header{ background:orange; } h1{ color:red; } h2{ color:blue; } @media all and (min-width:1024px){ h2{ display:none; } } @media all and (max-width:1023px){ h1{ display:none; } }
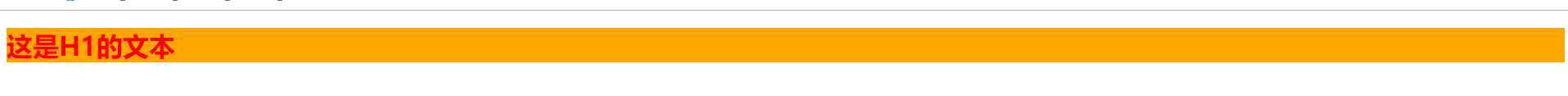
当宽度大于等于1024的时候
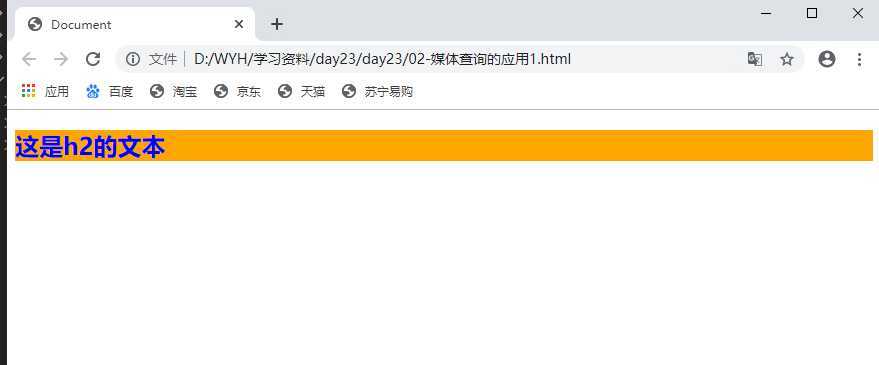
当宽度小于1024的时候

原文:https://www.cnblogs.com/lierqaq/p/12708634.html