用来实现 “滚动”和“缩放”
一、简单使用步骤:
(1)创建UIScrollView;
(2) 添加子控件;
(3)设置滚动区域
注意:不能点击可能出现的情况
设置滚动区域
[scrollView setContentSize:self.btImage.frame.size];
设置是否可以点击
[scrollView setScrollEnabled:YES];
设置是否可以交互
scrollView.userInteractionEnabled=NO;
没有取消autolayout功能,自动布局
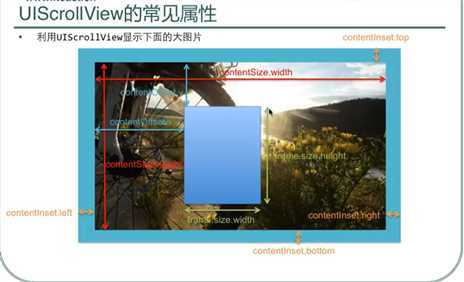
二、常见属性
当UIScrollView内部的内容滚动时,相对于UIScrollView左上角的偏移:也可以手动设置
scrollView setContentOffset:<#(CGPoint)#> //不带动画
[scrollView setContentOffset:<#(CGPoint)#> animated:YES];//带动画
设置是否需要弹簧效果:
[scrollView setBounces:NO];
隐藏指示器
scrollView.showsVerticalScrollIndicator=NO;//隐藏垂直
scrollView.showsHorizontalScrollIndicator=NO;//隐藏水平
设置scrollView内边距:相当于给内容加了一个框
[scrollView setContentInset:[UIEdgeInsetsMake(top, left, bottom, right)];

获取控件的Y坐标的最大值:
CGFloat cgFloat= CGRectGetMaxY(self.btImage.frame);
原文:https://www.cnblogs.com/huihuizhang/p/12706618.html