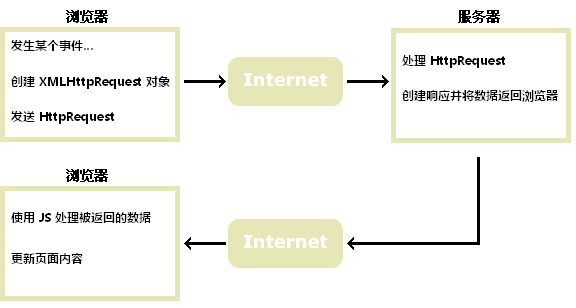
? AJAX即“Asynchronous JavaScript and XML”(非同步的JavaScript与XML技术),它并不是编程语言,而指的是一套综合了多项技术的浏览器端网页开发技术。
? AJAX应用可以仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,服务器响应更快了。同时,很多的处理工作可以在发出请求的客户端机器上完成,因此Web服务器的负荷也减少了。
? 类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。虽然其名称包含XML,但实际上数据格式可以由JSON代替,进一步减少数据量,形成所谓的AJAJ。而客户端与服务器也并不需要异步。一些基于AJAX的“派生/合成”式(derivative/composite)的技术也正在出现,如AFLAX。
注:定义来自于维基百科
优点:能在不更新整个页面的前提下维护数据
? 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行
缺点:它可能破坏浏览器的后退与加入收藏书签的功能

variable = new XMLHttpRequest();
var xhttp;
if (window.XMLHttpRequest) {
// 现代浏览器
xhttp = new XMLHttpRequest(); //创建了一个XMLHttpRequest对象
} else {
// IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
| 方法 | 描述 |
|---|---|
| new XMLHttpRequest() | 创建新的 XMLHttpRequest 对象 |
| abort() | 取消当前请求 |
| getAllResponseHeaders() | 返回头部信息 |
| getResponseHeader() | 返回特定的头部信息 |
| open(method, url, async, user, psw) | 规定请求 method:请求类型 GET 或 POST url:文件位置 async:true(异步)或 false(同步) user:可选的用户名称 psw:可选的密码 |
| send() | 将请求发送到服务器,用于 GET 请求 |
| send(string) | 将请求发送到服务器,用于 POST 请求 |
| setRequestHeader() | 向要发送的报头添加标签/值对 |
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
| readyState | 保存 XMLHttpRequest 的状态 0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
| status | 返回请求的状态号 200: "OK" 403: "Forbidden" 404: "Not Found" |
| statusText | 返回状态文本(比如 "OK" 或 "Not Found") |
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求 method:请求的类型: GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。 string:仅用于 POST 请求 |
xmlhttp.open("GET","demo_get.asp?t=" + `Math.random()`,true);
xmlhttp.send();
xmlhttp.open("GET","demo_get2.asp?fname=Marry&lname=Gates",true); //若要发送消息,则向url中添加信息
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //Http头
xmlhttp.send("fname=Marry&lname=Gates"); //添加数据
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) | 向请求添加 HTTP 头 header: 规定头的名称 value: 规定头的值 |
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用
POST 适用:
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true
明天补充U?ェ?*U

原文:https://www.cnblogs.com/qimuz/p/12709107.html