有的数据注释掉 写一个mounted 调用 axios 方法获取数据赋值给 tableData

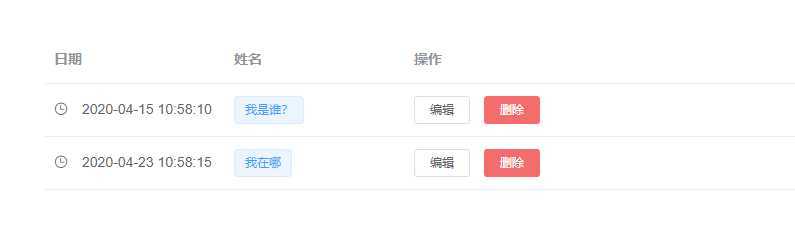
页面

》》》》》》》》》》
点击编辑 加个弹窗吧 。。
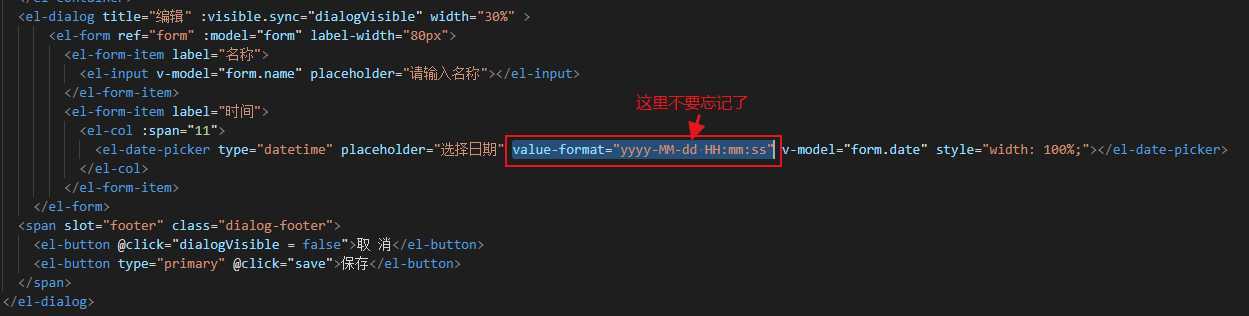
ElementUI 官网复制一个弹窗。在里面加了一个时间选择器和input。

代码:
<el-dialog title="编辑" :visible.sync="dialogVisible" width="30%" >
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="名称">
<el-input v-model="form.name" placeholder="请输入名称"></el-input>
</el-form-item>
<el-form-item label="时间">
<el-col :span="11">
<el-date-picker type="datetime" placeholder="选择日期" value-format="yyyy-MM-dd HH:mm:ss" v-model="form.date" style="width: 100%;"></el-date-picker>
</el-col>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save">保存</el-button>
</span>
</el-dialog>
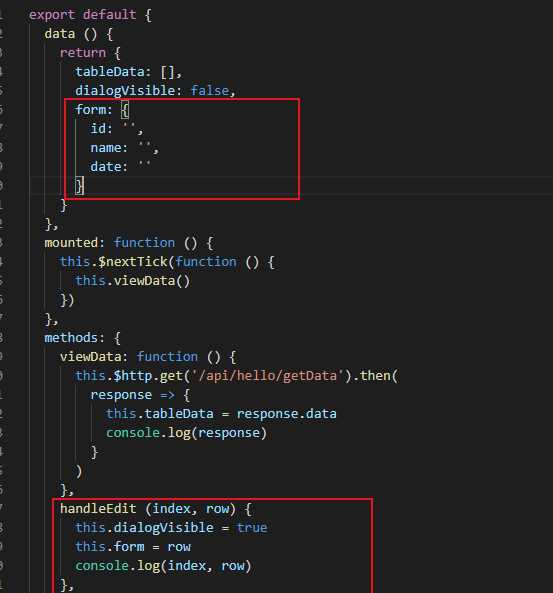
点击编辑触发弹窗:

