script(主程序代码) setTimeOut setInterVal setImmediate I/O操作 UI渲染 requestAnimationFrame
promise(原生) MutationObserver process.nextTick() mutation Object.observe
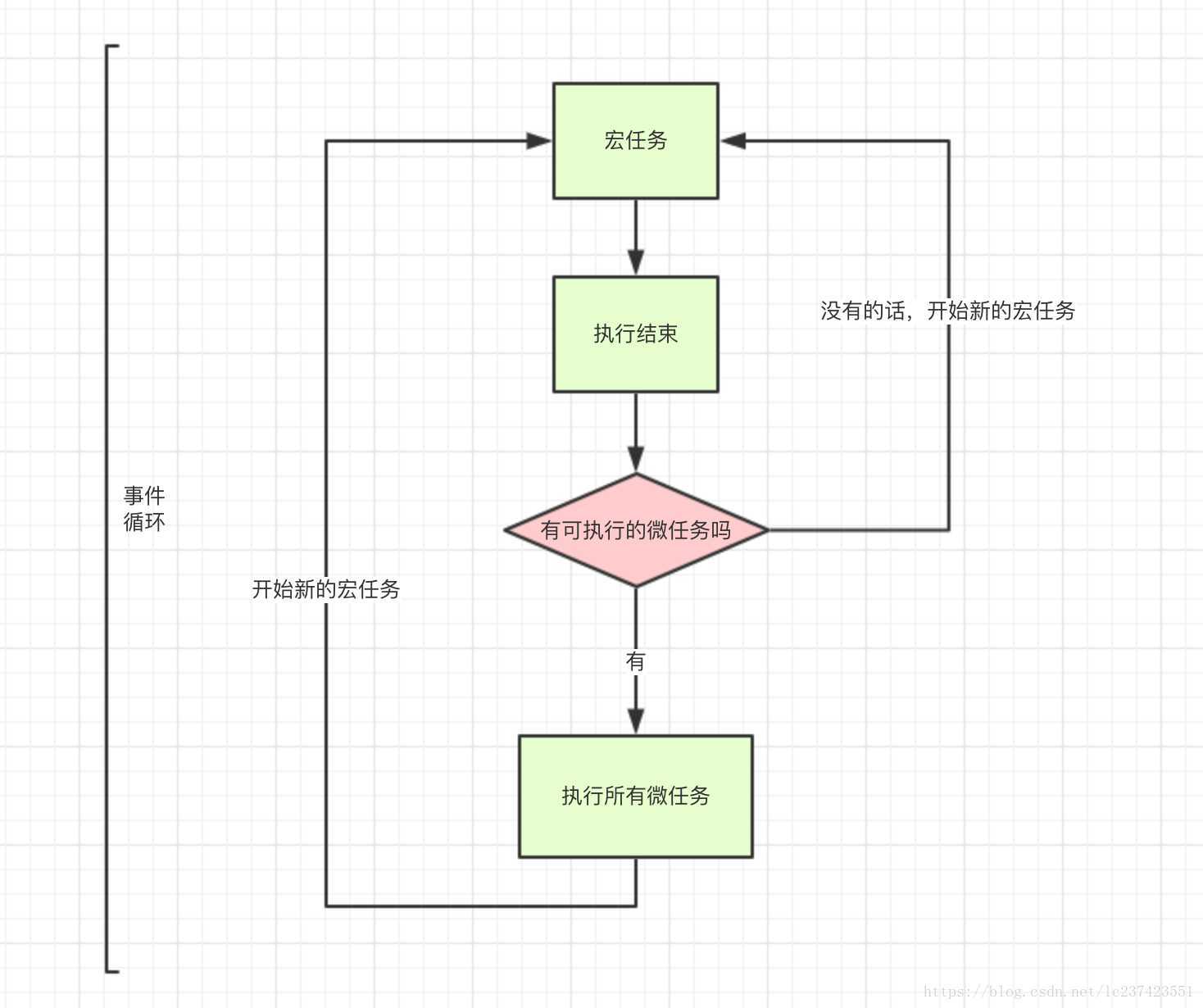
事件循环、宏任务、微任务关系如下:

console.log(‘script start‘);
setTimeout(function() {
console.log(‘setTimeout‘);
}, 0);
Promise.resolve().then(function() {
console.log(‘promise1‘);
}).then(function() {
console.log(‘promise2‘);
});
console.log(‘script end‘);
打印顺序
script start, script end, promise1, promise2, setTimeout
js异步有一个机制,就是遇到宏任务,先执行宏任务,将宏任务放入eventqueue,然后在执行微任务,将微任务放入eventqueue最骚的是,这两个queue不是一个queue。当你往外拿的时候先从微任务里拿这个回掉函数,然后再从宏任务的queue上拿宏任务的回掉函数。
原文:https://www.cnblogs.com/Hsong/p/12711546.html