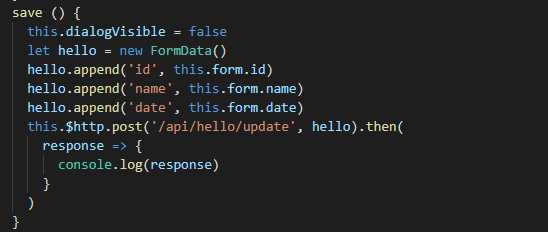
点击保存:

代码:

save () { this.dialogVisible = false let hello = new FormData() hello.append(‘id‘, this.form.id) hello.append(‘name‘, this.form.name) hello.append(‘date‘, this.form.date) this.$http.post(‘/api/hello/update‘, hello).then( response => { console.log(response) } ) }
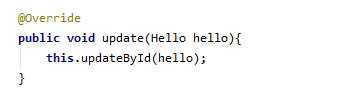
后台就不多写了 调用 mybatis-plus 的方法即可
serviceImpl:



》》》》》》》
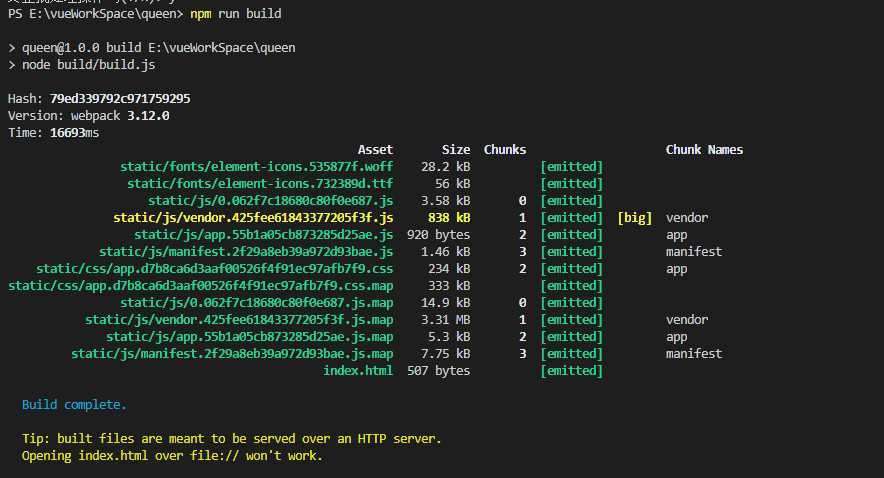
代码就写到这里 开始打包 npm run build


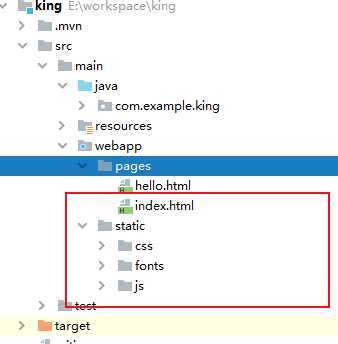
放到项目下

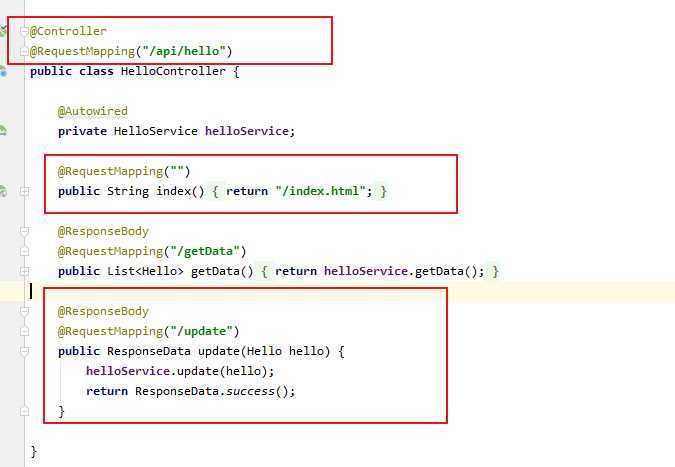
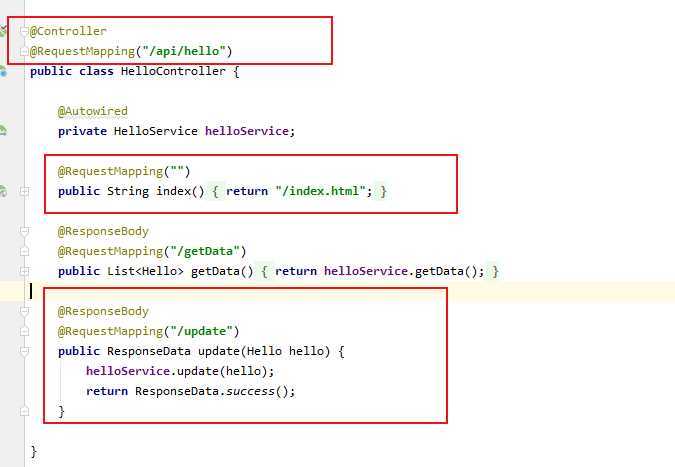
后台:


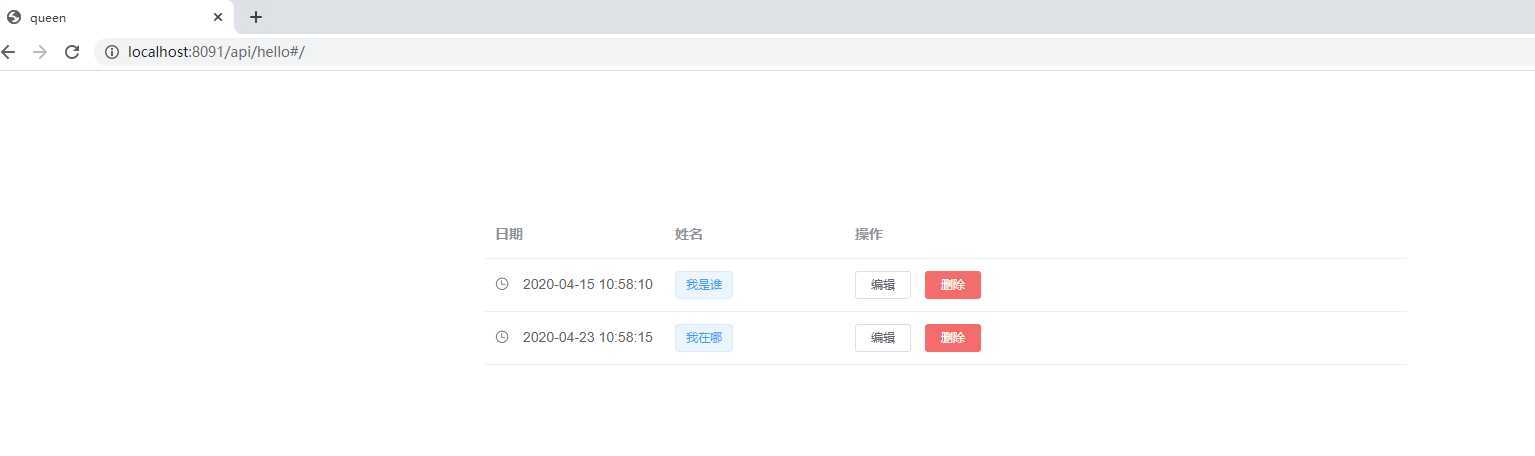
页面:

@
写一个简易的java项目(二) Vue+ElementUI+axios +打包放到项目下
原文:https://www.cnblogs.com/DarGi2019/p/12698763.html